hideout-lastation.com
hideout-lastation.com
5 choses que vous pouvez faire avec HTML Meta Tag
Meta Tag est utilisé pour stocker un élément d'information sur une page Web . Essentiellement, il s'agit d'informations sur les données. Son but est que les navigateurs et les moteurs de recherche comprennent et connaissent mieux la page.
En tant que développeurs Web, nous sommes habitués à définir la description de la page, l'auteur ou le mot clé via une balise META. Cependant, il existe un certain nombre de capacités de métabalises dont la plupart d'entre nous ne sont probablement pas conscients. Ici, j'ai mis en place 5 métabalises dont vous n'avez peut-être jamais entendu parler auparavant .
1. Contrôler le cache du navigateur
Lorsque vous visitez une page Web, elle stocke la page Web dans le cache pour la charger plus rapidement lors des visites suivantes. Vous avez peut-être rencontré une instance dans laquelle votre page n'est pas mise à jour avec les modifications que vous avez apportées . C'est parce que le navigateur vous montre la page en cache. Pour éviter cela, vous pouvez désactiver le cache du navigateur à l'aide de la métabalise. Pour désactiver le cache du navigateur, vous pouvez utiliser:
Cette balise META est reconnue dans Firefox, Chrome et Internet Explorer. Encore plus dans IE, où vous pouvez utiliser plus de valeurs et de spécifications pour désactiver la mise en cache, comme suit.
Vous pouvez également définir une date d'expiration pour vous assurer que le navigateur affiche le nouveau fichier du serveur plutôt que celui du cache .
Les métadonnées ci-dessus signifient que le document est considéré comme expiré après la date et l'heure spécifiées. Si vous le définissez sur " 0 ", le navigateur vérifiera la présence d'un nouveau document à chaque visite.
2. Définition des cookies
Similaire au cache, les cookies sont de petites données stockées dans le navigateur par les sites que vous avez visités . Les sites Web peuvent réutiliser les cookies pour personnaliser certaines fonctionnalités du site. Un véritable exemple quotidien est lorsque vous magasinez dans un magasin en ligne. Si vous avez ajouté quelques articles au panier, tant que vous n'avez pas encore extrait, les articles resteront dans le panier même si vous avez quitté le navigateur pendant plusieurs jours.
Pour définir des cookies sur méta-tag, vous pouvez utiliser:
name=data est le nom des cookies qui détermine les valeurs qui y sont définies. path est le chemin du document. Considérant que, la valeur de expired indique l'heure et la date à laquelle les cookies sont supprimés de votre ordinateur. Si vous laissez la date expirée vide, les cookies seront supprimés une fois que vous aurez quitté le navigateur.
Par exemple, si nous voulons que les cookies expirent le 31 janvier 2015, nous pouvons définir:
3. Actualisation des pages Web
Vous pouvez définir une page à actualiser après une certaine période. meta http-equiv = "refresh" spécifie un délai en secondes pour que le navigateur actualise automatiquement la page. Cette spécification meta-tag ci-dessous fera le navigateur recharger la page toutes les 5 secondes.
Ci-dessous, vous pouvez voir que la page est automatiquement actualisée par le navigateur.

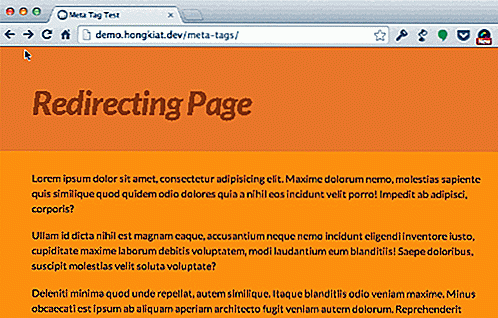
4. Redirection
Nous pouvons également utiliser la balise META refresh pour rediriger une page vers une destination spécifique. L'exemple suivant nous conduira à example.com après avoir vu la page pendant 5 secondes.
Vous pouvez le voir en direct ci-dessous.

Pour rediriger la page immédiatement, définissez-la sur 0, comme suit:
5. Transition de page
Vous pouvez également appliquer des transitions à vos pages Web avec meta-tag d'une manière similaire à PowerPoint. La syntaxe de transition de page avec balise meta ressemble à ci-dessous:
Notez que cela ne fonctionne que sur Internet Explorer depuis que les page-enter et page-exit sont des spécifications de balises META de Microsoft. Vous pouvez spécifier la durée d'exécution de la transition pour l'utilisation de la duration . La Transition doit être remplie par un nombre / entier compris entre 0 et 23 qui fait référence au type de transition fourni par Microsoft. Tandis que, est une autre valeur qui vient sans un type de transition.

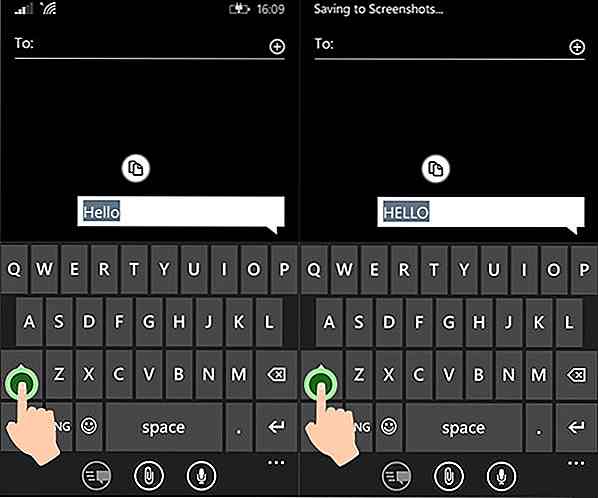
10 trucs et paramètres de Windows Phone que vous devez savoir
Vous vous sentez tellement excité que vous venez de recevoir un tout nouveau Windows Phone. Vous commencez à explorer le téléphone dans presque tous les coins. Vous avez déjà installé de nombreuses applications qui apparaissent sur l'écran de démarrage. Vous vous êtes habitué aux gestes et, éventuellement, vous trouvez également des fonctionnalités cachées.Pourtant, avec

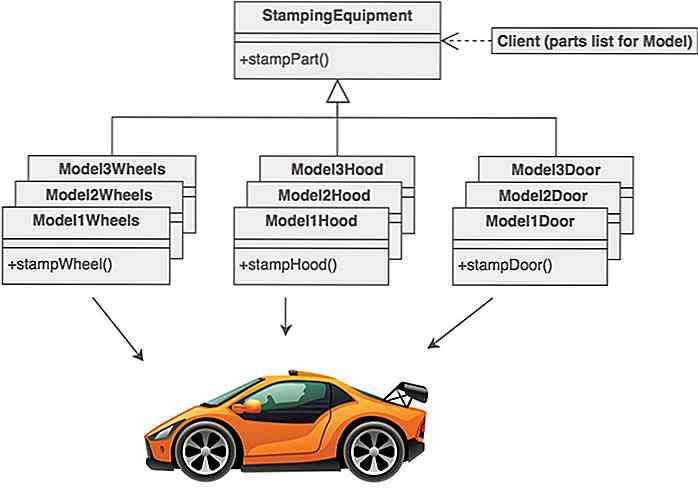
Développement Web: Les 10 antipatternes de codage que vous devez éviter
La conception de l'architecture d'un site Web ou d'une application ou la mise en place d'un flux de travail de codage efficace nous obligent souvent à faire face à des problèmes récurrents. Nous n'avons pas nécessairement besoin de résoudre ces problèmes de conception de logiciels à partir de zéro, car les solutions au niveau architectural peuvent être réutilisées de la même manière que les fragments de code au niveau micro .Les modèles d