hideout-lastation.com
hideout-lastation.com
Contrôle de version dans Visual Studio Code avec Git [Guide]
La prise en charge intégrée de Git est l'une des plus grandes fonctionnalités de Visual Studio Code, le nouvel éditeur de code source de Microsoft. Git est un système de contrôle de version distribué, qui vous permet de suivre votre travail, de passer d'une version à l'autre et de travailler sur différentes branches en même temps. Il est également utilisé par Github, le populaire service d'hébergement de référentiel Git.
Visual Studio Code prend en charge Git par défaut, ce qui signifie que vous n'avez pas besoin d'installer de packages ou d'extensions pour l'utiliser. La barre latérale contient une vue Git séparée que vous pouvez ouvrir rapidement en cliquant sur l'icône Git dans la barre de vue (voir les parties du code VS), ou en appuyant sur la touche de raccourci Ctrl + Maj + G.
Installez Git
Comme Visual Studio Code utilise l'installation Git de votre ordinateur, vous devez d'abord installer Git. Vous pouvez le télécharger rapidement depuis le site officiel de Git. Vous devez installer au moins la version 2.0.0 pour que les fonctions Git de VS Code fonctionnent correctement.
 Bien que Visual Studio Code vous permet de gérer visuellement Git, si vous voulez également apprendre à utiliser Git depuis la ligne de commande, voici quelques ressources utiles:
Bien que Visual Studio Code vous permet de gérer visuellement Git, si vous voulez également apprendre à utiliser Git depuis la ligne de commande, voici quelques ressources utiles:- Le tutoriel Git interactif de Github
- Atlassian's Git tutorial - Atlassian est la compagnie derrière la plate-forme d'hébergement de code source Bitbucket (similaire à Github)
- Git Cheat Sheet d'Atlassian (PDF) - c'est le moyen le plus rapide si vous avez déjà utilisé Git, mais ne vous souvenez pas d'une ou deux commandes
- L'ensemble du manuel Pro Git
Initialiser votre référentiel
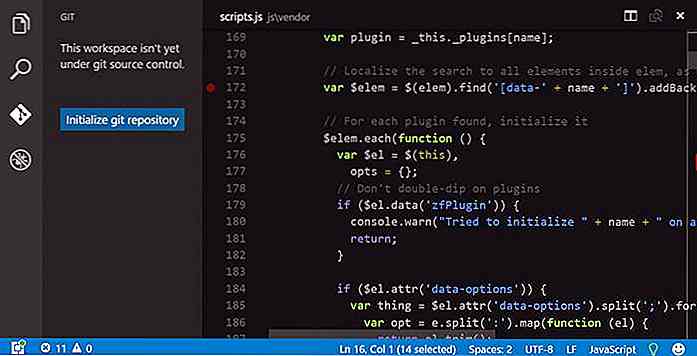
Si votre espace de travail n'est pas encore suivi par Git, vous devez d'abord initialiser un nouveau référentiel . Pour ce faire, cliquez sur le bouton Initialize git repository dans la vue Git.
 VS Code va créer un dossier
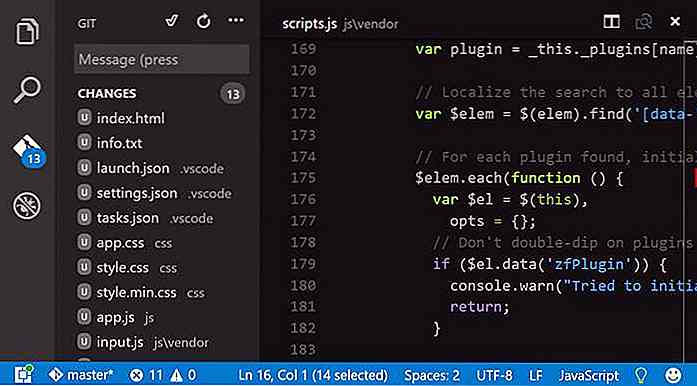
VS Code va créer un dossier .git dans votre espace de travail (vous ne pouvez pas le voir depuis VS Code, car c'est un répertoire caché, mais vous pouvez le trouver dans votre gestionnaire de fichiers dans le dossier racine de votre projet), et il ajoutez vos fichiers non suivis à la barre latérale . Changements d'étape
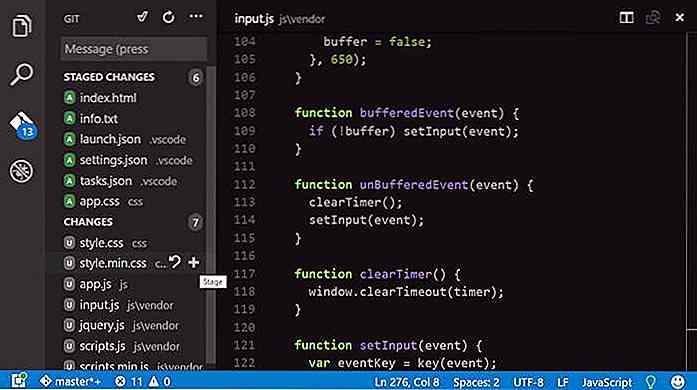
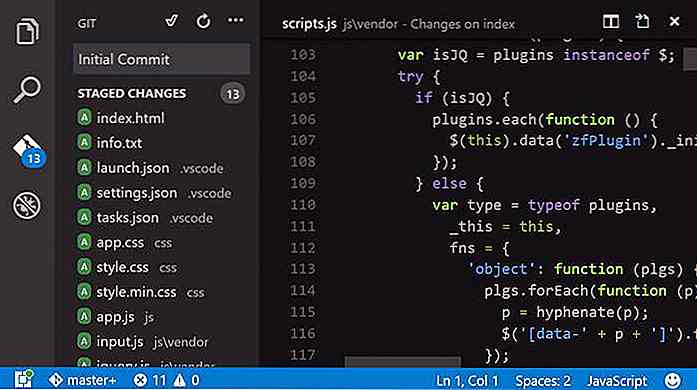
Changements d'étape Après la configuration de votre référentiel Git, il est temps de créer votre commit initial (un commit est un état enregistré de tout votre dépôt auquel vous pourrez revenir plus tard). Avant de valider, vous devez ajouter les fichiers que vous souhaitez suivre avec Git à la zone de transfert, ou en d'autres termes, vous devez mettre en scène les modifications . Cliquez sur le bouton + qui apparaît sur hover à côté de chaque fichier pour les mettre en scène.
Après avoir cliqué sur les fichiers que vous souhaitez mettre en scène, Visual Studio Code passe du dossier Staged Changes dossier Staged Changes intermédiaires, ce qui signifie que maintenant ils se trouvent dans la zone de transfert . Si vous souhaitez mettre en scène tous vos fichiers à la fois, il y a un bouton + à côté du sous-titre Changes (il apparaît en survol), et cliquez dessus.
 Commettre des modifications
Commettre des modifications Les modifications par étapes ne sont pas encore enregistrées, vous devez également les valider, afin que vous puissiez ensuite regarder ou revenir à l' état actuel de votre référentiel . Pour valider les modifications par étapes, vous devez ajouter un message de validation décrivant les modifications que vous avez apportées depuis votre validation précédente.
Comme dans notre exemple ce sera le commit initial, utilisons le message "Initial Commit" frappant. Tapez votre message de validation dans la barre de saisie en haut de la barre latérale, et cliquez sur l'icône de petite coche . Maintenant que vous êtes prêt avec votre première validation, l'état initial de votre référentiel est enregistré.
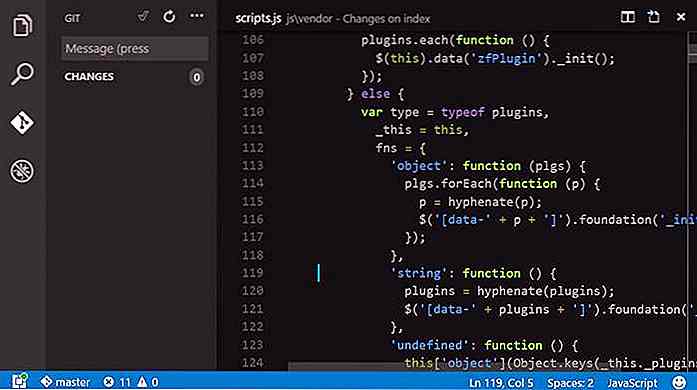
 Votre répertoire de travail Git est propre, toutes les modifications que vous avez faites jusqu'à présent sont suivies, et votre Git View indique qu'il n'y a pas de changement (il est toujours comparé à votre dernière validation). Si vous apportez de nouvelles modifications dans votre espace de travail, les nouvelles modifications apparaîtront à nouveau dans la barre latérale et vous devrez les valider à nouveau une fois qu'elles auront atteint le montant qui en vaut la peine.
Votre répertoire de travail Git est propre, toutes les modifications que vous avez faites jusqu'à présent sont suivies, et votre Git View indique qu'il n'y a pas de changement (il est toujours comparé à votre dernière validation). Si vous apportez de nouvelles modifications dans votre espace de travail, les nouvelles modifications apparaîtront à nouveau dans la barre latérale et vous devrez les valider à nouveau une fois qu'elles auront atteint le montant qui en vaut la peine.Sur la capture d'écran ci-dessous, vous pouvez voir à quoi votre éditeur de code doit ressembler juste après avoir commis.
 Suivez les modifications
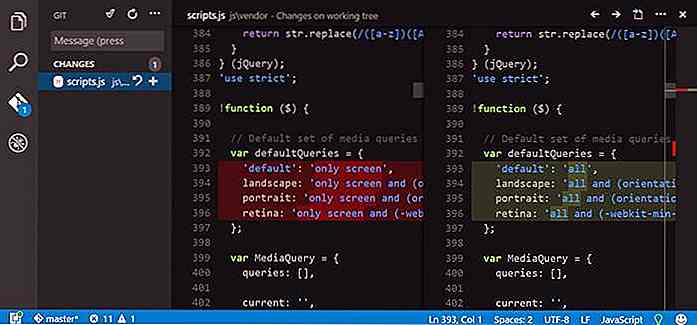
Suivez les modifications Lorsque vous continuez votre travail, si vous n'êtes pas sûr de la façon dont la version actuelle se compare à votre dernière validation, vous pouvez rapidement vérifier les différences. Dans Git View, il suffit de double-cliquer sur le fichier que vous souhaitez analyser, et VS Code affichera côte à côte les versions actuelles et précédentes, afin que vous puissiez les comparer rapidement .
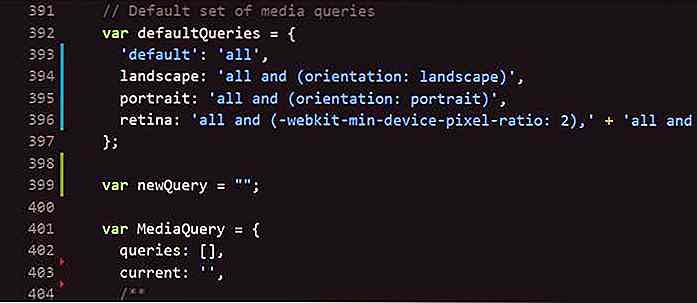
 Lorsque vous parlez des modifications suivantes, il est également important de connaître les indicateurs de gouttière de Visual Studio Code qui annotent les modifications par rapport à votre validation précédente, même lorsque la vue côte à côte n'est pas ouverte. VS Code utilise 3 types d'indicateurs de gouttière :
Lorsque vous parlez des modifications suivantes, il est également important de connaître les indicateurs de gouttière de Visual Studio Code qui annotent les modifications par rapport à votre validation précédente, même lorsque la vue côte à côte n'est pas ouverte. VS Code utilise 3 types d'indicateurs de gouttière :- un triangle rouge pour chaque suppression de ligne
- une barre verte pour chaque ajout de ligne
- une barre bleue pour chaque modification de ligne
 Créer des branches
Créer des branches Git vous permet de travailler sur différentes branches en même temps. Ce n'est pas seulement bon pour expérimenter de nouvelles solutions, mais peut également faciliter de manière significative le travail d'équipe où les développeurs peuvent travailler sur différentes branches (mais ce n'est pas obligatoire, car ils peuvent également rester sur la même branche).
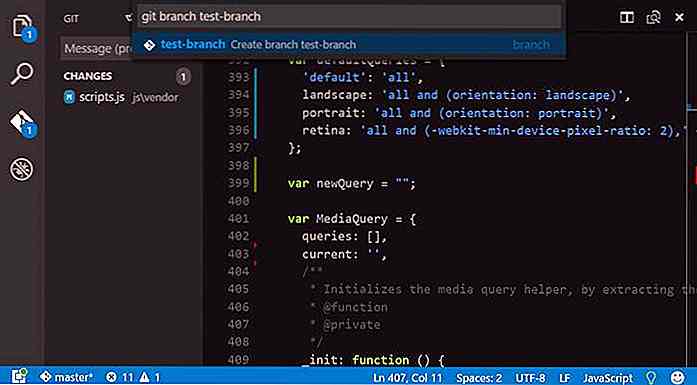
Dans Visual Studio Code, vous pouvez créer de nouvelles branches en ouvrant la palette Quick Open en appuyant sur Ctrl + P (Cmd + P sur Mac), puis en tapant la commande git branch dans la barre de saisie. Vous devez également ajouter le nom de votre nouvelle branche à la fin de la commande.
Comme le nom de la nouvelle branche dans notre exemple sera test-branch, je vais utiliser la commande git branch test-branch, mais vous pouvez utiliser n'importe quel autre nom. Dans la partie gauche de la barre d'état (barre bleue en bas de l'écran), vous pouvez toujours vérifier rapidement la branche sur laquelle vous travaillez actuellement. Sur la capture d'écran ci-dessous, vous pouvez voir que je suis actuellement sur la branche master .
 Branches de sortie
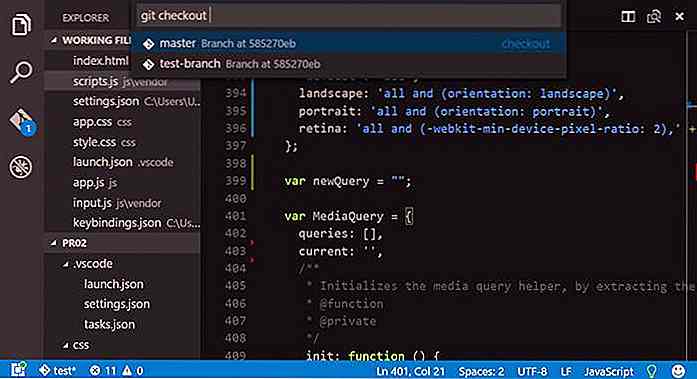
Branches de sortie Pour basculer entre branches, tapez git checkout dans la palette Quick Open (Ctrl + P / Cmd + P), et vous pouvez choisir parmi vos branches disponibles. Sur la capture d'écran ci-dessous, vous pouvez voir depuis la barre d'état que je suis actuellement sur la branche appelée test (je l'ai créée après test-branch ), et si je veux passer à une branche différente, je peux maintenant sélectionner et branches de test-branch .
 Utiliser les commandes Git de la palette de commandes
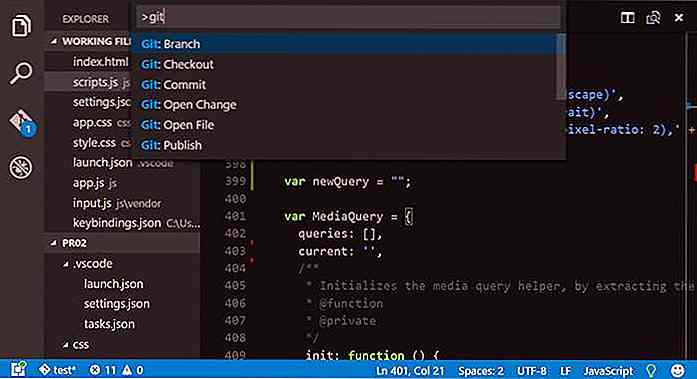
Utiliser les commandes Git de la palette de commandes Vous pouvez également accéder aux commandes Git à partir de la Palette de commandes (F1 sous Windows et Linux, Maj + Cmd + P sur Mac). Vous n'avez rien d'autre à faire, tapez simplement la commande Git dans la palette de commandes, et vous obtenez une liste déroulante des commandes disponibles que vous pouvez rapidement choisir.
 Opérations avancées de Git
Opérations avancées de Git Jusqu'à présent, nous avons examiné comment utiliser les opérations Git de base dans Visual Studio Code pour suivre notre travail. VS Studio Code possède également des fonctionnalités Git avancées, telles que la gestion de référentiels distants, la fusion de conflits et vous pouvez même configurer VS Code en tant qu'éditeur Git externe.
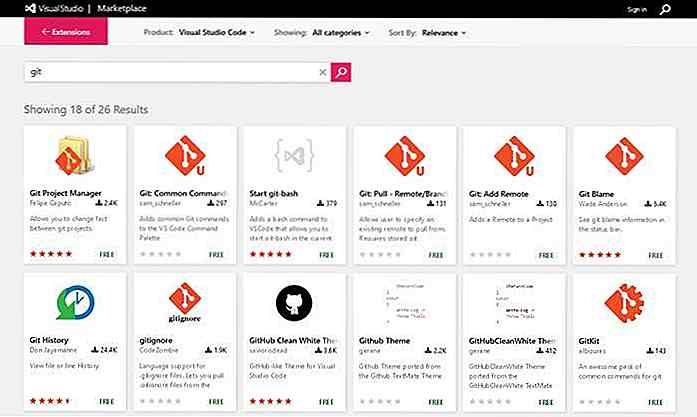
Visual Studio Code Marketplace contient également des extensions liées à Git qui peuvent rendre votre flux de production Git encore plus professionnel.
 J'ai moi-même trouvé l'extension Git History très utile, car elle permet d'avoir rapidement un aperçu des détails de chaque commit, et de comparer les deux précédents commits côte à côte. Vous pouvez également lire l'extension Git History dans mon article précédent sur les extensions VS Code pour les développeurs frontaux.
J'ai moi-même trouvé l'extension Git History très utile, car elle permet d'avoir rapidement un aperçu des détails de chaque commit, et de comparer les deux précédents commits côte à côte. Vous pouvez également lire l'extension Git History dans mon article précédent sur les extensions VS Code pour les développeurs frontaux.

20 idées d'escaliers modernes pour pimenter votre maison
Les conceptions d'escalier ont toujours été assez basiques parce que qui passe le temps à rénover le regard d'un escalier quand vous avez l'intérieur entier d'une maison pour concevoir, droit? Mais quand le budget le permet et quand le sens du design s'enflamme, nous obtenons parfois des conceptions d'escaliers plutôt intéressantes, comme celles-ci.Il n&#

WordPress Search: Plugins et extraits utiles
WordPress est un outil puissant de CMS non seulement alimentant des blogs mais d'innombrables forum et pages Web personnelles. Beaucoup des fonctionnalités offertes sont assez avancées pour le marché, mais leur recherche semble encore être à la traîne. Les fonctions offrent une solution très simple pour un problème extrêmement complexe: trouver le bon contenu sur votre site!Bien que