hideout-lastation.com
hideout-lastation.com
Collaboration en temps réel sur votre site Web avec TogetherJS
On ne peut nier que la collaboration en temps réel est devenue une partie importante du web moderne. Google Drive est un excellent exemple de la façon dont la collaboration simultanée en temps réel est un moyen essentiel de travailler en ligne ces jours-ci. En appliquant le même concept, Mozilla Labs a présenté son propre outil appelé TogetherJS, une bibliothèque JavaScript basée sur HTML5 pour faciliter la collaboration en temps réel entre les utilisateurs.
TogetherJS permet à tous les utilisateurs concernés de voir la position de la souris / du curseur, la position de défilement et les clics . La synchronisation est disponible pour l'édition de formulaires et la lecture / pause de vidéos. À des fins de communication, les utilisateurs peuvent également discuter en utilisant du texte et de l'audio.
Derrière TogetherJS
Au départ, TogetherJS a commencé comme un service permettant aux utilisateurs de collaborer en temps réel, nommé TowTruck. Il a été publié par Mozilla Labs en avril 2013. Mais comme le produit a dépassé son concept original, ils ont décidé de changer le nom.
TogetherJS dépend de la technologie WebSockets pour sa communication interactive entre les différents navigateurs d'utilisateurs. Il existe un serveur concentrateur pour son implémentation principale qui fera écho aux messages reçus à tous les participants. C'est là que les utilisateurs peuvent voir les curseurs et les positions et clics des autres. Le serveur concentrateur par défaut est hébergé par Mozilla, mais si vous le souhaitez, vous pouvez également héberger le vôtre.
Pour les fonctionnalités de chat audio, WebRTC est la chose qui aide. Si vous voulez en savoir plus sur la technologie qui s'y trouve, rendez-vous sur la page de présentation de la technologie.
Usage
Pour vous montrer comment utiliser TogetherJS, je vais utiliser ses exemples d'applications. Et pour le montrer aux différents utilisateurs, je vais le démontrer sur deux navigateurs différents (Chrome et Firefox) simultanément. Commençons!
La première fois que vous démarrez TogetherJS, vous serez invité avec un assistant de guidage . Cet assistant vous assiste avec toutes les fonctionnalités disponibles avant de commencer. Vous pouvez toujours l'ignorer à tout moment, si vous préférez.

Dans l'assistant du guide, configurez votre nom, téléchargez un avatar et modifiez la couleur de votre profil. Ceci est facultatif, comme vous pouvez le faire ultérieurement dans le panneau TogetherJS.

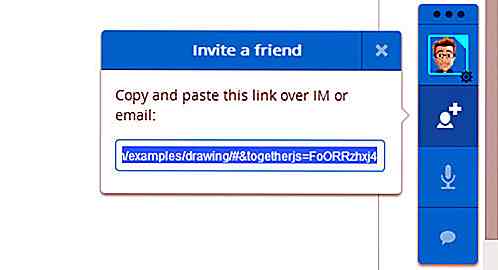
Sur le côté droit, vous devriez voir le panneau TogetherJS . Dans ce panneau, vous pouvez mettre à jour votre profil, obtenir le lien pour votre collaboration et discuter avec du texte ou de l'audio. Pour inviter un ami, cliquez simplement sur le menu "Ajouter un ami" (comme indiqué ci-dessous), copiez le lien puis envoyez-le à votre ami.

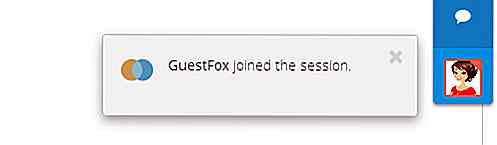
Les amis qui vous rejoindront auront leurs avatars au bas du tableau. De là, tout ce que vous ou vos amis tapez, cliquez, déplacez ou faites défiler sera synchronisé avec votre vue.

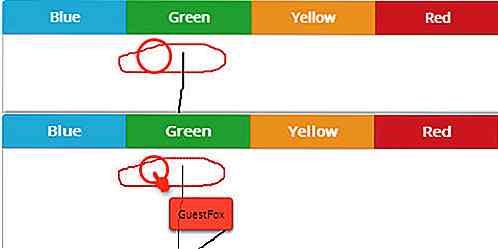
Comme vous pouvez le voir ci-dessous, à chaque fois que vos amis cliquent ou bougent leur souris, ils seront affichés sur votre page avec une animation de curseur qui a leur nom à côté.

Lorsque vos amis font défiler leur propre page, leur curseur est orienté vers le bas, comme dans la capture d'écran suivante (uniquement sur Chrome).

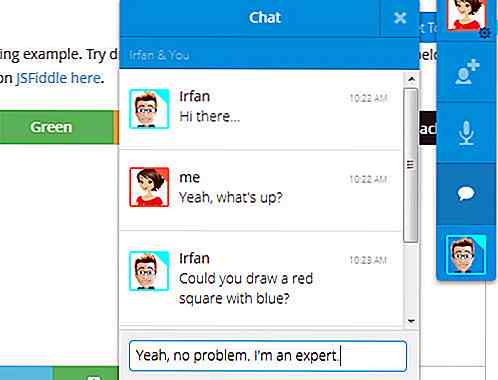
Pour communiquer avec votre ami, vous pouvez utiliser les fonctionnalités de discussion: en mode texte ou en mode audio. Mais s'il vous plaît noter que la fonctionnalité de chat audio est encore dans sa phase expérimentale.

Installation
Pour installer TogetherJS, il vous suffit d'ajouter quelques lignes de code à votre code HTML. Tout d'abord, incluez l'extrait suivant avant la balise de fermeture de votre body :
Vous pouvez également télécharger la source et l'héberger sur votre serveur si vous le souhaitez.
C'est tout! Maintenant vous avez TogetherJS sur votre site et il sera actif après que le navigateur ait rechargé la page. De toute façon, cela ne fonctionne que lorsque les utilisateurs cliquent sur le bouton. Ajoutez simplement le code ci-dessous où vous voulez:
Pour une configuration plus avancée et d'autres configurations, veuillez visiter la page de documentation.
Conclusion
TogetherJS est utile pour ceux qui ont besoin de fonctionnalités collaboratives pour leur page web ou leur projet web afin de garder leurs collaborateurs en ligne sur la même page. Le fait que TogetherJS permette à cette fonctionnalité d'être disponible sur n'importe quel site et sur plusieurs navigateurs est une fonctionnalité puissante dont nous pouvons tirer parti. Il y a de bons exemples de sa mise en œuvre chez JSFiddle et Pixelreka que vous pouvez vérifier pour voir son potentiel.

Conception de mise en page intensive de contenu: conseils et exemples
Pour créer des mises en page complètes pour le web prend des compétences et beaucoup de dévouement. Les concepteurs de sites Web effectuent un travail où ils sont le plus incapables de le faire, et de manière très sophistiquée. Au fur et à mesure que les pages Web ont évolué, nous avons constaté la nécessité de remplir plus d'espace et de contenir plus de contenu que jamais auparavant . Si vous comp

Comment créer des couleurs de bordure dégradées CSS
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série. Avec toutes les nouvelles fonctionnalités de CSS3, nous sommes désormais en mesure de créer des sites Web sans image. Dans le