hideout-lastation.com
hideout-lastation.com
Meilleures pratiques Sass: astuces et outils pour les développeurs
Tout comme jQuery a révolutionné JavaScript à la vanille, Sass a révolutionné le CSS à la vanille . La plupart des développeurs qui apprennent Sass conviennent qu'ils ne voudront plus jamais y retourner. Beaucoup conviennent également que le plus gros problème avec les nouveaux développeurs est la façon dont ils utilisent Sass, pas Sass lui-même.
J'ai parcouru le web et compilé cet article de bonnes pratiques pour l'écriture de code Sass extensible et réutilisable . Les suggestions proviennent de mes propres opinions et de sites Web de confiance tels que Sass Guidelines.
Vous n'avez certainement pas besoin de mettre en œuvre toutes ces fonctionnalités dans votre flux de travail. Mais il vaut la peine d'au moins divertir ces idées et d'envisager les avantages potentiels.
Organisation de fichier
Le meilleur endroit pour commencer le développement de Sass est l'organisation de fichiers. Si vous êtes déjà dans le code modulaire, alors vous devriez comprendre la valeur des importations et partiels (plus sur ces derniers plus tard).
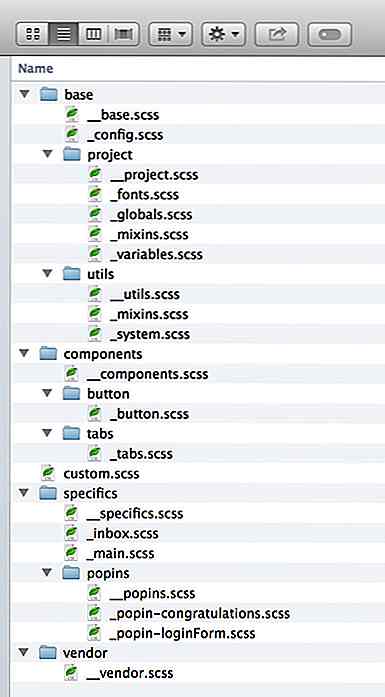
Mais pour l'instant, jetez un oeil à cet exemple de structure de fichiers de DoCSSa. J'ai recréé cette structure de fichier que vous pouvez voir ci-dessous:
 Ceci est juste une suggestion et c'est l'une des nombreuses façons dont vous pouvez organiser vos fichiers. Vous pouvez trouver d'autres méthodes qui utilisent différentes structures de dossiers telles que "globals" pour SCSS à l'échelle du site et "pages" pour SCSS spécifique à la page.
Ceci est juste une suggestion et c'est l'une des nombreuses façons dont vous pouvez organiser vos fichiers. Vous pouvez trouver d'autres méthodes qui utilisent différentes structures de dossiers telles que "globals" pour SCSS à l'échelle du site et "pages" pour SCSS spécifique à la page.Parcourons ce style d'organisation suggéré pour examiner le but de chaque dossier:
- / globals - contient des fichiers Sass qui sont appliqués à l'échelle du site comme la typographie, les couleurs et les grilles
- / components - contient des fichiers Sass avec des styles de composants tels que des boutons, des tableaux ou des champs de saisie
- / sections - contient des fichiers Sass dédiés à des pages ou des zones spécifiques d'une page (mieux fonctionner dans le dossier / components /)
- / utils - contient des utilitaires tiers comme Normalize qui peuvent être mis à jour dynamiquement avec des outils comme Bower.
- main.scss - le fichier Sass principal dans le dossier racine qui importe tous les autres.
Ceci est juste un point de départ et il y a beaucoup de place pour développer vos propres idées.
Mais peu importe comment vous choisissez d'organiser votre SCSS, il est crucial que vous ayez une organisation avec un fichier séparé (ou un dossier) pour les bibliothèques comme Normalize qui doivent être mises à jour, plus des composants dans les partiels Sass pour votre projet.
Les partiels de Sass sont vitaux pour les meilleures pratiques modernes. Ceux-ci sont fortement recommandés par l'équipe de conception de Zurb et par de nombreux autres développeurs professionnels.
Voici une citation du site Web de Sass expliquant les partiels:
"Vous pouvez créer des fichiers Sass partiels contenant de petits extraits de CSS que vous pouvez inclure dans d'autres fichiers Sass. C'est un excellent moyen de modulariser votre CSS et de garder les choses plus faciles à maintenir . Un partiel est simplement un fichier Sass nommé avec un trait de soulignement principal. Vous pourriez le nommer quelque chose comme _partial.scss . Le soulignement permet à Sass de savoir que le fichier n'est qu'un fichier partiel et qu'il ne devrait pas être généré dans un fichier CSS. Les partiels Sass sont utilisés avec la directive @import . "
Jetez également un oeil à ces autres postes concernant la structure de fichier Sass:
- Comment je structure mes projets Sass
- Sass Esthétique: Architecture et Style Organisation
- Structures de répertoire qui vous aident à maintenir votre code
Stratégies d'importation
On ne peut pas en dire assez sur la valeur des importations et des partiels de Sass. L'organisation du code est la clé pour obtenir une structure d'importation et un workflow qui fonctionne.
Le meilleur endroit pour commencer est avec une feuille globale contenant les importations, les variables et les mixins ensemble. Beaucoup de développeurs préfèrent séparer les variables et les mixins, mais cela revient à la sémantique.
Gardez à l'esprit que les mixins sont un moyen d'importer, ou plutôt de dupliquer, le code Sass . Ils sont incroyablement puissants mais ne devraient pas être utilisés avec du code "statique". Gardez à l'esprit qu'il existe une différence entre les mixins, les extensions et les espaces réservés, qui ont tous leur utilité dans le développement de Sass.
Les mixines sont mieux utilisées avec les valeurs dynamiques passées dans le mixin pour les modifications de code. Par exemple, consultez ce mixin Sass qui crée un dégradé de fond entre deux couleurs.
@mixin linearGradient ($ haut, $ bas) {background: $ top; / * Anciens navigateurs * / arrière-plan: -moz-linear-gradient (top, $ top 0%, $ bottom 100%); / * FF3.6 + * / background: -webkit-gradient (linéaire, haut gauche, bas gauche, arrêt de couleur (0%, $ haut), arrêt de couleur (100%, $ bas)); / * Chrome, Safari4 + * / arrière-plan: -webkit-linear-gradient (top, $ top 0%, $ bottom 100%); / * Chrome10 +, Safari5.1 + * / fond: -o-linear-gradient (haut, $ haut 0%, bas $ 100%); / * Opera 11.10+ * / background: -ms-linear-gradient (en haut, $ top 0%, $ bottom 100%); / * IE10 + * / background: gradient linéaire (en bas, $ top 0%, $ bottom 100%); / * W3C * / filtre: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} Le mixin prend deux valeurs: une couleur supérieure et une couleur inférieure. Vous pouvez écrire différents mixins pour différents types de dégradés qui incluent 3 ou 4+ couleurs différentes. Cela vous permet d'importer et de cloner le code mixin en changeant les paramètres pour les options personnalisées.
L'exemple de Code Responsable ressemble à ceci:
.button {@include linearGradient (#cccccc, # 666666); } Relatif au mixin est l'espace réservé de Sass qui est principalement utile avec la directive d'extension. Il est certes plus complexe que les mixins, mais cela peut être un moyen de combiner des sélecteurs sans réécrire l'excès de code .
Alors que Sass n'a qu'une seule méthode @import, j'ai inclus des mixins et des espaces réservés pour démontrer la flexibilité du code qui peut être écrit dans un fichier mais inclus n'importe où.
Lorsque vous créez une structure d'importation, n'oubliez pas de suivre les concepts de codage DRY (Ne vous répétez pas).
Conventions de nommage
Les règles générales pour les conventions de dénomination s'appliquent aux variables, aux fonctions et aux mixins. Lorsque vous nommez quelque chose dans Sass, il est recommandé d' utiliser toutes les lettres minuscules avec des tirets pour la séparation .
La syntaxe du code Sass est en fait basée sur le jeu de règles CSS Guidelines. Voici quelques bonnes pratiques recommandées à garder à l'esprit:
- deux (2) espaces indents, pas d'onglets
- idéalement, des lignes de 80 caractères ou moins
- utilisation significative des espaces
- utiliser des commentaires pour expliquer les opérations CSS
Ce ne sont pas des éléments obligatoires pour le code Sass valide. Mais ces suggestions viennent de développeurs professionnels qui ont trouvé que ces jeux de règles fournissent l'expérience de codage la plus uniforme .
Mais en ce qui concerne les conventions de nommage, vous pouvez vous retrouver avec deux structures différentes: une pour les noms Sass et une autre pour les noms de classes CSS. Certains développeurs préfèrent les suggestions BEM sur Sass. Ni l'un ni l'autre n'est plus ou moins correct; juste différent avec différentes procédures d'exploitation.
Le problème est que BEM ne s'applique pas bien aux variables Sass ou aux mixins car ils n'ont pas la structure block / element / modifier (BEM). Personnellement, je préfère utiliser les conventions de nommage Sass, mais vous pouvez essayer quoi que ce soit de camelCase à votre propre syntaxe interne.
Lorsque vous organisez vos variables et vos mixins, il est recommandé de les répartir par catégorie, puis de les lister dans l'ordre alphabétique . Cela rend l'édition beaucoup plus facile parce que vous savez exactement où trouver quelque chose.
Par exemple, pour modifier la couleur d'un lien, ouvrez votre fichier de variables (peut-être _variables.scss ) et localisez la section pour les variables de couleur. Ensuite, trouvez le lien par nom (lien d'en-tête, lien texte, etc.) et mettez à jour la couleur. Simple!
Pour avoir une idée de la façon dont vous pourriez structurer une table des matières pour vos fichiers Sass, consultez le fichier de paramètres de Foundation.
// Fondation pour les paramètres de sites // ----------------------------- // // Table des matières: // // 1 Global // 2. Points d'arrêt // 3. La grille // 4. Typographie de base // 5. Les assistants de typographie ... // 1. Global // --------- $ global-font-size : 100%; $ global-width: rem-calc (1200); $ global-lineheight: 1, 5; // etc
Une autre pratique de dénomination concerne les points d'inflexion réactifs . Lorsque vous nommez des points d'arrêt Sass, essayez d'éviter les noms spécifiques aux périphériques. Il est préférable d'écrire des noms comme small, med, lg et xlg car ils sont relatifs les uns aux autres .
Cela est préférable pour les relations internes entre les points d'arrêt, mais également pour les équipes où les développeurs ne peuvent pas savoir quels sont les périphériques les uns par rapport aux autres.
En ce qui concerne les noms, il est recommandé que vous soyez aussi précis que possible sans variables supplémentaires . Vous devez adopter des conventions de dénomination à l'échelle du site, faciles à retenir lors du codage.
Donner des conventions de nommage spécifiques pour tout comme les couleurs, les marges, les piles de polices et les hauteurs de lignes. Non seulement les noms peuvent-ils être rappelés rapidement, mais cela rend votre travail plus facile lorsque vous écrivez de nouveaux noms de variables qui doivent correspondre à une syntaxe existante .
Mais il y a une fine ligne entre spécificité et convolution . Pratique vous aidera à trouver cette ligne, et en écrivant des noms plus mémorables, il est plus facile de copier le code dans d'autres projets.
Nidification et boucle
Ces deux techniques Sass sont très différentes dans l'action, mais les deux ont la capacité d'être abusé s'il n'est pas utilisé avec attention .
L'imbrication est le processus consistant à ajouter des sélecteurs imbriqués ensemble par indentation pour créer plus de spécificité avec moins de code . Sass a un guide d'imbrication qui illustre des exemples d'imbrication de code en action. Mais il est facile de se laisser emporter par la nidification. Si vous êtes trop zélé, vous pouvez vous retrouver avec du code qui ressemble à ceci:
body div.content div.container {...} corps div.content div.container div.articles {...} corps div.content div.container div.articles> div.post {...} Bien trop spécifique et presque impossible à écraser, ce type de code va à l'encontre du but des feuilles de style en cascade.
En parcourant ce guide SitePoint, vous trouverez trois règles d'or pour l'imbrication:
- Ne jamais aller plus de 3 niveaux de profondeur.
- Assurez-vous que la sortie CSS est propre et réutilisable.
- Utilisez l'imbrication quand cela a du sens, et non comme option par défaut.
Le développeur Josh Broton suggère d'imbriquer si nécessaire, indenter le reste comme une règle de syntaxe générale.
La mise en retrait de vos sélecteurs ne provoque aucun effet CSS en cascade. Mais vous aurez plus de facilité à écrémer votre fichier Sass en identifiant les classes les unes par rapport aux autres.
Les boucles peuvent également être surutilisées si elles ne sont pas appliquées correctement . Les trois boucles Sass sont @for, @while et @each . Je ne vais pas entrer dans les détails sur la façon dont ils fonctionnent tous, mais si vous êtes intéressé, consultez ce post.
Au lieu de cela, je voudrais couvrir le but de l'utilisation des boucles et comment ils fonctionnent dans Sass. Ceux-ci devraient être utilisés pour gagner du temps en écrivant du code qui peut être automatisé. Par exemple, voici un extrait de code de l'article Clubmate montrant un code Sass suivi de la sortie:
/ * Code Sass * / @for $ i de 1 à 8 {$ width: pourcentage (1 / $ i) .col - # {$ i} {largeur: $ largeur; }} / * output * / .col-1 {largeur: 100%;} .col-2 {largeur: 50%;} .col-3 {largeur: 33, 333%;} .col-4 {largeur: 25%; } .col-5 {largeur: 20%;} .col-6 {largeur: 16, 666%;} .col-7 {largeur: 14, 285%;} .col-8 {largeur: 12, 5%;} Ces classes de colonnes peuvent être utilisées conjointement avec un système de grille. Vous pouvez même ajouter plus de colonnes ou en supprimer simplement en éditant le code de boucle.
Les boucles ne doivent pas être utilisées pour dupliquer des sélecteurs ou des propriétés pour un sélecteur ; c'est ce que sont les mixins.
En outre, lors de la mise en boucle, il y a quelque chose appelé cartes Sass qui stockent les paires clé / valeur de données. Les utilisateurs avancés devraient en profiter dans la mesure du possible.
Mais les boucles Sass régulières sont simples et efficaces pour fournir une sortie de code sans répétition. La meilleure raison d'utiliser des boucles est avec les propriétés CSS qui varient la sortie de données .
Voici un bon moyen de vérifier si votre boucle est utile: demandez-vous s'il existe un autre moyen de produire le CSS dont vous avez besoin avec moins de lignes de code . Si ce n'est pas le cas, la syntaxe de la boucle est probablement une bonne idée.
Si vous êtes un peu confus ou souhaitez recevoir des commentaires sur l'imbrication ou les boucles Sass, vous devriez poser une question dans / r / sass / ou / r / css /, les communautés Reddit actives avec des développeurs Sass très compétents.
Modularisation
La pratique de l'écriture Sass modulaire est une nécessité absolue pour la plupart des projets (je dirais, chaque projet). La modularisation est le processus de décomposition d'un projet en modules plus petits . Cela peut être accompli dans Sass en utilisant des partiels .
L'idée derrière Sass modulaire est d'écrire des fichiers SCSS individuels avec un objectif spécifique ciblant le contenu global (typographie, grilles) ou les éléments de la page (onglets, formulaires).
La définition du module Sass est assez claire et fait une suggestion très spécifique: l' importation d'un module ne devrait jamais produire de code .
L'idée d'une sortie obligatoire pour tous les modules serait un cauchemar pour l'optimisation. Au lieu de cela, vous devez créer des modules individuellement et n'appeler que ceux dont vous avez besoin . Les modules peuvent être définis par des mixins ou des fonctions, mais il est également possible de créer des modules contenant des sélecteurs.
Cependant, un article de Sass Way suggère d'écrire tous les sélecteurs comme des mixins et de ne les appeler que si nécessaire. Que vous adoptiez ceci ou non est finalement votre choix. Je pense que cela dépend de la taille du projet et de votre confort avec la manipulation des mixins.
Citant John Long de son post sur The Way Sass:
"Pour moi, les modules sont devenus les unités de base ou les éléments constitutifs de mes projets Sass."
Si vous êtes vraiment à la recherche d'une routine Sass, je vous recommande d'être entièrement modulaire. Essayez de construire presque tout comme une partie modulaire qui est incluse dans un fichier CSS primaire. Au début, ce flux de travail peut sembler intimidant, mais il est logique à plus grande échelle - en particulier avec les grands projets.
De plus, il est beaucoup plus facile de copier des modules d'un projet à un autre lorsqu'ils se trouvent dans des fichiers séparés. La flexibilité et le code réutilisable sont les pierres angulaires du développement modulaire.
Pour en savoir plus sur les modules Sass et les techniques de modularisation, consultez les articles suivants:
- Modules CSS: Bienvenue dans l'avenir
- Les avantages et les inconvénients de Sass modulaire
- Organisation CSS modulaire avec SMACSS & SASS
Trouvez votre flux de travail parfait
Chaque équipe et chaque développeur a ses propres pratiques qui fonctionnent le mieux. Vous devriez adopter des pratiques qui vous conviennent le mieux, ou choisir celles qui conviennent le mieux à votre équipe.
Envisagez également d'utiliser Gulp ou Grunt pour automatiser le projet et réduire votre code. Cela permettra d'économiser beaucoup de travail manuel et les outils d'automatisation font désormais sans aucun doute partie des meilleures pratiques pour le développement frontend moderne.
Parcourez les bibliothèques open source comme la SCSS de la Fondation sur GitHub pour en savoir plus sur les meilleures pratiques employées par d'autres bibliothèques.
Ce qu'il faut retenir des meilleures pratiques, c'est qu'elles améliorent vraiment votre travail la plupart du temps, mais il existe de nombreuses alternatives. Essayez simplement les choses et voyez ce qu'elles ressentent. Vous apprendrez toujours que vos meilleures pratiques peuvent changer rapidement au cours des 5 prochaines années.
Une dernière suggestion que j'ai pour l'ensemble du processus Sass est de prendre des décisions avec clarté à l'esprit . Écrivez du code qui facilite votre travail. Ne compliquez pas trop un projet s'il y a une façon plus simple de le faire .
Sass est destiné à améliorer l'expérience de développement CSS, donc travailler avec clarté et les meilleures pratiques pour obtenir la meilleure expérience possible.
Emballer
La congestion dans un workflow Sass peut être corrigée en ajustant les styles de code et en suivant les meilleures pratiques. J'ai souligné une poignée de suggestions dans ce post donné par les blogs Sass et les développeurs professionnels.
La meilleure façon d'en apprendre davantage est d'appliquer ces pratiques dans votre flux de travail et de voir ce qui fonctionne . Au fil du temps, vous constaterez que certaines activités sont plus bénéfiques que d'autres, auquel cas vous devriez garder ce qui fonctionne et laisser tomber ce qui ne fonctionne pas .
Consultez ces liens pour trouver d'autres conseils et meilleures pratiques pour le développement de Sass:
- Directives Sass
- Une vision pour notre Sass
- 8 conseils pour vous aider à tirer le meilleur parti de Sass
- Prolonger dans Sass sans créer un désordre
- Meilleures pratiques Sass - Nesting plus de 3 niveaux de profondeur

15 photos de parents créatifs et d'enfants qui inspirent vraiment
Les enfants deviennent adultes en quelques années seulement. C'est pourquoi certains parents sont si déterminés à documenter leurs souvenirs avec leurs enfants de la manière la plus impressionnante possible, tout en les soumettant à des expériences créatives, bien sûr!Dans ce post, nous avons rassemblé une collection passionnante de 16 photos capturées ou manipulées par des parents, qui semblent également être des créatifs qui aiment faire faire des choses magiques à leurs enfants . Amusez-vous bi

Contrôles Hovering - Samsung-Like Air Gesture Caractéristiques pour tout appareil Android
Lorsque le Samsung Galaxy S4 a été publié l'an dernier, Samsung a inclus une fonctionnalité appelée Air Gesture . Cette fonction vous permet de naviguer sur votre smartphone, comme de passer d'une image à l'autre, de parcourir des courriels, d'accepter des appels entrants ou de vérifier les notifications sans toucher physiquement l' écran de votre appareil Android.La fonc