 hideout-lastation.com
hideout-lastation.com
Mozilla Brick - Bibliothèque de composants de l'interface utilisateur gratuite pour les applications Web
Vous pouvez trouver des tonnes de frameworks web frontend gratuits si vous cherchez assez dur. Ils viennent tous avec leurs avantages et leurs inconvénients, mais il existe un cadre pour tout le monde.
Mozilla Brick est un framework plus récent et il est construit comme une bibliothèque d'interface utilisateur qui fonctionne sur les composants Web.
Ces composants fonctionnent comme des morceaux de code réutilisables similaires à la bibliothèque Polymer de Google . Cependant, avec Mozilla Brick, vous avez votre propre bibliothèque de composants, ainsi que des éléments d'interface utilisateur, tous enveloppés dans un gros paquet.
Si vous plongez dans cette bibliothèque, vous réaliserez rapidement qu'elle est construite différemment des autres.
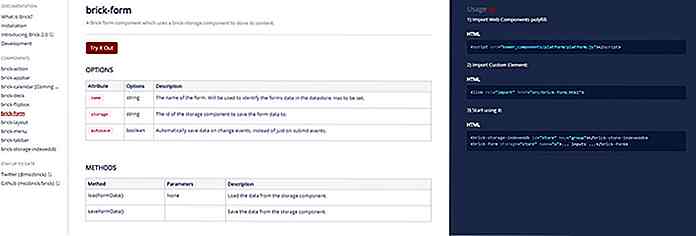
Mozilla utilise son propre langage pour décrire des éléments personnalisés comme des briques qui agissent comme des composants regroupés. Si vous ajoutez plusieurs briques sur votre page, vous pouvez les gérer en utilisant un outil de gestion de paquets comme Bower.
 Notez que Mozilla Brick peut travailler sur Polymer donc c'est un framework polyvalent. En substance, vous utiliseriez Brick pour définir des éléments de page spécifiques ou des actions utilisateur spécifiques sur la page.
Notez que Mozilla Brick peut travailler sur Polymer donc c'est un framework polyvalent. En substance, vous utiliseriez Brick pour définir des éléments de page spécifiques ou des actions utilisateur spécifiques sur la page.Ensuite, vous connectez ces composants dans vos éléments d'interface utilisateur typiques directement dans le code HTML . De cette façon, vous utilisez toujours les conventions de dénomination conformes aux normes en plus des composants Brick.
Il est actuellement en version 2.0 et vous pouvez trouver toute une liste de repos sur GitHub. Mozilla a créé un compte GitHub spécifiquement pour ce projet, c'est donc le meilleur endroit pour trouver des informations.
Il a tout de l'interface utilisateur du calendrier aux barres de tabulation, des dispositions de cartes personnalisées, et même le code principal du site Web de briques. Tous libérés gratuitement avec la source entièrement accessible .
 Chaque projet comprend une démo en direct hébergée sur GitHub, donc si vous creusez dans la documentation, vous trouverez des liens pour chacun d'entre eux.
Chaque projet comprend une démo en direct hébergée sur GitHub, donc si vous creusez dans la documentation, vous trouverez des liens pour chacun d'entre eux.Vous devriez avoir un certain niveau de confort avec les composants Web avant d'entrer dans Brick. Ce n'est pas super newbie-friendly et il est vraiment destiné aux développeurs frontend qui veulent des composants pré-conçus pour leurs webapps.
Pourtant, même les débutants peuvent apprendre les cordes en pratiquant avec Brick par leurs propres moyens. Vous aurez peut-être du mal à comprendre toute la bibliothèque, mais plus vous en pratiquerez, plus vous apprendrez et plus il sera facile de créer de puissantes applications web alimentées par des composants.

4 instructions JavaScript utiles que vous devez savoir
Les instructions JavaScript nous donnent le pouvoir d' implémenter différents types de logique dans notre code. JavaScript nous en fournit plusieurs, chacun ayant son propre but et sa propre syntaxe. Parmi les exemples les plus connus, nous pouvons trouver des instructions d'expression, des instructions d'itération, des instructions conditionnelles, etc.Da

Freebie Release: Kit d'interface graphique Web (PSD)
Pour continuer nos remerciements reconnaissants à nos lecteurs et à la communauté en général, nous sommes heureux de publier un kit cadeau très utile - Web Graphical User Interface (GUI) . Ces éléments de GUI viennent dans des formes de vecteur en couches qui signifient que vous pouvez facilement redimensionner les éléments sans perte de qualité.Le kit gra

![Des astuces géniales pour impressionner votre patron [infographie]](http://hideout-lastation.com/img/tech-design-tips/795/awesome-excel-tricks-impress-your-boss.jpg)
