hideout-lastation.com
hideout-lastation.com
En-têtes et logos réactifs - Trucs et pièges
Le concept de design web réactif a envahi le web et est devenu un incontournable pour les développeurs frontend. On ne peut nier la valeur du design réactif dans le monde moderne, mais il est difficile de comprendre comment concevoir correctement des mises en page réactives.
Le sujet pourrait durer longtemps parce qu'il y a tellement de domaines uniques d'un site Web, mais se concentrer sur des éléments individuels peut vous aider à mieux comprendre les objectifs d'un utilisateur, et comment ces objectifs peuvent être atteints avec une conception réactive.
Je souhaite couvrir les conseils de conception pour les en-têtes, les logos et les menus de navigation, en ce qui concerne la conception réactive. Prenez ces suggestions comme elles s'appliquent à votre propre travail et assurez-vous de concevoir vos interfaces en fonction du comportement de l'utilisateur.
Navbars plus minces
Sur les grands écrans, il est normal d'avoir de gros en-têtes, voire des en-têtes surdimensionnés avec des niveaux de liens à plusieurs niveaux. Mais les écrans plus petits n'ont pas le même espace, et devraient être restreints au besoin.
Étant donné que les applications mobiles natives ont généralement des en-têtes fixes, cette pratique est courante dans les conceptions réactives. Un en-tête fixe devrait également se rétrécir sur les appareils plus petits: cela laisse plus de place au contenu, tout en offrant aux lecteurs un accès direct à l'en-tête et à la navigation.
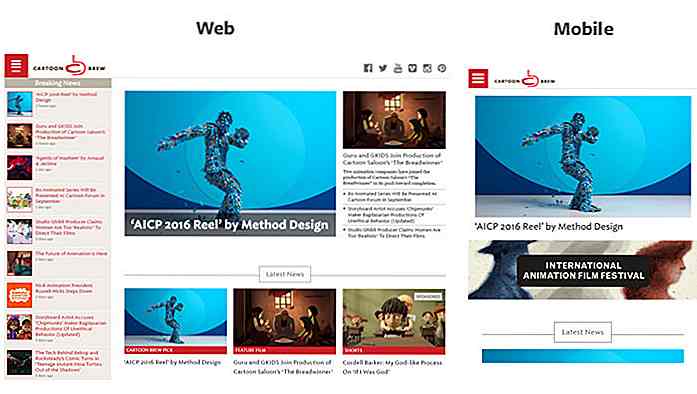
Prenez par exemple la mise en page Cartoon Brew sur un moniteur pleine taille, et sur un appareil mobile.
 Au point d'arrêt 600px, la navigation rétrécit à près de la moitié de sa hauteur sur la page. Cela réduit à la fois le logo et le menu de navigation cliquable, mais ils sont beaucoup plus proportionnels à l'espace relatif de l'écran.
Au point d'arrêt 600px, la navigation rétrécit à près de la moitié de sa hauteur sur la page. Cela réduit à la fois le logo et le menu de navigation cliquable, mais ils sont beaucoup plus proportionnels à l'espace relatif de l'écran.Considérez également que Cartoon Brew a une liste déroulante comme menu réactif sur l'écran mobile. Cela signifie qu'il superpose du contenu sur la page lorsqu'il est ouvert, il est donc important de laisser beaucoup d'espace pour cela.
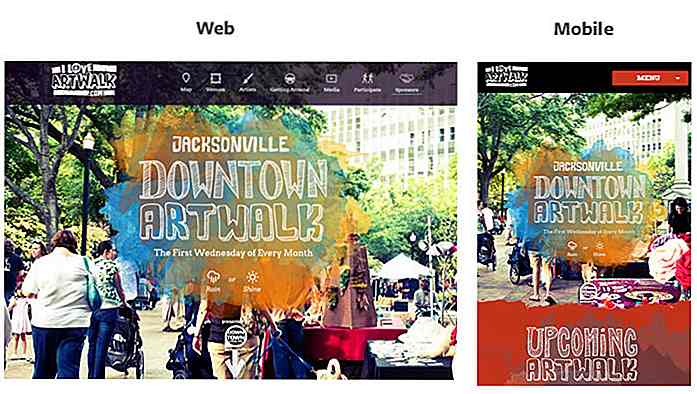
Un exemple similaire peut être trouvé sur le site Web Jacksonville Art Walk. La barre de navigation supérieure reste fixe lors du défilement mais se rétrécit sur les périphériques plus petits . C'est mieux pour le design réactif, car la barre de navigation plus mince laisse plus de place pour le contenu sur un écran mobile plus petit.
 Chaque lien dans la barre de navigation a une icône associée attachée au lien de texte. Cela semble très bien sur un moniteur à écran large, mais il est trop détaillé pour les écrans plus petits.
Chaque lien dans la barre de navigation a une icône associée attachée au lien de texte. Cela semble très bien sur un moniteur à écran large, mais il est trop détaillé pour les écrans plus petits.La navigation Art Walk se transforme en un menu déroulant avec des liens fixes autour du point d'arrêt 770px. Les icônes sont cachées dans le menu déroulant car elles seraient trop petites et trop exiguës sur les appareils plus petits.
Lors de la conception d'un en-tête responsive, tenez toujours compte de l'espace d'écran global tout en stylisant la barre de navigation. Si vous ne voulez pas que l'en-tête reste fixe, c'est tout à fait correct, mais vous voudrez peut-être le rétrécir un peu pour économiser de l'espace en haut de la page.
Iconify Le Logo
La plupart des logos incorporent du texte et une icône ou un graphique pour représenter la marque. Cela signifie que vous pouvez toujours iconifier (oui c'est un vrai mot) ce genre de logos jusqu'à un symbole de sa version complète.
C'est une technique puissante pour les en-têtes sensibles car il n'y a pas toujours assez de place pour un logo complet. Vous perdez un peu de l'éclat et du glamour d'un logo en taille réelle, mais c'est le prix que vous pourriez avoir à payer pour une mise en page propre et sensible.
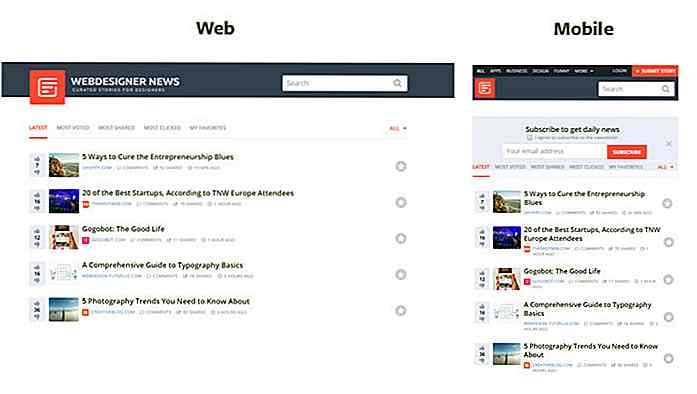
Découvrez le logo de Web Designer News et voyez comment il évolue lorsque vous redimensionnez le navigateur.
 Peut-être que tout le monde ne reconnaîtra pas cette icône lors de la première visite sur le site, mais grâce à la reconnaissance des formes ce n'est pas un gros problème.
Peut-être que tout le monde ne reconnaîtra pas cette icône lors de la première visite sur le site, mais grâce à la reconnaissance des formes ce n'est pas un gros problème.Les gens ont été sur Internet assez longtemps pour savoir que le coin supérieur gauche de la page est généralement réservé à un logo. Cette petite icône rose est également utilisée dans le favicon, il est donc facile de tirer des conclusions sans trop creuser dans le site.
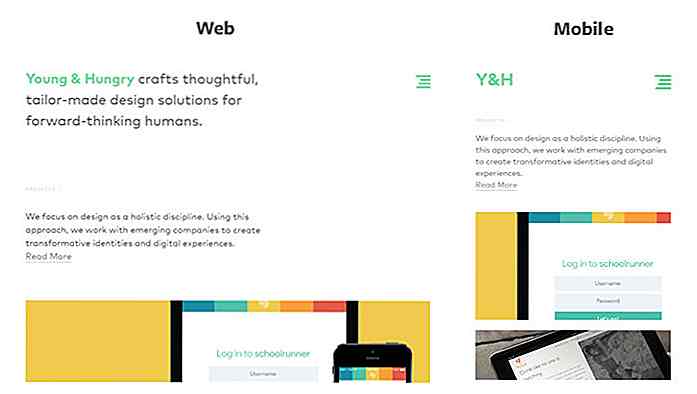
Vous n'avez pas toujours besoin de graphiques pour cette technique de logo condensé. L'en-tête de Young And Hungry utilise un texte vert brillant pour le logo qui se condense finalement au texte "Y & H".
 Certes, cela peut ne pas fonctionner pour tous les sites si l'image de marque n'est pas facile à reconnaître en tant que lettres simples. Mais cela montre que les logos peuvent être simplifiés à la fois dans les graphiques et dans le texte, et que les deux variantes occupent moins d'espace sur les écrans plus petits.
Certes, cela peut ne pas fonctionner pour tous les sites si l'image de marque n'est pas facile à reconnaître en tant que lettres simples. Mais cela montre que les logos peuvent être simplifiés à la fois dans les graphiques et dans le texte, et que les deux variantes occupent moins d'espace sur les écrans plus petits.Gestion des arrière-plans en plein écran
De nombreuses pages de destination utilisent des arrière-plans en plein écran pour attirer davantage l'attention. C'est une technique puissante mais fonctionne souvent mieux sur les grands moniteurs.
Alors, comment gérez-vous cela sur un petit écran? Généralement, les concepteurs suppriment l'image d'arrière-plan après un certain point d'arrêt, ou l'image elle-même est réalignée pour tenir dans la fenêtre.
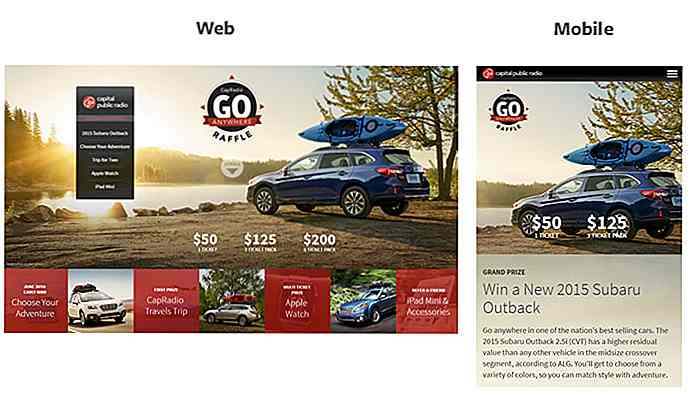
Cap Radio Raffle utilise cette technique sur leur page d'accueil. L'image d'arrière-plan garde le point focal visible à tout moment, quel que soit le degré de redimensionnement de l'écran.
 Ce type de solution nécessite généralement un positionnement CSS, mais c'est vraiment simple quand vous le maîtrisez. Gardez simplement le point focal visible à tout moment et redimensionnez le conteneur d'image pour l'adapter à l'appareil.
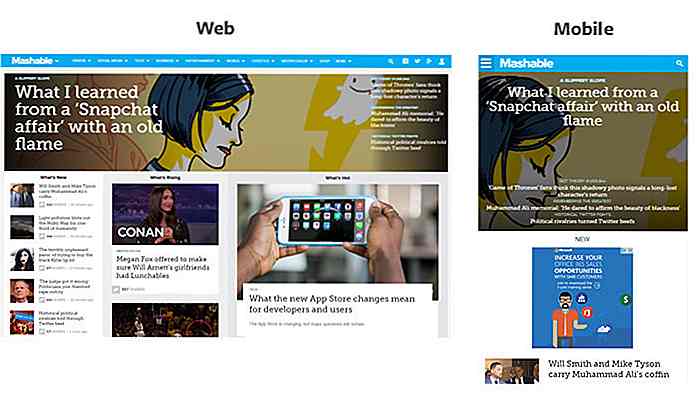
Ce type de solution nécessite généralement un positionnement CSS, mais c'est vraiment simple quand vous le maîtrisez. Gardez simplement le point focal visible à tout moment et redimensionnez le conteneur d'image pour l'adapter à l'appareil.Au-delà des grands arrière-plans pour des raisons esthétiques, vous pouvez également utiliser de grandes images pour le contenu de la page. La page d'accueil de Mashable utilise un fond d'image en vedette pour l'histoire supérieure qui couvre l'ensemble de la mise en page.
 Leur disposition réactive comprime l'image tout en gardant un point focal central . C'est difficile à faire parce que l'image sélectionnée change lorsque l'histoire change, donc les photos doivent être soigneusement sélectionnées. La solution de Mashable est toujours une excellente méthode de gestion des photos en plein écran pour les blogs et les mises en page de magazines lorsqu'ils sont conçus correctement.
Leur disposition réactive comprime l'image tout en gardant un point focal central . C'est difficile à faire parce que l'image sélectionnée change lorsque l'histoire change, donc les photos doivent être soigneusement sélectionnées. La solution de Mashable est toujours une excellente méthode de gestion des photos en plein écran pour les blogs et les mises en page de magazines lorsqu'ils sont conçus correctement.Simplifier la navigation
Lors de la réorganisation pour les écrans plus petits, gardez autant de liens que possible dans la navigation, et le rendre facilement accessible . Cela signifie que vous devrez peut-être abandonner quelques liens si vous avez des menus déroulants à plusieurs niveaux.
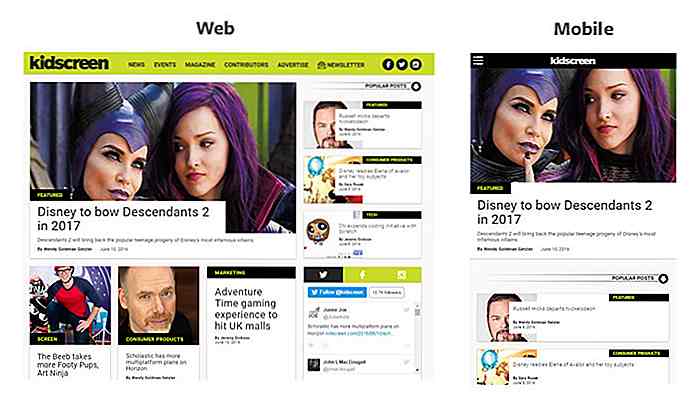
Même si vous avez la bonne stratégie, il est toujours possible de garder toutes les listes déroulantes intactes. Par exemple, Kidscreen utilise un menu déroulant avec de petites icônes fléchées indiquant des sous-liens dans le menu responsive.
 Beaucoup de gens se disputent contre le menu hamburger, mais je suis venu à l'accepter comme un élément nécessaire pour les longs menus de nav. Il fonctionne simplement, et est devenu largement compris par la plupart des utilisateurs de smartphones comme "le bouton de menu".
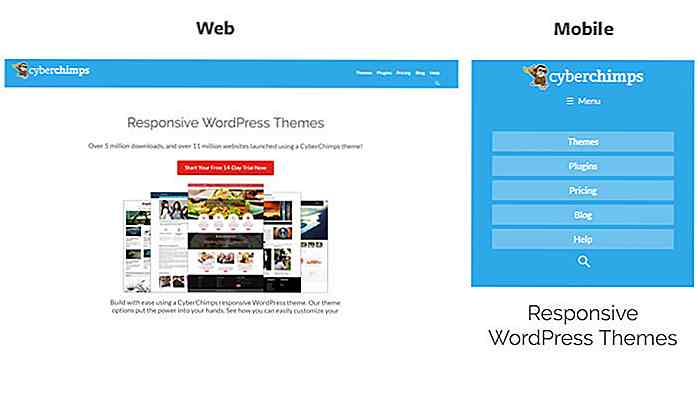
Beaucoup de gens se disputent contre le menu hamburger, mais je suis venu à l'accepter comme un élément nécessaire pour les longs menus de nav. Il fonctionne simplement, et est devenu largement compris par la plupart des utilisateurs de smartphones comme "le bouton de menu".En fait, vous auriez du mal à trouver un site réactif qui ne repose pas sur le menu hamburger à trois barres. CyberChimps est un bon exemple qui utilise une liste déroulante verticale plutôt qu'une diapositive.
 La structure de navigation pour CyberChimps est réarrangée pour glisser vers le haut de la page. Le menu descend d'en haut avec de gros éléments de bloc pour les liens .
La structure de navigation pour CyberChimps est réarrangée pour glisser vers le haut de la page. Le menu descend d'en haut avec de gros éléments de bloc pour les liens .Avec plus de zone à cliquer et plus de texte de lien, le processus de navigation des pages devient beaucoup plus simple. Visez à suivre cette philosophie avec l'ensemble de votre entête responsive, et vos conceptions s'amélioreront considérablement.
Construit le tien
Avec ces conseils à votre disposition, il ne devrait pas être difficile de construire des en-têtes réactifs utilisables. Bien qu'il existe de nombreux outils pour vous aider, la seule façon de vraiment comprendre est la pratique.
Alors prenez ces techniques avec vous et commencez à créer des sites Web! J'ai également listé une poignée de ressources supplémentaires pour les en-têtes réactifs que vous pouvez consulter ci-dessous.
- Créer un menu de navigation réactif CSS de base mobile (teamtreehouse.com)
- Meilleure pratique pour l'en-tête de site Web réactif (ux.stackexchange.com)
- Comment puis-je rendre mon image d'en-tête correctement adaptée? (stackoverflow.com)

20 idées de bricolage pour un cadeau de Saint-Valentin inestimable
La Saint-Valentin approche et rien ne dit «je t'aime» mieux qu'un cadeau fait de tes propres mains . Cette Saint-Valentin, pourquoi ne pas faire une pause dans les chocolats et les cartes de vœux habituels? Au lieu de cela, obtenez votre métier et laissez votre créativité s'envoler.Dans

Facilitez la recherche d'emploi avec JobFlare
La recherche d'emploi peut être une affaire très déprimante, surtout si vous avez été au chômage pendant un temps juste maintenant. Cependant, ceux d'entre vous avec des appareils iOS peuvent rendre la recherche d'emploi un peu plus supportable via une application appelée JobFlare .Dispon