hideout-lastation.com
hideout-lastation.com
Un regard sur: la conception de sites Web de petites entreprises pour les industries de services
Les petites entreprises sont les moteurs des économies locales, toutes avec leur propre clientèle et leurs propres objectifs. Concevoir des sites Web pour eux nécessite des stratégies spécifiques .
De nos jours, la plupart des petites entreprises opèrent dans les industries de services, ou dans le secteur tertiaire, comme les restaurants, les plombiers, les esthéticiennes, les avocats et autres. Elles constituent également la majorité des clients pour les webdinateurs indépendants.
Dans ce post, je voudrais partager quelques conseils qui peuvent vous aider à concevoir des sites Web de l'industrie des services à forte conversion . Il n'existe pas de site Web parfait, mais il existe des tendances que vous pouvez adopter pour rendre un design beaucoup plus ciblé sur un public particulier .
Mettre en évidence les détails du contact
Je mentionne d'abord les informations de contact, car pour la plupart des entreprises de services, c'est la caractéristique la plus importante. Qu'il s'agisse d'un avocat, d'un comptable, d'un plombier, d'un taxidermiste ou d'un astrologue, l'objectif commun pour tous est de générer plus d'affaires .
Certains visiteurs peuvent utiliser un site Web pour se renseigner sur une entreprise et sur le type de services qu'ils offrent, mais d'autres visiteurs peuvent vouloir trouver un moyen rapide de prendre contact et de prendre rendez-vous .
Vous devez placer les coordonnées dans une position facile à reconnaître sans dominer l'écran.
Exemple 1: Hansen Heating & Air
Prenez par exemple le site Web Hansen HVAC qui utilise des bannières colorées et des graphiques pour attirer votre attention.
Dans le coin supérieur droit, vous remarquerez deux bannières adjacentes . La première bannière offre un numéro de téléphone, tandis que la deuxième bannière renvoie à une page de contact .
Les deux sont des options viables pour entrer en contact et fixer un rendez-vous, mais certains clients peuvent préférer l'e-mail par téléphone (et vice-versa). Offrir à la fois laisse le choix au visiteur qui met finalement le pouvoir entre leurs mains .
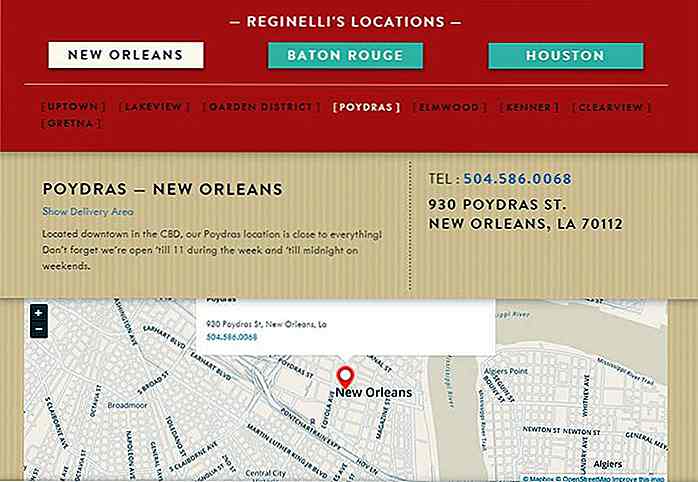
 Exemple 2: Pizza de Reginelli
Exemple 2: Pizza de Reginelli Les visiteurs obtiennent même plus d'informations dans l'en-tête du site Web de Reginelli Pizza. Le logo se trouve fermement au centre avec deux sections primaires pour les informations de contact . Le côté gauche comporte des heures de fonctionnement, et le côté droit offre un localisateur de magasin rapide .
 Une fois que vous avez sélectionné l'emplacement, vous obtenez une vue cartographique en direct de l'emplacement de cette succursale ainsi que le numéro de téléphone du magasin.
Une fois que vous avez sélectionné l'emplacement, vous obtenez une vue cartographique en direct de l'emplacement de cette succursale ainsi que le numéro de téléphone du magasin. Tenez toujours compte de l'expérience de l'utilisateur lorsque vous concevez quelque chose comme ça. Les coordonnées doivent être le premier sur votre liste de priorités, et doivent toujours être situés au-dessus de la ligne de flottaison .
Tenez toujours compte de l'expérience de l'utilisateur lorsque vous concevez quelque chose comme ça. Les coordonnées doivent être le premier sur votre liste de priorités, et doivent toujours être situés au-dessus de la ligne de flottaison .La quantité d'informations que vous donnez dépend de votre secteur d'activité . Par exemple, si une entreprise de plomberie n'a pas de bureau principal, l'adresse postale peut ne pas être aussi valable.
À bien des égards, cela revient au bon sens. Placez-vous dans la peau de vos visiteurs qui ne connaissent que le nom d'une entreprise et ne veulent que trouver des réponses à leurs questions. Ces détails devraient être en évidence, et même les éléments les plus faciles à trouver sur la page.
Caractérisez vos services
Il y aura toujours des visiteurs qui ne savent pas exactement ce que fait votre entreprise. Pour une grande pizzeria, ce n'est peut-être pas un problème. Mais comparez cela à une entreprise de CVC ou un spécialiste de données SAP, et maintenant vous avez des visiteurs qui ont probablement des questions .
Le texte est toujours bon, et le détail est toujours précieux. Mais à première vue, vous devrez peut-être offrir des visuels au lieu de longs paragraphes.
Essayez d' utiliser des photos, des icônes et des témoignages de clients pour vendre le service rapidement. Ce contenu ne remplacera jamais une ventilation détaillée du service, mais il peut encourager les nouveaux visiteurs à aller un peu plus loin dans le site Web.
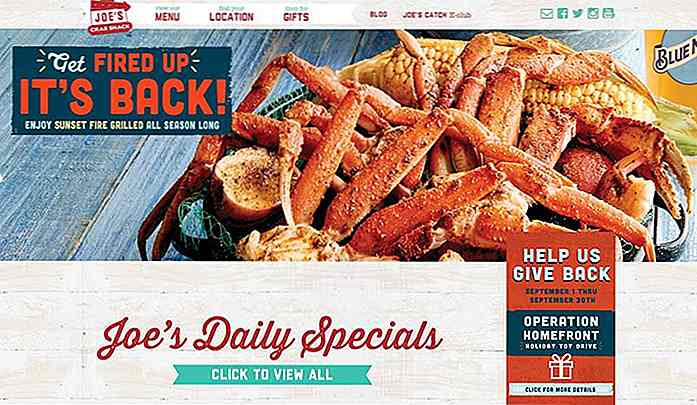
Exemple 1: Joe's Crab Shack
Jetez un oeil à la page d'accueil de Joe's Crab Shack. Il utilise une photo en plein écran des plateaux d'échantillons pour encourager la navigation et aider à vendre le restaurant. La maxime "show, do not tell" s'applique ici. Lors de la conception d'un site Web d'entreprise de services, j'encouragerais toujours à montrer aux visiteurs ce que vous faites avant de les leur dire.
Les photos sont les meilleurs moyens de communication visuelle car elles sont réelles et immédiates . Et ils ne doivent pas toujours montrer les produits pour être efficaces.
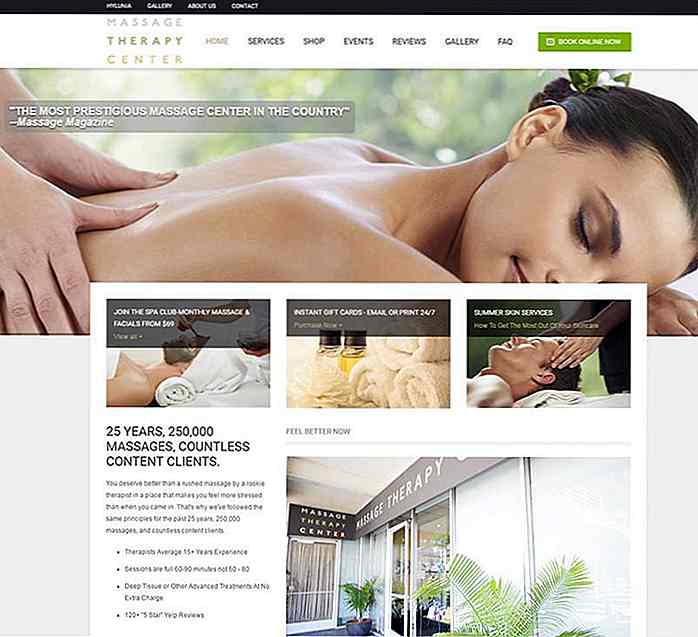
 Exemple 2: Centre de massothérapie
Exemple 2: Centre de massothérapie Le centre de massothérapie utilise une photo d'un client avec l'extérieur du bâtiment. Ces deux photos fonctionnent bien ensemble car elles aident à vendre deux idées différentes :
- Qu'est-ce que cette entreprise fait
- Où est-il / à quoi il ressemble
 Les gens veulent voir des photos du «monde réel» afin qu'ils sachent que l'entreprise est légitime et ce qu'il faut rechercher s'ils se présentent au bureau en personne .
Les gens veulent voir des photos du «monde réel» afin qu'ils sachent que l'entreprise est légitime et ce qu'il faut rechercher s'ils se présentent au bureau en personne .Les concepteurs ont de nombreuses raisons d'apprendre la photographie, mais même si vous n'êtes pas un professionnel, vous pouvez toujours décorer une page d'entreprise avec des photos d'un smartphone. Et il n'y a pas de pénurie de ressources de photos gratuites en ligne non plus. J'encourage tous les concepteurs à donner la priorité aux visuels dans leurs projets d'affaires.
Une marque puissante
Les gens se souviennent souvent des petites entreprises par leur nom . Les recommandations et les recherches Google locales affichent souvent les mêmes noms . Construire une marque autour de ces noms aidera à vendre des personnes sur les services et sur les personnes derrière l'entreprise.
Exemple 1: Williams Mechanical
Williams Mechanical a une marque incroyable pour un nom aussi générique. Bien que le nom lui - même ne soit pas mémorable à première vue, il peut grandir sur vous grâce à l'icône de vecteur intelligent et à la superbe typographie.
Le site utilise de grandes couleurs et des effets de texte pour attirer votre attention sur le logo . Il se distingue parce qu'il est destiné à se démarquer . Et c'est crucial pour les entreprises de services.
 Si les clients se souviennent du nom «Williams Mechanical», ils seront plus susceptibles de les rechercher à l'avenir, et ils seront plus susceptibles de les recommander à leurs amis .
Si les clients se souviennent du nom «Williams Mechanical», ils seront plus susceptibles de les rechercher à l'avenir, et ils seront plus susceptibles de les recommander à leurs amis .En outre, les couleurs bleu, jaune et rouge définissent un thème de couleur claire qui repose sur des rubans et une fausse perspective tout au long de la mise en page. Les formes angulaires décomposent le contenu afin que la mise en page coule bien sur la page.
2. Brown's Court Bakery
Pour un exemple beaucoup plus simple, consultez le site Web de Brown's Court Bakery. Cette mise en page utilise des lettrages grunge et des motifs de conception minimalistes pour garder les visiteurs concentrés sur le contenu .
La typographie joue un rôle beaucoup plus important ici où les seuls visuels importants sont les photos de la page. Tout le reste correspond à des styles de polices uniques et à une utilisation intelligente des espaces. Mais ce design minimaliste fait partie de l'image de marque globale de la boulangerie.
 Jouez aux forces de l'entreprise et soyez prêt à adapter votre stratégie de conception en fonction de l'image de marque existante si nécessaire.
Jouez aux forces de l'entreprise et soyez prêt à adapter votre stratégie de conception en fonction de l'image de marque existante si nécessaire.Liens de navigation basés sur l'action
Créez un menu de navigation qui cible les besoins et les désirs d'un visiteur type. Ces liens pourraient se rapporter à des services spécifiques offerts, ou plus d'informations sur l'entreprise et son emplacement. L'objectif est de considérer ce que les clients veulent apprendre et de présenter des liens avec des labels qui ont du sens .
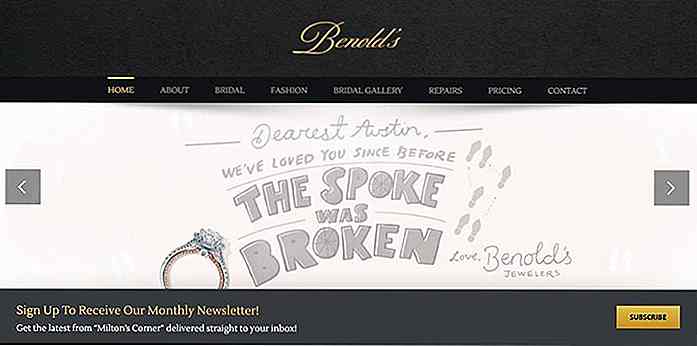
Exemple 1: Les joailliers de Benold
Benold's Jewellers est une bijouterie locale offrant des bijoux de mariée, des articles de mode et des réparations. Leur menu de navigation définit clairement ces sections ainsi que d'autres zones communes telles que la page de tarification.
 Réfléchissez à ce que chaque visiteur pourrait rechercher et rassemblez les idées les plus courantes . Votre objectif devrait être d' offrir les meilleures solutions pour chaque client en fonction de leurs besoins individuels.
Réfléchissez à ce que chaque visiteur pourrait rechercher et rassemblez les idées les plus courantes . Votre objectif devrait être d' offrir les meilleures solutions pour chaque client en fonction de leurs besoins individuels.Exemple 2: Le terrain de camping Great Divide
En divisant le contenu en sujets plus génériques, l'utilisateur a plus de facilité à trier ce qu'il veut trouver (et comment le trouver). J'aime beaucoup l'exemple sur cette page d'accueil de camping qui décrit de nombreuses fonctionnalités différentes, telles que des cartes de terrains de camping, des activités et des nouvelles.
Ce sont tous des liens concrets très forts basés sur ce que les lecteurs ont besoin d'apprendre. Il n'y a pas d'ambiguïté, et la plupart des visiteurs devraient être en mesure de répondre à leurs propres questions en fonction de ces liens de navigation.
 Et c'est vraiment l'objectif de tout site web: fournir des informations aux questions . Les entreprises de services doivent répondre clairement aux questions, car cette information ne se trouve probablement nulle part ailleurs sur Internet. C'est pourquoi une navigation forte et clairement étiquetée est indispensable.
Et c'est vraiment l'objectif de tout site web: fournir des informations aux questions . Les entreprises de services doivent répondre clairement aux questions, car cette information ne se trouve probablement nulle part ailleurs sur Internet. C'est pourquoi une navigation forte et clairement étiquetée est indispensable.Emballer
Ces conseils devraient vous aider à créer des sites Web de haute qualité pour les services . Il n'a jamais été plus impératif pour les entreprises locales de lancer leurs propres sites Web, et Internet ne cesse de gagner en popularité.
Que vous conceviez un site pour votre propre entreprise ou que vous travailliez avec des clients de petites entreprises, ces conseils peuvent s'appliquer à tous les secteurs afin d' encourager la croissance et l'acquisition de clients en ligne .
Vous pourriez aussi aimer:
- Comment planifier l'arrangement de contenu pour la conception sensible
- Concevoir des interfaces ciblées pour un meilleur engagement des utilisateurs
- Guide du concepteur pour travailler avec des guides de style et des carreaux de style
- Meilleures ressources pour l'esquisse des images filaires à base de grille

10 plugins WordPress pour une meilleure administration backend
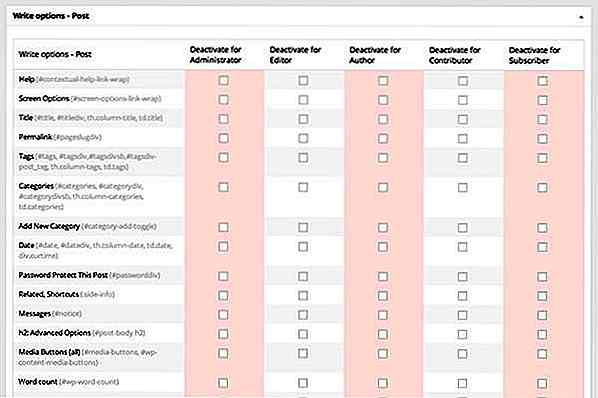
L'une des meilleures parties de WordPress est la facilité de personnalisation avec les plugins . Pour illustrer sa flexibilité, voici quelques exemples de ce que vous pouvez faire sur votre site WordPress avec des plugins:Gérer le contenu de l'interfaceDétecter le code malveillantAméliorer les performances de l'imageGérer un blog multi-auteursAméliorer la gestion des utilisateursMême si WordPress est conçu pour répondre à autant de scénarios que possible, vous pouvez changer des choses comme supprimer un menu du tableau de bord pour des utilisateurs particuliers, ou simplifier le ba

Inspecteur CSS détaillé sur chaque site avec CSSPeeper pour Chrome
Le panneau habituel de Chrome DevTools est très puissant. Il permet à quiconque de plonger profondément dans n'importe quelle page pour étudier la mise en page d'un site, CSS, et même les en-têtes HTTP si nécessaire.Vous pouvez faire beaucoup avec l'inspecteur DevTools CSS. Mais il n'a pas de panneau d'interface graphique clair et c'est une chose que tout développeur aimerait.Découvr