hideout-lastation.com
hideout-lastation.com
Gérer les environnements .dev du serveur local avec "Hotel"
Chaque développeur Web a besoin de son propre environnement de serveur local pour tester les projets. Ces serveurs peuvent aller de PHP / MySQL à des configurations complexes avec Rails, Mongo ou Node.js.
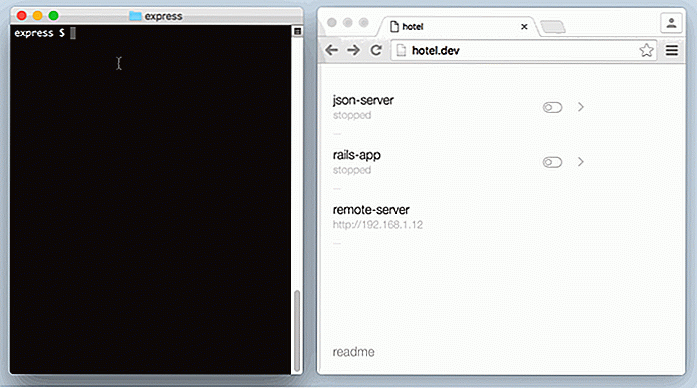
Avec Hotel, vous pouvez créer des environnements .dev personnalisés pour plusieurs configurations de serveur, le tout avec un seul outil sur un même ordinateur. C'est la ressource parfaite pour les développeurs nouveaux et expérimentés.
 Hotel prend en charge tous les types d'OS, y compris Mac OS X, Microsoft Windows et la plupart des variantes de Linux. Il s'exécute via les commandes terminal / Shell, vous devez donc utiliser la ligne de commande pour exécuter cette application. Mais, tout est assez facile à démarrer et incroyablement puissant une fois que vous y arrivez.
Hotel prend en charge tous les types d'OS, y compris Mac OS X, Microsoft Windows et la plupart des variantes de Linux. Il s'exécute via les commandes terminal / Shell, vous devez donc utiliser la ligne de commande pour exécuter cette application. Mais, tout est assez facile à démarrer et incroyablement puissant une fois que vous y arrivez.Vous devez installer Node / npm avant de pouvoir exécuter Hotel. Il est alimenté par le backend Node mais vous n'avez besoin que d' une ligne de code pour l'installer:
npm install -g hôtel && début de l'hôtel
À partir de là, vous pouvez configurer n'importe quel type d'environnement de serveur local en prenant en charge pratiquement toutes les technologies Web que vous pouvez imaginer.
Chaque serveur local peut être configuré avec un support de langue personnalisé tel que PHP ou Ruby. De plus, vous pouvez définir des installations personnalisées pour des infrastructures telles que Laravel, RoR ou Django (entre autres).
La meilleure partie est que chaque serveur local est livré avec un sous-domaine .dev unique . Ainsi, vous pouvez configurer un environnement local sur laravel.dev qui se connecterait directement à votre environnement Laravel.
Tout le code est complètement open source et la documentation complète est disponible sur GitHub.
Mais, si vous cherchez un point de départ clair, je recommande cette vidéo créée par Josh Owens de Spacedojo. Ce n'est qu'une vidéo de huit minutes qui couvrira tout ce dont vous avez besoin pour obtenir des serveurs .dev locaux fonctionnant sur l'Hôtel en quelques minutes.

Nouvelle ressource pour les développeurs Web - Avril 2018
Ce mois-ci, nous avons vu quelques annonces de noms notables dans la technologie. Par exemple, Apple a ouvert un nouveau système de base de données, Google a publié un nouvel outil pour mesurer la vitesse de votre site sur mobile, et Github avec un cours gratuit pour vous aider à démarrer avec Git, Github, et le codage en général.En out

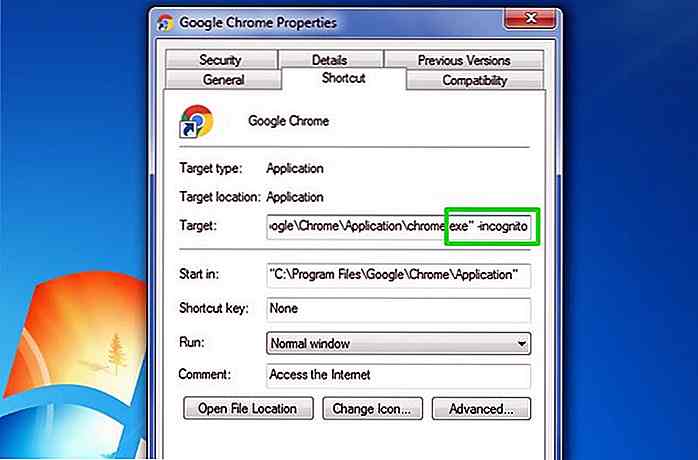
Comment toujours ouvrir votre navigateur en mode privé
Le mode privé de votre navigateur ne laisse aucune trace de votre navigation sur votre PC, ce qui est très utile si votre PC est également utilisé par d'autres personnes. Si vous aimez garder votre navigation privée tout le temps, vous serez peut-être intéressé par le lancement de votre navigateur en mode privé par défaut .Dans cet