hideout-lastation.com
hideout-lastation.com
Des images réactives en toute simplicité avec ResponsifyJS
Le web moderne devrait être 100% réactif et les nouvelles bibliothèques rendent cela de plus en plus possible.
Avec des plugins gratuits, tels que ResponsifyJS, il est encore plus facile de faire fonctionner vos sites Web sur tous les appareils. Ce plugin jQuery gratuit prend un conteneur d'images et les réorganise de manière dynamique en fonction de la taille de l'écran.
Comme les différents conteneurs contiennent des images différemment, ils peuvent être redimensionnés de façon très étrange. Parfois, vous aurez des photos de personnes et leurs visages peuvent être coupés lors du redimensionnement sur mobile.
Le plugin Responsify a été créé pour résoudre ce problème. Cela peut fonctionner automatiquement, mais la vraie magie réside dans la définition de votre propre zone de mise au point sur l'image.
Il utilise un système interne de descriptions décimales pour trouver où le foyer de l'image devrait être. Par exemple, vous pouvez définir des positions telles que data-focus-top qui "bloque" un certain segment de l'image.
Ces données doivent être transmises sous la forme de décimales, par exemple un .5 décimal cible 50% de l'image (gauche / droite ou haut / bas). Naturellement, c'est assez déroutant à faire par vous-même. Mais, il y a une application gratuite de Responsify qui vous permet de calculer les positions de manière dynamique dans votre navigateur.
Il suffit de télécharger une image, définir la zone de mise au point, puis copier / coller le code de l'image dans votre site Web. Le plugin Responsify aura toutes les données dont il a besoin pour redimensionner correctement l'image sur des écrans plus petits.
 Vous pouvez trouver quelques liens de démonstration en direct dans le dépôt GitHub, y compris des extraits de code à copier / coller dans votre site.
Vous pouvez trouver quelques liens de démonstration en direct dans le dépôt GitHub, y compris des extraits de code à copier / coller dans votre site.Ce plugin n'est pas la solution parfaite pour tous les projets. Parfois, vous souhaitez que les images soient redimensionnées sans zones de mise au point fixes. Mais, si vous utilisez des grilles de maçonnerie avec jQuery, cela ne fait pas de mal d'ajouter ResponsifyJS à votre pile.
Pour en savoir plus, visitez la page d'accueil du plugin pour une démonstration en direct, un lien de téléchargement et un guide d'installation complet.

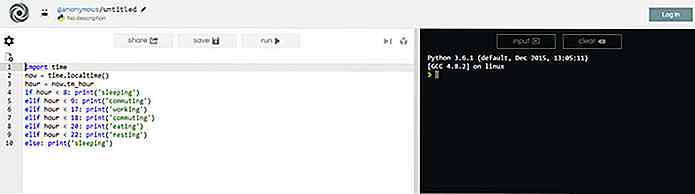
Pratique de la programmation avec Repl.it - Un IDE basé sur un navigateur et un compilateur
Cependant, la configuration de l'environnement d'exécution local peut être très pénible pour les débutants. Cela nécessite souvent la ligne de commande, ce qui est génial à apprendre au fur et à mesure, mais peut d'abord se sentir comme un barrage routier.Avec Repl.it, vous pouvez vous exercer à coder n'importe quel langage compilé directement dans votre navigateur de Python à C ++ ou même Swift pour les applications iOS.Cette petite
30 jeux d'icônes médicaux gratuits que vous pouvez télécharger
Les icônes sont l'un de ces éléments apparemment triviaux qui exercent une influence assez importante sur l'aspect général de l'interface utilisateur . Par conséquent, les concepteurs d'applications Web et mobiles sont toujours à l'affût pour amasser des jeux d'icônes de qualité dans leur collection de cadeaux.Dans cett