hideout-lastation.com
hideout-lastation.com
ECMAScript 6 - 10 nouvelles fonctionnalités impressionnantes
Saviez-vous que JavaScript (avec JScript et ActionScript) est une implémentation d'une spécification de langage de script côté client, appelée ECMAScript? Pour rendre cette mauvaise définition un peu plus attrayante, nous pouvons dire que ECMAScript (ou officiellement ECMA-262) est la norme qui définit comment nous utilisons JavaScript, et ce que nous pouvons accomplir avec.
La dernière 6ème édition du langage, ECMAScript 2015 (ou ES6) est probablement la mise à jour la plus importante depuis la première version en 1997. L'objectif principal de la dernière version a été de fournir un meilleur support pour la création d'applications et de bibliothèques plus volumineuses. Cela signifie une syntaxe plus mature, de nouveaux raccourcis pour faciliter le codage, ainsi que de nouvelles méthodes, des mots-clés, des types de données et de nombreuses autres améliorations.
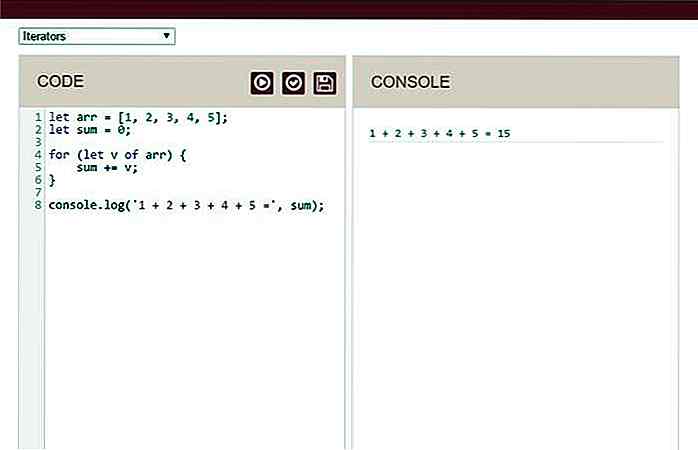
La documentation ES6 est vaste, si vous aimez lire beaucoup, vous pouvez télécharger l'ensemble des spécifications du site web d'ECMA International. Dans ce post, nous allons jeter un oeil à 10 fonctionnalités triées sur le volet, même si ES6 a beaucoup plus à offrir. Si vous voulez expérimenter avec, ES6 Fiddle est un excellent endroit pour le faire, et vous pouvez également trouver quelques exemples d'extraits de code là-bas.
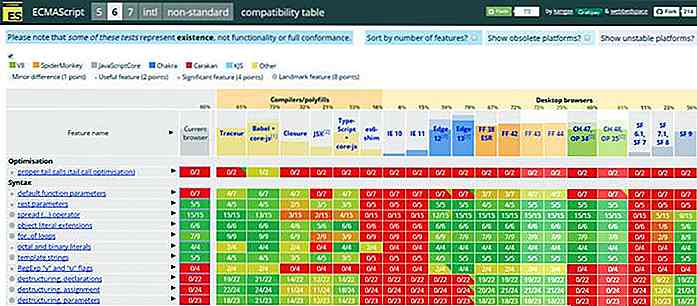
 Prise en charge d'ECMAScript 6
Prise en charge d'ECMAScript 6 Les fournisseurs de navigateurs ont progressivement ajouté la prise en charge des fonctionnalités d'ECMAScript 6. Vous trouverez ici une table de compatibilité intéressante sur le navigateur et la prise en charge par le compilateur des nouvelles fonctionnalités.
Si vous êtes intéressé par le support ES6 dans Node.js, consultez les documents ici.
Bien que toutes les fonctionnalités ne soient pas actuellement supportées, nous pouvons utiliser des transpileurs tels que Babel pour transférer notre code ES6 vers ES5. Il y a un plugin Grunt cool pour Babel, de nombreux plugins ES6 géniaux pour Grunt, et un superbe plugin Gulp-Babel, donc heureusement nous avons plein de choix.
De cette façon, nous pouvons commencer à utiliser la syntaxe et les capacités améliorées, alors que nous n'avons pas à nous soucier des problèmes de compatibilité. Voyons maintenant les fonctionnalités.
 1. Nouveau mot
1. Nouveau mot let clé ES6 introduit le nouveau mot-clé let qui nous permet de déclarer des variables locales dans la portée d'un bloc, comme une instruction, une expression ou une fonction (n interne). Par exemple, nous pouvons déclarer une boucle for de la manière suivante, puis réutiliser le même nom de variable (puisque sa portée est limitée à la boucle for ) dans l'instruction if suivante:
pour (let i = 0; i <myArray.length; i ++) {// Faire quelque chose à l'intérieur du bloc} if (x> 0 && x! = y) {// Nous réutilisons "i" let i = x * y} L'utilisation du mot let clé let conduit à un code plus propre et plus utilisable. La différence entre let et var est dans la portée, par exemple une variable locale définie par le mot-clé var peut être utilisée dans toute la fonction englobante, tandis que les variables définies par let ne fonctionnent que dans leur propre (sous-) bloc. Let peut également être utilisé globalement, dans ce cas il se comporte de la même manière que var . Bien sûr, dans ES6, nous pouvons toujours utiliser var si nous le voulons.
2. Nouveau mot-clé const
Le nouveau mot-clé const permet de déclarer des constantes, également appelées variables immuables, auxquelles nous ne pouvons pas réattribuer de nouveau contenu ultérieurement.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Erreur silencieuse, car nous ne pouvons pas réaffecter une nouvelle valeur à une constante
Cependant, les variables immuables ne sont pas toujours entièrement immuables dans ECMAScript 6, comme si une constante contenait un objet, nous pouvons changer plus tard la valeur de ses propriétés et méthodes. La même chose est vraie pour les éléments d'un tableau.
const MY_CONSTANT = {myProperty: 6}; console.log (MY_CONSTANT.myProperty); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.myProperty); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 Nous ne pouvons toujours pas réaffecter directement une nouvelle valeur à l'objet MY_CONSTANT dans l'extrait de code ci-dessus, ce qui signifie que nous ne pouvons pas changer les noms des propriétés et des méthodes, et que nous ne pouvons pas en ajouter un nouveau. chose suivante:
MY_CONSTANT = {newProperty: 18}; console.log (MY_CONSTANT.newProperty); // Erreur 3. Fonctions de flèche
ECMAScript 6 facilite la façon dont nous écrivons des fonctions anonymes, car nous pouvons complètement omettre le mot-clé de la function . Nous avons seulement besoin d'utiliser la nouvelle syntaxe pour les fonctions de flèches, nommées après le signe => flèche (grosse flèche), qui nous fournit un grand raccourci.
// 1. Un paramètre de ES6 somme = (a, b) => a + b; // dans ES5 var sum = fonction (a, b) {return a + b; } // 2. Sans paramètres dans ES6, laissez randomNum = () => Math.random (); // dans ES5 var randomNum = function () {return Math.random (); } // 3. Sans retour dans ES6, laissez le message = (nom) => alert ("Hi" + name + "!"); // dans ES5 var message = function (votrenom) {alert ("Hi" + yourName + "!"); } Il y a une différence importante entre les fonctions normales et fléchées, c'est-à-dire que les fonctions fléchées ne reçoivent pas automatiquement this valeur comme les fonctions définies avec le mot-clé do. Les fonctions Arrow lient lexicalement this valeur à la portée actuelle. Cela signifie que nous pouvons facilement réutiliser le mot this clé this dans une fonction interne. En ES5, il est seulement possible avec le hack suivant:
// ES5 Hack pour utiliser le mot-clé "this" dans une fonction interne {... addAll: function addAll (pieces) {var self = this; _.each (pieces, function (piece) {self.add (piece);}); }, ...} // ES6 la même fonction interne peut maintenant utiliser son propre "this" {... addAll: function addAll (morceaux) {_.each (pièces, pièce => this.add (pièce)); }, ...} Le code ci-dessus vient de Mozilla Hacks
4. Nouvel opérateur de spread
Le nouvel opérateur spread est marqué de 3 points (...), et nous pouvons l'utiliser pour signer la place de plusieurs éléments attendus. L'un des cas d'utilisation les plus courants de l'opérateur spread consiste à insérer les éléments d'un tableau dans un autre tableau:
laissez myArray = [1, 2, 3]; let newArray = [... myArray, 4, 5, 6]; console.log (newArray); // 1, 2, 3, 4, 5, 6
Nous pouvons également tirer parti de l'opérateur spread dans les appels de fonction dans lesquels nous voulons passer des arguments à partir d'un tableau:
laissez myArray = [1, 2, 3]; somme de fonctions (a, b, c) {return a + b + c; } console.log (sum (... myArray)); // 6 L'opérateur de spread est assez flexible, car il peut être utilisé plusieurs fois dans le même appel de tableau ou de fonction.
5. Valeurs par défaut pour les paramètres et les nouveaux paramètres de repos
Bonne nouvelle, dans ECMAScript 6, nous pouvons ajouter des valeurs par défaut aux paramètres d'une fonction. Cela signifie que si nous ne transmettons pas d'arguments plus tard dans l'appel de la fonction, les paramètres par défaut seront utilisés. Dans ES5, les valeurs par défaut des paramètres sont toujours définies sur undefined, donc la nouvelle possibilité de les paramétrer selon ce que nous voulons est définitivement une amélioration du langage.
somme de fonctions (a = 2, b = 4) {return a + b; } console.log (sum ()); // 6 console.log (somme (3, 6)); // 9 ES6 introduit également un nouveau type de paramètre, les paramètres de repos . Ils regardent et travaillent de la même manière pour répartir les opérateurs. Ils sont pratiques si l'on ne sait pas combien d'arguments seront transmis plus tard dans l'appel de la fonction. Nous pouvons utiliser les propriétés et les méthodes de l'objet Array sur les paramètres de repos:
function putInAlphabet (... args) {let sorted = args.sort (); retour trié; } console.log (putInAlphabet ("e", "c", "m", "a", "s", "c", "r", "i", "p", "t")); // a, c, c, e, i, m, p, r, s, t 6. Nouveau for...of déclaration
Avec l'aide du nouveau for...of boucle, nous pouvons itérer facilement sur des tableaux ou d'autres objets itératifs. Avec la nouvelle instruction for...of, ECMAScript 6 introduit également deux nouveaux objets itératifs, Map pour les mappes clé / valeur et Set pour les collections de valeurs uniques qui peuvent également être des valeurs primitives et des références d'objet. Lorsque nous utilisons l'instruction for...of, le code à l'intérieur du bloc est exécuté pour chaque élément de l'objet itérable.
laissez myArray = [1, 2, 3, 4, 5]; somme = 0; pour (let i de myArray) {sum + = i; } console.log (somme); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Littéraux de modèle
ECMAScript 6 nous fournit une nouvelle alternative pour la concaténation de chaînes. Les littéraux de modèles nous permettent de créer facilement des modèles dans lesquels nous pouvons intégrer différentes valeurs à n'importe quel endroit. Pour ce faire, nous devons utiliser la syntaxe ${...} partout où nous voulons insérer les données que nous pouvons transmettre à partir de variables, de tableaux ou d'objets de la façon suivante:
let client = {titre: 'Ms', prénom: 'Jane', nom de famille: 'Doe', âge: '34'}; Laissez template = `Cher $ {customer.title} $ {customer.firstname} $ {customer.surname}! Heureux $ {customer.age} anniversaire! '; console.log (modèle); // Chère Mme Jane Doe! Joyeux 34ème anniversaire! 8. Classes
ES6 introduit des classes JavaScript basées sur l'héritage existant basé sur un prototype. La nouvelle syntaxe simplifie la création d'objets, l'utilisation de l'héritage et la réutilisation du code. Il sera également plus facile pour les débutants arrivant d'autres langages de programmation de comprendre comment fonctionne JavaScript.
Dans ES6 les classes sont déclarées avec le nouveau mot class clé class, et doivent avoir une méthode constructor() qui est appelée quand un nouvel objet est instancié en utilisant la new myClass() syntaxe new myClass() . Il est également possible d'étendre de nouvelles classes avec la class Child extends Parent syntaxe qui peut être familière avec d'autres langages orientés objet tels que PHP. Il est également important de savoir que, contrairement aux déclarations de fonctions et de variables, les déclarations de classe ne sont PAS levées dans ECMAScript 6.
class Polygon {constructor (hauteur, largeur) {// constructeur de classe this.name = 'Polygon'; this.height = hauteur; this.width = largeur; } sayName () {// méthode de classe console.log ('Bonjour, je suis un', this.name + '.'); }} laissez myPolygon = new Polygon (5, 6); console.log (myPolygon.sayName ()); // Salut, je suis un polygone. Code ci-dessus des exemples de violon ES6, .
9. Modules
Avez-vous déjà demandé à quel point ce serait cool si JavaScript était modulaire? Bien sûr, il y a eu des solutions de contournement telles que CommonJS (utilisé dans Node.js) ou AMD (Asynchronous Module Definition) (utilisé dans RequireJS) pour le faire avant, mais ES6 introduit les modules en tant que fonctionnalité native.
Nous devons définir chaque module dans son propre fichier, puis utiliser le mot-clé export pour exporter les variables et les fonctions vers d' autres fichiers, et le mot-clé import pour les importer depuis d' autres fichiers, selon la syntaxe suivante:
// fonctions.js function cube (a) {retourne a * a * a; } function cubeRoot (a) {retourne Math.cbrt (a); } export {cube, cubeRoot} // ou: export {cube en tant que cb, cubeRoot en cr} // app.js importe {cube, cubeRoot} depuis 'functions'; console.log (cube (4)); // 64 console.log (cubeRoot (125)); // 5 Cette solution est géniale, car le code stocké dans un module est invisible de l'extérieur, et nous devons exporter uniquement la partie à laquelle nous souhaitons accéder par d'autres fichiers. Nous pouvons faire des choses beaucoup plus étonnantes avec les modules ES6, ici vous pouvez trouver une explication détaillée et détaillée à leur sujet.
10. Charges de nouvelles méthodes
ECMAScript 6 introduit de nombreuses nouvelles méthodes pour le prototype de chaîne existant, l'objet tableau, le prototype de tableau et l'objet mathématique. Les nouvelles méthodes peuvent considérablement améliorer la façon dont nous pouvons manipuler ces entités. Mozilla Dev a d'excellents exemples de code pour les nouveaux ajouts, cela vaut la peine de prendre le temps et de les examiner minutieusement.
Juste pour montrer à quel point ils sont cool, voici mon préféré: la méthode find du prototype Array, qui nous permet de tester un certain critère sur les éléments d'un tableau en exécutant la fonction callback sur chaque élément, puis de retourner le premier élément renvoie true .
function isPrime (élément, index, tableau) {var début = 2; while (début <= Math.sqrt (élément)) {if (élément% start ++ <1) {return false; }} return element> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // indéfini, introuvable console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Code ci-dessus de: Mozilla Dev

Créer des spins et des chargeurs mono-élément avec CSSPIN
Vous pouvez créer des choses incroyables avec CSS3, des champs de saisie personnalisés aux listes déroulantes et même des graphiques vectoriels . Ces techniques dépassent rapidement JavaScript, ce qui permet aux développeurs de créer de meilleures expériences utilisateurs.L'une des choses les plus délicates à construire est une animation spinner de chargement, mais l'animation CSS moderne rend même cela assez simple.Pour gagne

5 choses que vous pouvez faire avec HTML Meta Tag
Meta Tag est utilisé pour stocker un élément d'information sur une page Web . Essentiellement, il s'agit d'informations sur les données. Son but est que les navigateurs et les moteurs de recherche comprennent et connaissent mieux la page.En tant que développeurs Web, nous sommes habitués à définir la description de la page, l'auteur ou le mot clé via une balise META. Cependa