hideout-lastation.com
hideout-lastation.com
Premiers pas avec AngularJS
De temps en temps, un nouvel outil apparaît et, tout à coup, il apparaît soudainement dans l'oubli. Pas AngularJS cependant. Bien qu'il existe depuis 2009 depuis sa création par Misko Hevery, AngularJS a attiré beaucoup d'attention ces derniers mois .
Les gens en parlent, les développeurs l'intègrent dans leurs œuvres, et les auteurs écrivent des livres à ce sujet et gagnent beaucoup d'argent. Alors, qu'est-ce que AngularJS et pourquoi devriez-vous sauter dessus ? Est-ce que ça change la vie? Tout à fait! Laissez-moi vous dire pourquoi.
Note: Je vous recommande fortement de vous familiariser avec JavaScript avant de plonger plus profondément dans AngularJS. Si vous n'êtes pas familier avec MVC et DOM, je suggère de lire plus à leur sujet avant d'aller plus loin, sinon vous pourriez être confondu avec la plupart des terminologies utilisées dans cet article.
Qu'est-ce que AngularJS?
AngularJS n'est pas juste un autre framework JavaScript. Bien sûr, nous avons Backbone, Ember, et le jQuery le plus chaud, mais AngularJS est différent à bien des égards.
Liaison de données et construit pour les applications d'une seule page (SPA)
Premièrement, AngularJS est un framework de liaison de données spécialement conçu pour les SPA . C'est-à-dire que vous pouvez facilement créer une application sans utiliser d'autres bibliothèques car elle contient déjà tout ce dont vous aurez besoin. Il maintient également la synchronisation pour le modèle et la vue.
La beauté de la construction d'un SPA est qu'il imite une expérience de bureau dans laquelle la page reste la même tout au long, avec seulement les vues changées avec l'URL - AngularJS gère le routage ainsi que les vues. C'est plus rapide et plus lisse de cette façon. C'est comme si vous veniez d'ouvrir une application de bureau et d'avoir déjà tout ce dont vous avez besoin.
Une autre chose est que contrairement à d'autres SPA, l'historique du navigateur est effectivement conservé . Par exemple, si vous voulez cliquer sur le bouton de retour pour revenir à la vue précédente, AngularJS vous ramènera à la vue précédente. La plupart des SPA ne fonctionnent pas de cette façon.
La mise en œuvre du Model-View-Controller est faite correctement
AngularJS implémente MVC d'une belle manière. La plupart des frameworks qui utilisent MVC nécessitent de séparer votre application en modules, puis d'écrire du code qui les connecte . Bien que le raisonnement derrière ceci soit de rendre le code plus flexible et réutilisable, cela conduit à de nombreuses horreurs de codage, en particulier pour les développeurs paresseux (ou endormis). AngularJS gère cela magnifiquement en vous demandant simplement de diviser votre application en différents modules . Il gère ensuite le reste.
Animation
Bien sûr, une application d'une seule page ne peut pas être belle sans les animations appropriées. Comme mentionné précédemment, AngularJS est un framework riche en fonctionnalités qui contient tout ce dont vous avez besoin pour créer des applications génériques. En tant que tel, il fournit un moyen facile d'introduire l'animation dans chaque vue de la même manière que jQuery.
Voici un bon exemple de la façon dont AngularJS gère les animations.
Mais c'est juste la surface d'AngularJS. Voici plus de ce qu'il peut faire:
- La validation des données
- Injection de dépendance
- Gérer la logique personnalisée
- Directives multi-éléments
- Partage de données entre contrôleurs
- Améliorer HTML
- Manipulation DOM avec l'aide de jQlite (intégré)
- AJAX
- Routage
- Essai
- et beaucoup plus
Une comparaison
Maintenant, jetons un coup d'œil sur la façon dont AngularJS fonctionne en le comparant au JavaScript et au jQuery habituels.
Vanilla JavaScript
Sans utiliser de bibliothèque JavaScript, voici à quoi cela ressemble lorsque vous affichez les données que vous saisissez en temps réel.
Vanilla JavaScript Prénom:
Ton nom est
JQuery
Avec jQuery, l'affichage des données que vous entrez devient beaucoup plus simple puisque la plupart des va-et-vient sont gérés par jQuery. Ainsi, vous permettant d'écrire moins de code.
Prénom:
Ton nom est
AngularJS
AngularJS prend tout un cran. Non seulement le framework est léger, mais la façon dont vous écrivez votre HTML devient également plus facile .
Prénom:
Votre nom est {{name}}
Comme démontré ci-dessus, la beauté d'AngularJS consiste à vous faire écrire moins de code tout en maintenant l'intégrité de votre application . Il y a peu de va-et-vient dans le code, puisque la plupart des modules sont exécutés par AngularJS. Une autre chose notable est que vous n'avez pas besoin de manipuler les contrôleurs pour apporter des modifications à la vue .
Limitations de AngularJS
AngularJS n'est pas tout le soleil et les arcs-en-ciel. Si vous cherchez à créer une application qui fait des calculs simples - une calculatrice, un jeu de puzzle, des animations, des formes dynamiques, etc. - alors AngularJS est le framework que vous recherchez.
Cependant, si vous construisez une application importante et intensive comme un outil de gestion, vous pourriez vouloir quitter AngularJS car il n'est pas développé pour cela, ou au moins utiliser d'autres frameworks conjointement.
AngularJS est conçu pour le prototypage rapide, en particulier pour les applications génériques, mais il existe des cas où vous pouvez l'utiliser pour créer des applications à plus grande échelle, mais cela n'a pas encore gagné en popularité.
AngularJS Ressources
Apprenez les bases de AngularJS à CodeSchool. C'est un cours gratuit sponsorisé par Google. Il enseigne comment AngularJS peut être utilisé sous de nombreux angles différents . N'oubliez pas de consulter la chaîne YouTube de AngularJS, où les développeurs eux-mêmes publient des tutoriels et des mises à jour de nouvelles.
Mais si vous êtes plutôt un développeur de documentation, vous pouvez consulter la documentation de l'API AngularJS. Pour les personnes qui maîtrisent JavaScript, cette documentation devrait être assez facile à naviguer.
Vous n'avez pas besoin de réinventer la roue car il y a beaucoup de modules que vous pouvez utiliser et améliorer dans le dépôt de ngmodules.org.
Si vous avez les fonds et que vous êtes sérieux dans l'apprentissage d'AngularJS, je vous recommande vivement de consulter AngularCourse.com avec son cours vidéo HD de 7 heures qui vous aidera à créer un produit réel.
Êtes-vous un redditor? Si vous êtes, vous pouvez consulter / r / angularjs pour la discussion et le soutien de la communauté .
AngularJS en action
ngSweetAlert
C'est un remplacement très doux pour la "alerte" monotone de JavaScript.

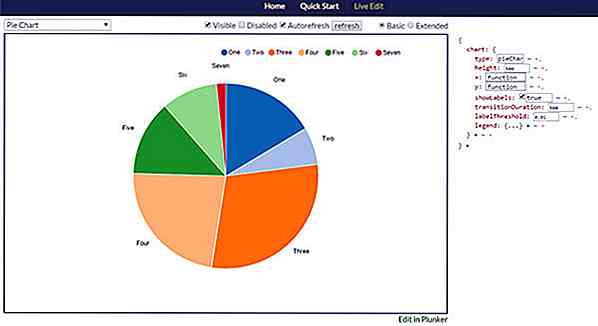
Angulaire-nvD3 Graphiques
Comme mentionné précédemment, vous pouvez utiliser AngularJS pour les calculs simples à intermédiaires. En utilisant Angular-nvD3, vous pouvez personnaliser vos graphiques en fonction de vos besoins.

Shaking Login Form
Vous pouvez même pimenter vos formulaires tout en ayant la validation. Ne pas oublier de vérifier le tutoriel!

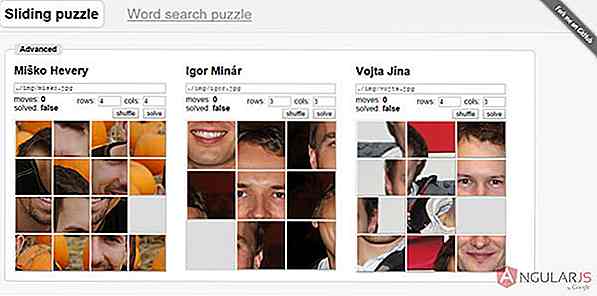
AngulaireJS Coulissant et Puzzle de Recherche de Mots
Ce simple puzzle montre à quel point AngularJS est flexible et simple. N'oublie pas de le fourrer sur GitHub aussi.

Jeu de 2048
Rappelez-vous ce jeu? Il est 2048 et le nombre est nulle part pour être vu parce que je ne veux pas devenir accro à nouveau. Le jeu a été refait en utilisant AngularJS. À quel point cela est cool? Découvrez le tutoriel et découvrez par vous-même!

Conclusion
AngularJS est un framework puissant qui peut aider les développeurs à accélérer le développement d'applications web . L'utilisation d'AngularJS devient de plus en plus populaire au fil des jours, et je vous recommande vivement de suivre la tendance car il y a une communauté dynamique et utile qui vous attend pour vous rejoindre!

Comment CSS-Overlays effet avec Box-Shadow
Les superpositions de contenu sont une partie importante de la conception Web moderne. Ils vous aident à masquer un élément sur une page Web et, plus tard, avec l'approbation de l'utilisateur, le révèlent et affichent des informations ou des contrôles supplémentaires, tels que des boutons.Une su

60 sites Web pour télécharger Creative Commons Music gratuitement
L'une des meilleures choses à propos de l'Internet est que vous pouvez trouver beaucoup de ressources créatives gratuites. Comme toutes les autres choses utiles, il y a une tonne de musique sur un éventail de sites Web que vous pouvez télécharger et utiliser gratuitement.Ce message est destiné à vous fournir une liste complète de sites Web grâce auxquels vous pouvez accéder et télécharger gratuitement de la musique Creative Commons . Creusons-n