hideout-lastation.com
hideout-lastation.com
CSS Picnic: bibliothèque CSS légère pour démarrer vos projets Web
Certains développeurs préfèrent des bibliothèques d'interface utilisateur détaillées, telles que Bootstrap, pour ses styles riches en fonctionnalités. Mais, il y a beaucoup de petites bibliothèques de CSS faites pour l' esthétique et la personnalisation subtiles de conception .
Si vous cherchez une petite bibliothèque CSS élégante, je recommande Picnic CSS . C'est complètement gratuit, open source, et fonctionne sans beaucoup d'édition pour égayer vos pages avec des styles simples et élégants.
Tous les éléments HTML natifs sont restylés par défaut, vous n'avez donc pas besoin de compter sur les classes. Ajoutez simplement la feuille de style Picnic à votre page Web et actualisez-la. Vous remarquerez que tous les formulaires, boutons et éléments typographiques prennent tous un nouveau look.
Mais, bien sûr, cette bibliothèque prend en charge la conception modulaire avec des options pour personnaliser tout. Tout est écrit en Sass, donc vous avez vraiment besoin d'être un développeur Sass pour travailler sur le code.
Vous avez accès à toutes les typographies, classes, systèmes de grille et variables par défaut utilisés pour les éléments de style et de coloriage.
Picnic CSS a également été construit pour être incroyablement petit et il mesure seulement 10 Ko de taille lorsqu'il est minifié. C'est environ 1/10 de Bootstrap et il a toujours tout le charme que vous attendez dans un cadre d'interface utilisateur personnalisé.
Comme il s'agit d'une petite bibliothèque, elle ne possède aucune fonctionnalité dynamique . Mais, vous pouvez voir des exemples sur la page de test qui comprend des boutons, des en-têtes, des cartes, des entrées, des onglets et d'autres éléments similaires.
 Certains éléments dynamiques, tels que les modaux et les onglets, fonctionnent avec du CSS pur . Ainsi, vous pouvez également créer des sites Web conformes en ignorant totalement JavaScript. Plutôt cool!
Certains éléments dynamiques, tels que les modaux et les onglets, fonctionnent avec du CSS pur . Ainsi, vous pouvez également créer des sites Web conformes en ignorant totalement JavaScript. Plutôt cool!Je pense que les styles de pique-nique par défaut sont un peu fades afin qu'ils puissent utiliser certaines retouches. Mais, dans l'ensemble, j'adore cette bibliothèque et c'est l'une des façons les plus simples de démarrer un nouveau projet du bon pied.
Pour commencer, visitez la page Picnic CSS GitHub pour télécharger une copie et voir quelques exemples . Vous pouvez également parcourir la documentation en ligne pour voir comment chaque élément fonctionne et ce dont vous avez besoin pour que tout fonctionne.
Picnic est même disponible sur CDN, vous n'avez donc même pas besoin de télécharger des fichiers localement pour commencer.

Comment les entreprises Open Source restent rentables
S'il est vrai qu'il existe de nombreuses solutions open source que les entreprises et les particuliers peuvent acquérir et utiliser gratuitement, la notion que l'expression «open source» équivaut au mot «free» n'est tout simplement pas vraie.Les projets open source sont généralement développés au sein de communautés de programmeurs enthousiastes qui contribuent souvent bénévolement leur temps . Pourtant, l

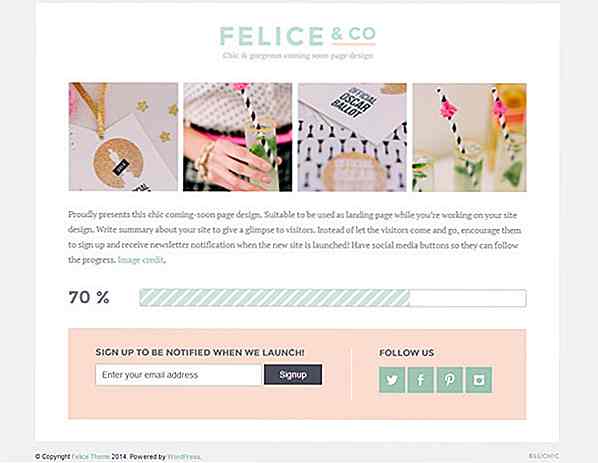
20 modèles «à venir» qui méritent d'être vus
Donc, vous cherchez à donner un nouveau look à votre site WordPress et essayez de résoudre les problèmes à temps pour 2015; ou vous avez une nouvelle application, un nouveau produit, une nouvelle société ou un nouvel album que vous souhaitez lancer et vous espérez générer un peu de hype en créant d'abord un site Coming Soon . Ensuite,