hideout-lastation.com
hideout-lastation.com
Un regard dans: SublimeLinter 3
Dans un article précédent, nous vous avons montré comment trouver des erreurs de code et des bugs dans SublimeText en utilisant SublimeLinter. Malheureusement, comme l'a également souligné un de nos lecteurs, cela ne fonctionne pas dans Sublime Text 3.
Sublime Text 3 a introduit un nouvel ensemble d' API sur le fonctionnement d'un plugin, ce qui a probablement affecté les capacités de SublimeLinters. Le développeur a depuis réécrit le plugin, et a publié la réécriture. Jetons un coup d'œil à SublimeLinter 3 et à ce qu'il a à offrir.
Commencer
Le moyen le plus simple d'installer SublimeLinter 3 est de contrôler les paquets. Cependant, contrairement à la version précédente qui regroupe tous les linters disponibles, SublimeLinter 3 les sépare. Cela nous permet d'installer uniquement des linters pour les langues que nous utilisons fréquemment.
Cela signifie que lorsque vous avez fait une erreur dans votre code, rien ne se passera si vous n'installez pas le linter qui vous permet de signaler les erreurs.
Comme j'utilise HTML, CSS, JS et PHP la plupart du temps dans mes projets, je voudrais installer des linters pour ces langages. Dans le contrôle de paquet, j'installe SublimeLinter 3 avec les plugins suivants:
- SublimeLinter-html-tidy
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
Ensuite, pour que ces plugins fonctionnent, nous devons également installer le linter pour les langages, qui sont HTML Tidy, CSSLint, JSHint et PHP CLI.
Pour ceux d'entre vous qui utilisent OSX, Tidy et PHP sont pré-installés dans le système. Pour vérifier, exécutez les deux commandes suivantes consécutivement.
rangé --version php --version
Ces commandes vous montreront la version de Tidy et PHP que vous avez. Vous pouvez continuer à les utiliser dans Sublime Text.

Si vous utilisez Windows ou Linux ou si vous ne les avez pas installés, suivez les instructions ci-dessous.
Installation de HTML Tidy
Pour installer HTML Tidy:
- Sous OSX, exécutez cette commande dans Terminal
brew install homebrew/dupes/tidy - Sous Linux, utilisez cette commande
sudo apt-get install tidy. - Dans Windows, vous pouvez récupérer le programme d'installation EXE à partir de TidyBatchFiles.
Installation de PHP CLI
- Les utilisateurs OSX peuvent installer PHP dans le système avec
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5commande. Cela va installer PHP 5.5, qui est la dernière version, au moment de l'écriture. - Les utilisateurs de Linux peuvent suivre ce didacticiel complet de DigitalOcean.
- Pour les utilisateurs de Windows, vous pouvez télécharger le programme d'installation ici.
Installation de CSSLint
Ensuite, nous allons installer CSSLint. Les instructions suivantes peuvent être suivies dans les trois plates-formes: OSX, Windows et Linux.
D'abord, installez Node.js. Ensuite, exécutez la commande suivante.
npm install -g csslint
Installation de JSHint
Nous pouvons aussi installer JSHint avec Node.js. Voici la commande.
npm install -g jshint
Et, nous sommes tous ensemble. Nous pouvons commencer à lisser HTML, CSS, JS et PHP dans SublimeText en utilisant SublimeLinter 3.
Nouvelles fonctionnalités de SublimeLinter 3
SublimeLinter 3 apporte plusieurs nouvelles fonctionnalités, et une que j'ai trouvé vraiment utile est la capacité de naviguer rapidement à travers les erreurs .
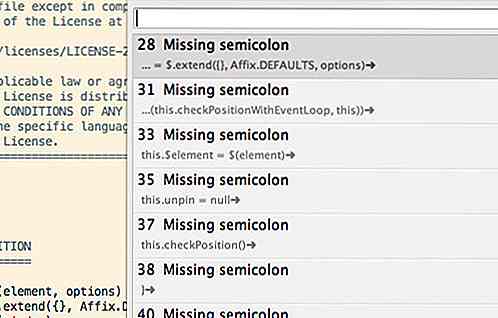
Parcourir les erreurs
Si vous êtes sur Mac, appuyez sur Commande + Ctrl + A. Sous Windows et Linux, vous pouvez appuyer sur Ctrl + K, Ctrl + A.
La touche de raccourci affichera une liste d'erreurs, comme indiqué dans la capture d'écran suivante.

Utilisez les touches ↑ et ↓ pour naviguer dans la liste et la page défilera jusqu'à la ligne exacte où l'erreur s'est produite.
Différents styles de marques
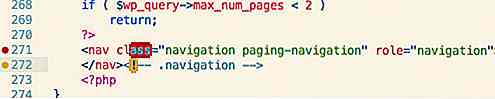
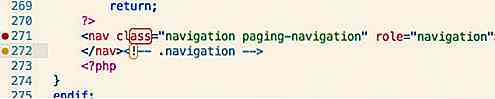
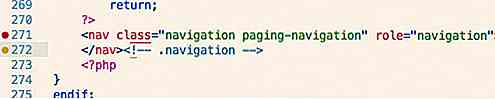
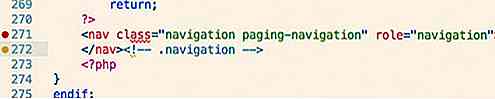
En outre, vous pouvez également sélectionner différents styles de marque pour les erreurs. SublimeLinter 3 fournit 5 styles, comme indiqué ci-dessous:
Remplir

Contour

Soulignement solide

Soulignement ondulé

Souligné Souligné

Pour sélectionner ce style, ouvrez Commande Pallete - (Mac) Commande + Maj + P, (Win / Linux) Ctrl + Maj + P. Ensuite, recherchez et sélectionnez SublimeLinter: Choose Mark Style . Sélectionnez le style de votre préférence.
Vous pouvez également le spécifier dans le fichier de configuration. Allez dans Préférences> Paramètres du package> SublimeLinter> Paramètre - Utilisateurs . Ensuite, ajoutez cette ligne ci-dessous.
"mark_style": "remplir"
Référence supplémentaire
- SublimeLinter 3 Doc.
- Lint dans le logiciel et la programmation - WikiPedia
- SublimeLinterpositions
![Construire des pages d'atterrissage de haute qualité avec Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)
Construire des pages d'atterrissage de haute qualité avec Qards [WordPress Plugin]
Trouvez-vous difficile de créer vos pages Web exactement comme vous le souhaitez? Le processus de création prend-il plus de temps que vous le souhaitez, même avec l'aide d'un thème WordPress? Ensuite, vous pouvez essayer les Qards.Qards est un plugin WordPress, produit par Designmodo, qui vous permet d'éditer des pages existantes ou de produire de nouvelles pages exactement comme vous le souhaitiez. Il

10 offres Cyber Monday pour les concepteurs de sites Web
Cyber Monday est là encore. C'est généralement un bon moment pour obtenir des super offres sur les produits et services, et cette année ne fait pas exception. Si vous êtes un concepteur de sites Web cherchant à économiser sur des produits ou des services Web de qualité supérieure, il existe des offres ici qui peuvent rendre l'expérience de magasinage Cyber Monday de cette année votre meilleur.Allez en bas de la