 hideout-lastation.com
hideout-lastation.com
7 outils pour construire des portefeuilles Fast & Easy
Choisir juste les bons outils pour construire un site web ou un portfolio n'est pas toujours une tâche facile. Une partie du problème est l'abondance du choix; creuser à travers chacun d'eux pour savoir ce qui fonctionnera le mieux pour vous peut être un défi. Les outils de création de sites Web et de portefeuilles que nous avons énumérés ici sont aussi bons que vous pouvez trouver n'importe où - mieux, en fait, car ils sont connus et fiables dans la communauté de conception de sites Web.
Ce que ces outils ont en commun, c'est la simplicité d'utilisation, l'abordabilité, les fonctionnalités innovantes et gain de temps . Vous ne serez pas accablé par une foule de fonctionnalités pour lesquelles vous n'avez que peu ou pas d'utilité. Certains sur la liste sont orientés vers la construction de portefeuille, mais avec les bons outils, le ciel est la limite.
Ces outils permettent aux concepteurs qui ne maîtrisent pas le code de construire un site Web autonome sans l'aide des développeurs, ce qui permet d'économiser sur les coûts de développement. Même les développeurs trouveront qu'un ou plusieurs de ces outils pourraient mériter une place dans leur boîte à outils.
Cornerstone
Cornerstone a été initialement publié en tant que générateur de page et éditeur de page de WordPress multi-usages premium premium. Il a gagné en popularité presque immédiatement, et Themeco l'a bientôt publié comme un outil autonome. Cornerstone a fait appel à ceux qui préféraient travailler avec ce constructeur de page frontend qui permet de gagner du temps et d'améliorer la productivité. Cornerstone est interactif et en temps réel La prévisualisation et la modification des affichages empêchent une routine d'édition-sauvegarde-révision répétitive et chronophage.
 Bien que nous recommandions fortement cet outil de création de site Web et de portfolio en tant qu'outil autonome, vous pouvez profiter du meilleur des deux mondes en investissant également dans X, le thème parent de Cornerstone. Ce générateur de pages comprend une vaste bibliothèque mise à jour et enrichie régulièrement, parmi un large éventail d'autres fonctionnalités que les concepteurs et les développeurs aimeraient .
Bien que nous recommandions fortement cet outil de création de site Web et de portfolio en tant qu'outil autonome, vous pouvez profiter du meilleur des deux mondes en investissant également dans X, le thème parent de Cornerstone. Ce générateur de pages comprend une vaste bibliothèque mise à jour et enrichie régulièrement, parmi un large éventail d'autres fonctionnalités que les concepteurs et les développeurs aimeraient .SnapPages
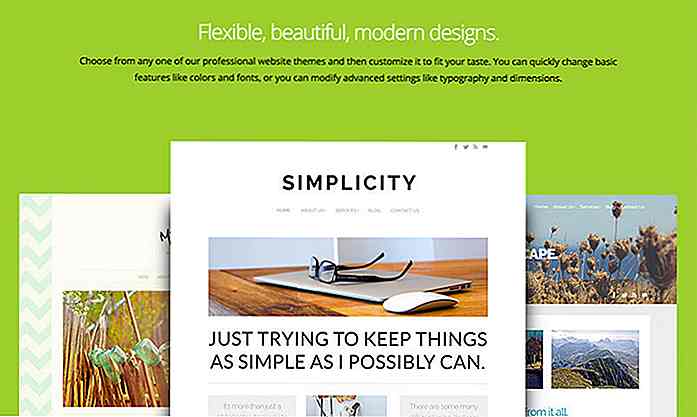
SnapPages vit à son nom. Cet éditeur de page facile à utiliser fait de la création de sites Web un véritable jeu d'enfant. Tout ce que vous avez à faire est de choisir l'un des thèmes modernes conçus par des professionnels, et de le personnaliser comme vous ou votre client le juge approprié. Vous apprécierez travailler avec l'éditeur de glisser-déposer HTML5, sans parler de la fonctionnalité de l'écran tactile de SnapPages, idéale pour travailler depuis votre ordinateur portable ou votre tablette.
 La désignation HTML5 ne signifie pas que vous devez être un génie de la programmation pour profiter des avantages de cet outil. Comme tous les autres dans cette liste, le codage n'est pas nécessaire pour créer des sites Web, des blogs, des portfolios, des sites e-commerce, etc. Les auteurs et l'équipe de support s'occupent même de l'hébergement et des serveurs.
La désignation HTML5 ne signifie pas que vous devez être un génie de la programmation pour profiter des avantages de cet outil. Comme tous les autres dans cette liste, le codage n'est pas nécessaire pour créer des sites Web, des blogs, des portfolios, des sites e-commerce, etc. Les auteurs et l'équipe de support s'occupent même de l'hébergement et des serveurs.XPRS
Si vous avez déjà aimé construire des objets avec des blocs Lego, vous allez adorer créer des sites Web avec XPRS by IM Creator . C'est ainsi que cet outil fonctionne. Parcourir le portefeuille de thèmes pré-construits, qui sont arrangés avec goût dans 18 catégories populaires. Lorsque vous en choisissez une ou plusieurs, vous verrez comment, avec XPRS, vous pouvez diviser un thème en bandes que vous pouvez personnaliser, mélanger et faire correspondre . C'est là que l'analogie du bloc de construction entre en jeu.
 Les étudiants, les artistes et les organismes sans but lucratif peuvent utiliser XPRS gratuitement. Ceux qui choisissent le plan commercial ont seulement besoin de payer une petite taxe mensuelle de 7, 95 $. Les concepteurs Web qui servent un grand nombre de clients ont vraiment de la chance! Pour un coût annuel de 250 $, ils auront accès à l'édition en marque blanche avec un nombre illimité de licences. Le coût par licence est égal, ce qui en fait un investissement à long terme.
Les étudiants, les artistes et les organismes sans but lucratif peuvent utiliser XPRS gratuitement. Ceux qui choisissent le plan commercial ont seulement besoin de payer une petite taxe mensuelle de 7, 95 $. Les concepteurs Web qui servent un grand nombre de clients ont vraiment de la chance! Pour un coût annuel de 250 $, ils auront accès à l'édition en marque blanche avec un nombre illimité de licences. Le coût par licence est égal, ce qui en fait un investissement à long terme.Themify Builder
Themify est un autre générateur de pages glisser-déposer qui peut être utilisé avec n'importe quel thème WordPress. Ses capacités d'édition frontend vous permettent de voir votre design évoluer tout en visualisant vos ajouts ou modifications en temps réel . Une connaissance du codage est inutile. Tout ce que vous devez faire pour commencer est de choisir un thème.
 Soyez sûr et vérifiez les remises promotionnelles avant de le faire cependant. Vous économiserez du temps et de l'argent. Themify vient avec défilement de parallaxe, vidéo d'arrière-plan, animations, et quelques autres goodies.
Soyez sûr et vérifiez les remises promotionnelles avant de le faire cependant. Vous économiserez du temps et de l'argent. Themify vient avec défilement de parallaxe, vidéo d'arrière-plan, animations, et quelques autres goodies.AllYou.net
AllYou.net est conçu pour vous aider à créer un site Web de type portfolio. L'élément grind entre en jeu parce que les sites Web de portefeuille doivent être facilement navigables, ce qui pour un concepteur n'est pas toujours une chose facile à accomplir. AllYou.net prendra soin du travail de grunt pour vous.
 Cet outil d'édition par glisser-déposer frontal, avec sa sélection de modèles personnalisables, permet de constituer un portfolio éblouissant en un temps incroyablement court. Tout ce que vous devez faire est d'avoir le contenu en main. Profitez de l' essai gratuit de 14 jours; vous pouvez regarder dans les plans de prix plus tard.
Cet outil d'édition par glisser-déposer frontal, avec sa sélection de modèles personnalisables, permet de constituer un portfolio éblouissant en un temps incroyablement court. Tout ce que vous devez faire est d'avoir le contenu en main. Profitez de l' essai gratuit de 14 jours; vous pouvez regarder dans les plans de prix plus tard.Divi Builder
Le Divi Builder est l'un des constructeurs de pages les plus innovants sur le marché. Quand il a été introduit pour la première fois en tant que constructeur / éditeur de choix du thème de Divi WordPress, ce thème populaire est devenu rapidement et instantanément encore plus important.
 Le plugin Divi Builder peut être utilisé avec n'importe quel thème WordPress. La démo sur la page d'accueil de ElegantThemes Divi Builder fait un excellent travail d'illustration de la puissance et de la facilité d'utilisation de cet outil de conception .
Le plugin Divi Builder peut être utilisé avec n'importe quel thème WordPress. La démo sur la page d'accueil de ElegantThemes Divi Builder fait un excellent travail d'illustration de la puissance et de la facilité d'utilisation de cet outil de conception .Portfoliobox
Il a été noté ailleurs combien il peut être difficile de construire un site Web bien structuré et hautement navigable ou un portfolio en ligne. Ce n'est pas le cas lorsque vous avez Portfoliobox à portée de main. Sélectionnez l'un de ses modèles ou mises en page à la mode pour bien démarrer et laissez la fonctionnalité sophistiquée de cet outil de création de sites Web prendre le relais.
 Il n'y a pas besoin de codage, et Portfoliobox est livré avec un hébergement et un domaine gratuit . Vous pouvez ouvrir un compte gratuit pour commencer, et vous inscrire pour un compte pro plus tard si vous le souhaitez.
Il n'y a pas besoin de codage, et Portfoliobox est livré avec un hébergement et un domaine gratuit . Vous pouvez ouvrir un compte gratuit pour commencer, et vous inscrire pour un compte pro plus tard si vous le souhaitez.Conclusion
Ces outils ont plusieurs points communs. Ils sont extrêmement faciles à utiliser, ils sont portables, la plupart des fonctionnalités de glisser-déposer et ils sont abordables . Plusieurs éditeurs de frontend fonctionnalité, et on a même des fonctionnalités de l'écran tactile. Deux sont axés sur le site Web du portefeuille, bien que vous puissiez utiliser l'un de ces outils pour créer un portefeuille d'étincelles.
Essayez les démos, les offres d'essai gratuit, ou les outils qui comportent un compte gratuit. Alors dites-nous ce que vous pensez dans les commentaires ci-dessous.

10 utilisations créatives et innovantes de Microsoft Kinect
Le Kinect a été publié en 2010 en tant que périphérique pour la Xbox 360 et a été commercialisé comme un moyen d'ajouter des contrôles de mouvement aux jeux. Microsoft l'a même ajouté en tant que périphérique lors de la commercialisation de la Xbox One, en y ajoutant des fonctionnalités telles que le contrôle vocal de la console. Alors que cer

GraphicsJS vous permet de créer des graphiques Web que vous pouvez imaginer
Les API JavaScript personnalisées sont l'avenir du Web. Le mouvement open source couplé avec les graphiques SVG ont ouvert les possibilités pour les développeurs web.GraphicsJS est une bibliothèque open source gratuite et une API JS pour créer des graphiques personnalisés dans les navigateurs Web. Il pe



