hideout-lastation.com
hideout-lastation.com
Vitrine de beaux sites Web avec des effets Glitch
Images et vidéos avec des pépins sont devenus l'une des tendances les plus chaudes dans la conception de sites Web récemment. Juste quelques lignes de code peuvent vous donner un effet interactif qui ajoutera beaucoup à la créativité de votre conception de Web, et peut donner à la vie une interface ennuyeuse.
Dans ce post, nous avons mis en place des sites Web qui ont donné une touche artistique de vidéos et d'images dysfonctionnelles pour produire un effet de glitch de différentes manières . Jetez un oeil à ce qui suit pour chatouiller votre inspiration.
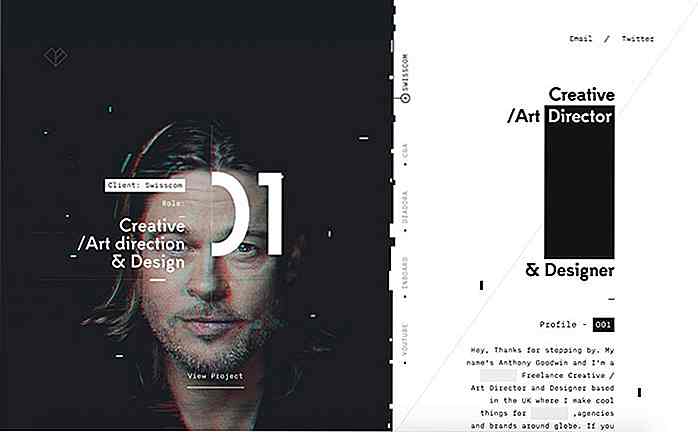
1. Design Embraced
Design Embraced est un portfolio de Creative / Art Director britannique et designer indépendant Anthony Goodwin . L'effet de pépin du site Web est interactif et ressemble à une télévision cassée à l'ancienne.
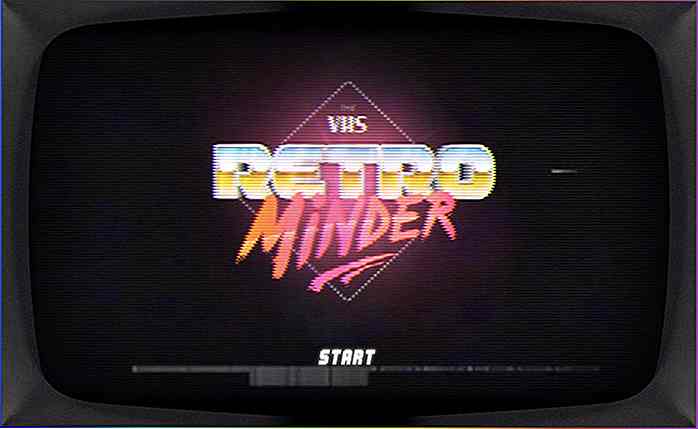
 2. Retrominder
2. Retrominder Un site intéressant qui vous donne seulement 90 secondes pour défier vos connaissances de la culture rétro et deviner le nom de l'acteur ou chanteur affiché sur l'écran. Il a aussi de la musique de fond rétro vintage .
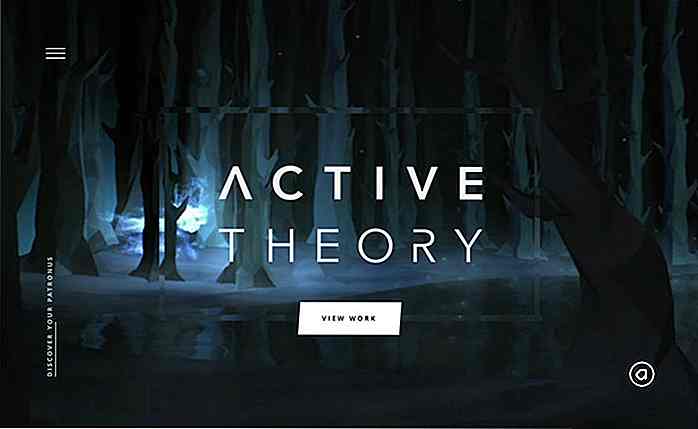
 3. Théorie active
3. Théorie active Active Theory est un portfolio du développeur Michael Anthony, avec une conception et un développement réactifs . Déplacez votre souris sur l'écran pour voir l'effet interactif.
 4. Vinylcuts
4. Vinylcuts Le site vous donne l'expérience, inspiré de HBO ™? VINYL et de New York vers 1973 . Il nous reconnecte aux points de contact culturels des années passées qui ont changé la musique pour toujours. Le design ressemble à un magazine de rock vintage .
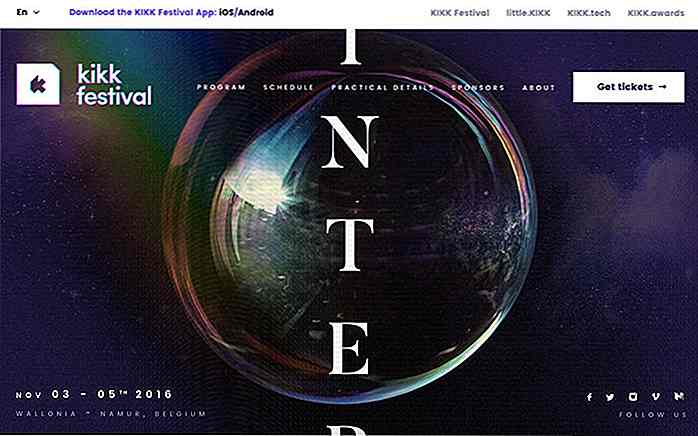
 5. Festival KIKK
5. Festival KIKK Ce site est dédié à KIKK qui est un festival international de cultures créatives et numériques . Son intérêt réside dans les implications économiques et artistiques des nouvelles technologies.
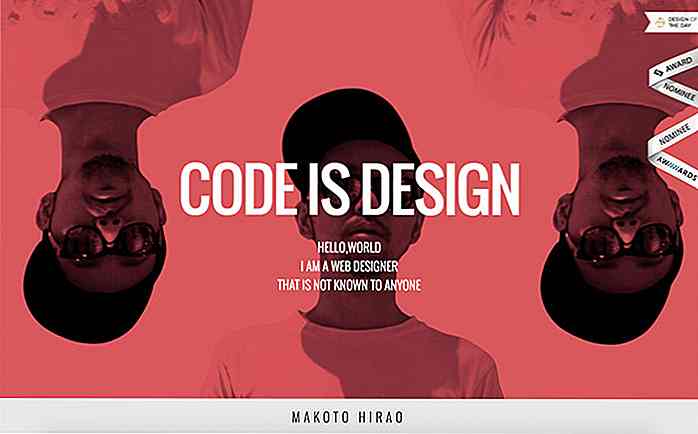
 6. Makoto Hirao
6. Makoto Hirao Un portfolio de Makoto Hirao, un concepteur de sites Web de Tokyo, le site Web présente des couleurs vives et des images psychédéliques . Assurez-vous de faire défiler vers le bas pour voir l' effet de pépin sur la page À propos de moi .
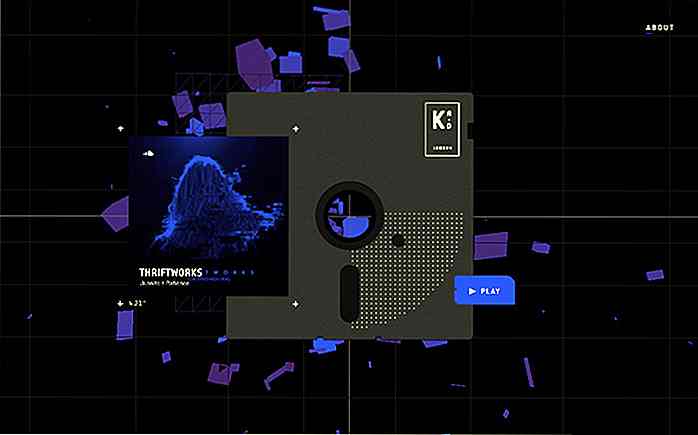
 7. Arkade London
7. Arkade London Arkade London est un pur fan de webVJ personnel et expérimental . Il présente la musique de légende supérieure avec des effets visuels créatifs.
 8. Cryptaris
8. Cryptaris Conçu sur un effet de pépin créatif, Cryptaris est un site Web basé sur le jeu pour les tests de mission des utilisateurs sur les compétences STEM nécessaires pour les opportunités de carrière les plus uniques de l'armée américaine. Essayez-vous.
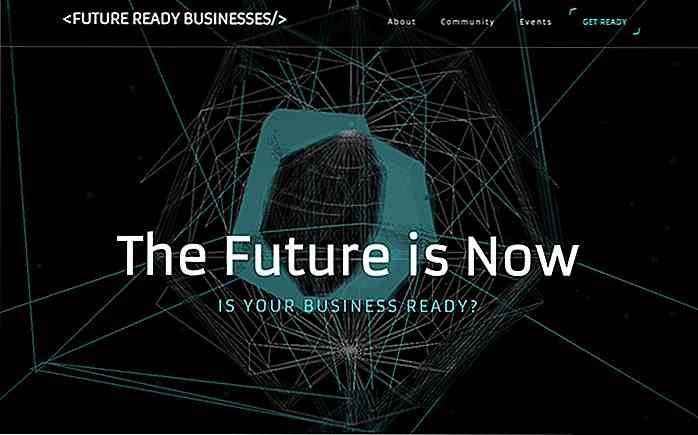
 9. Prêt pour l'avenir
9. Prêt pour l'avenir Le site Web Future Ready Business est un projet de l'agence de création Mo Work. J'aime l' effet vidéo futuriste sur la page d'accueil .
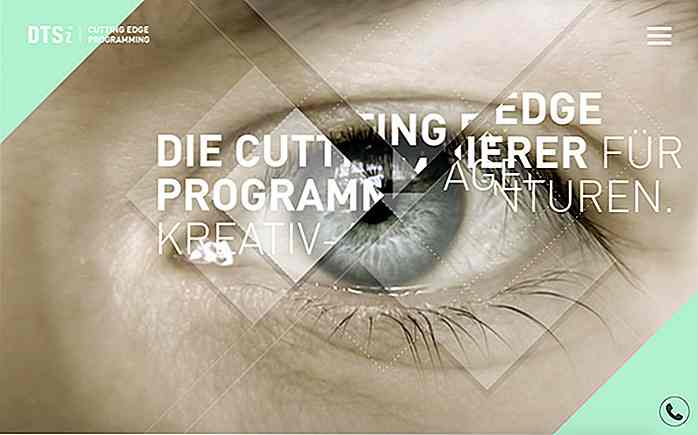
 10. DTSi
10. DTSi DTSi est une équipe allemande de développeurs web qui travaillent pour des agences créatives. Aller sur le site pour voir l'effet de pépin interactif sur la page d'accueil .
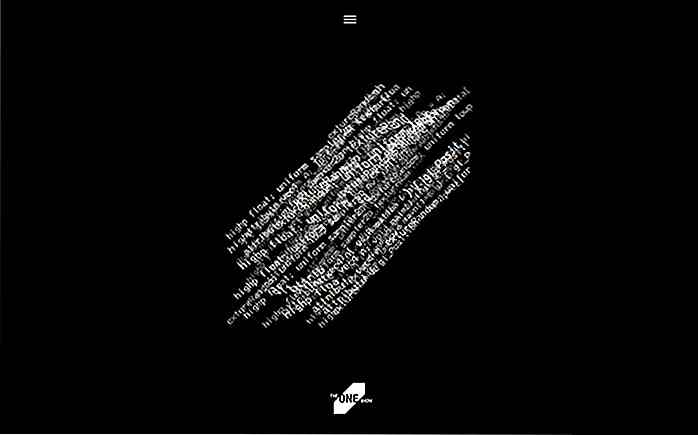
 11. Le spectacle unique
11. Le spectacle unique Itâ? Â ™ s est un portefeuille de design interactif / web de l'agence de design Standardabweichung. Cliquez sur le menu hamburger pour contrôler et jouer avec l'effet des lettres .
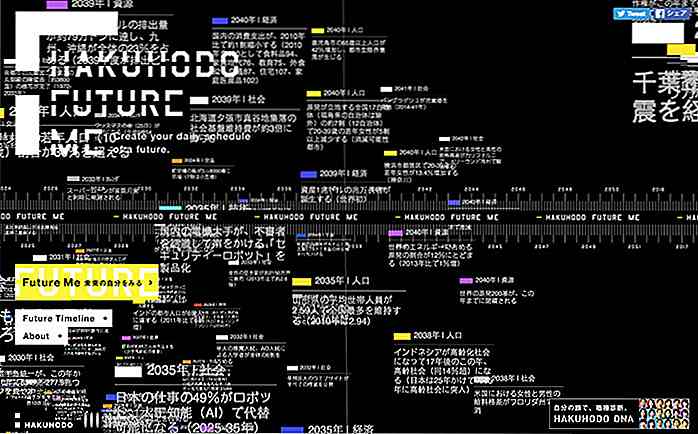
 12. Hakuhodo
12. Hakuhodo Le site Web offre un service aux visiteurs pour télécharger leur photo de visage en ligne. J'aime juste la structure interactive du site avec une belle touche d'effet glitch .
 13. Collectif [i]
13. Collectif [i] Collective [i] héberge l'un des plus grands réseaux de données de vente pour créer des renseignements afin d'améliorer la vente B2B. L' effet de glitch sur le fond est vraiment impressionnant .
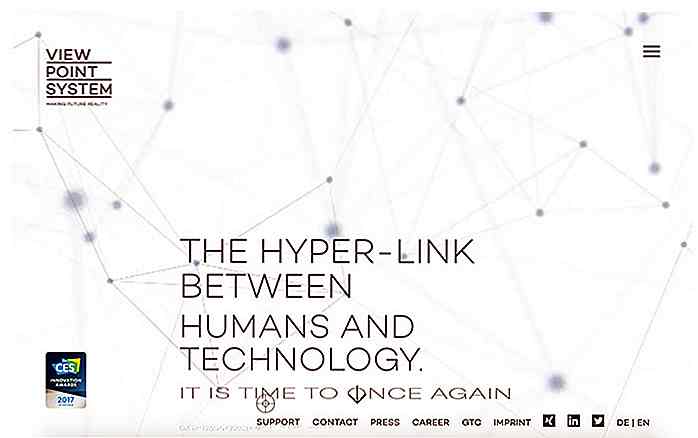
 14. Système de point de vue
14. Système de point de vue Le système ViewPoint possède le système le plus avancé et de haute qualité au monde pour enregistrer et afficher l'interprétation des mouvements oculaires humains. Le fond vidéo soigné et minimal est génial .
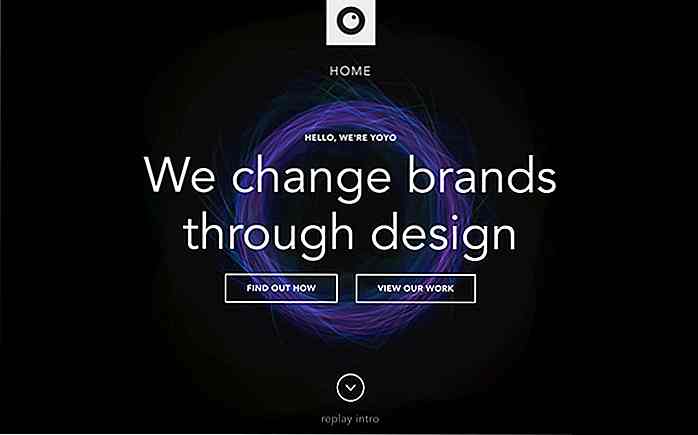
 15. Yoyo
15. Yoyo Tirez simplement la flèche vers le bas pour voir des effets incroyables . Lorsque le site est ouvert, vous pouvez voir un arrière-plan vidéo créatif avec des images futuristes .
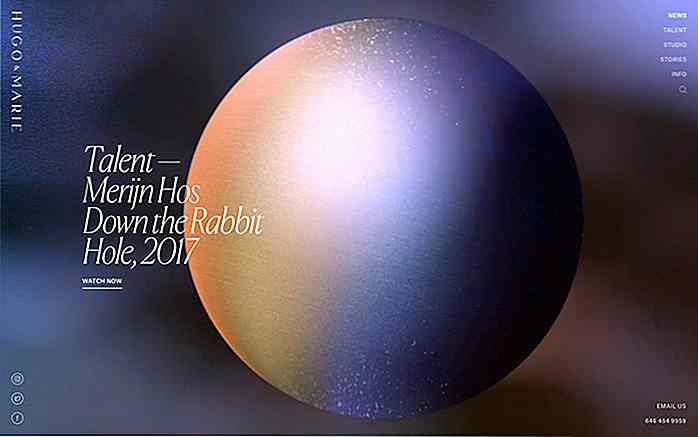
 16. Hugo et Marie
16. Hugo et Marie Hugo & Marie est un studio de création multi-disciplinaire de New York. L' arrière-plan sur la page d'accueil montre différents jeux vidéo .
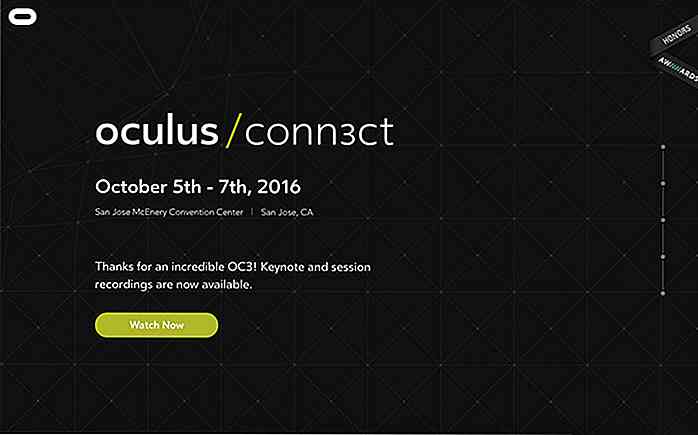
 17. Oculus Connect
17. Oculus Connect C'est un site pour promouvoir la troisième et la plus grande conférence des développeurs Oculus. Oculus Connect est l'endroit où les concepteurs, les ingénieurs et les créatifs du monde entier se réunissent pour faire avancer la communauté de la réalité virtuelle. Il suffit de déplacer votre souris pour voir les effets étonnants .
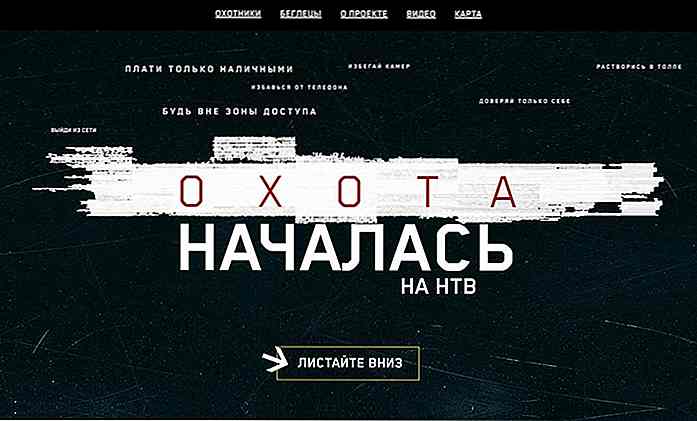
 18. OXOTA
18. OXOTA OXOTA, qui signifie «chasse» en russe est un site promo d'une célèbre émission de télé réalité russe. Il affiche un effet de pépin impressionnant sur chacune de ses pages qui convient au thème général du site .
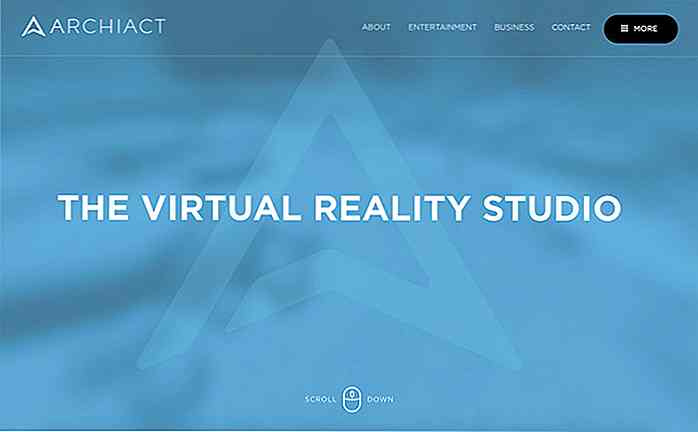
 19. Archiactvr
19. Archiactvr Archiactvr est un studio de réalité virtuelle. Déplacez votre souris sur l'écran pour voir un effet interactif intéressant .
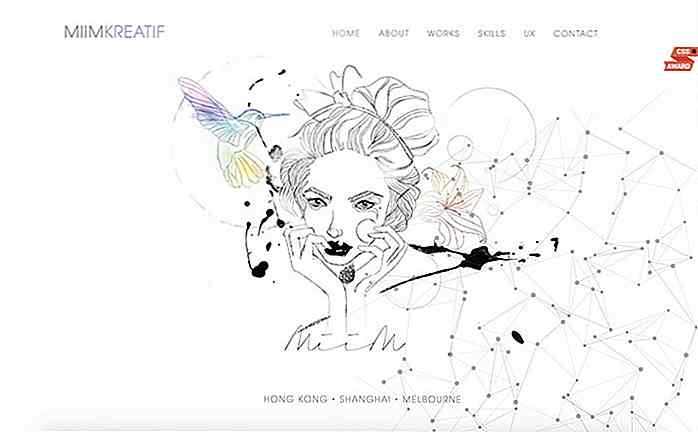
 20. Miim Kreatif
20. Miim Kreatif MiiM Kreatif est un site Web de concepteur de Hong Kong. J'aime l' image sur la page d'accueil et l'effet autour du curseur de la souris .


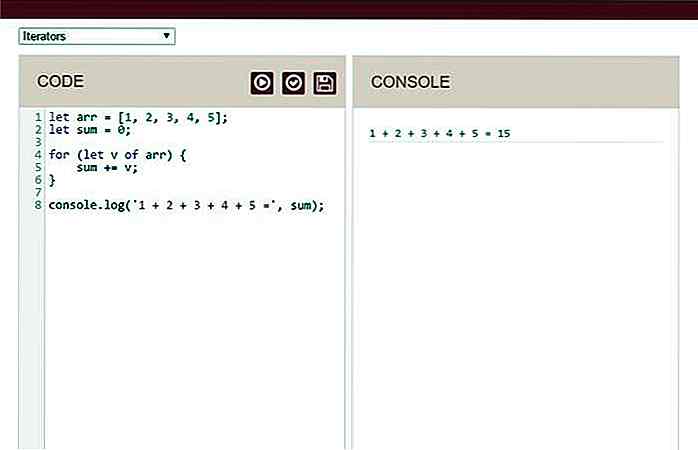
ECMAScript 6 - 10 nouvelles fonctionnalités impressionnantes
Saviez-vous que JavaScript (avec JScript et ActionScript) est une implémentation d'une spécification de langage de script côté client, appelée ECMAScript? Pour rendre cette mauvaise définition un peu plus attrayante, nous pouvons dire que ECMAScript (ou officiellement ECMA-262) est la norme qui définit comment nous utilisons JavaScript, et ce que nous pouvons accomplir avec.La der

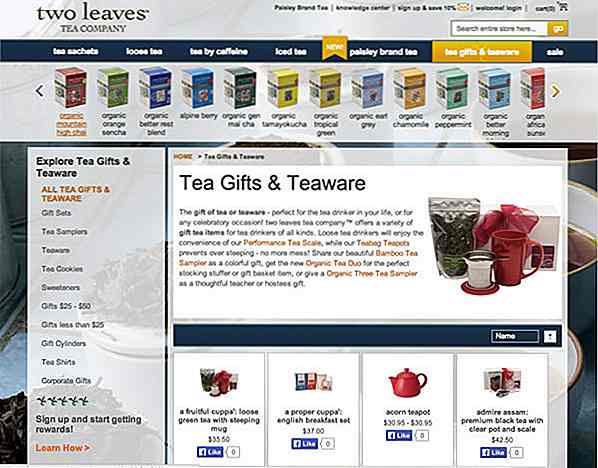
Petites entreprises: pourquoi vous devriez vous concentrer sur votre contenu visuel
Vous avez travaillé dur et produit des articles de blog et des articles à long terme avec quelques images, mais à votre grande consternation, vous n'obtenez toujours pas assez de trafic ou d'engagement sur votre blog. En cette ère de toutes les grandes données, les gens sont souvent bombardés avec beaucoup d'informations dont ils n'ont pas besoin ou ne savent pas comment consommer .Les p