hideout-lastation.com
hideout-lastation.com
Cette galerie d'icônes CSS Pure est ce que tous les développeurs Frontend veulent
Le designer Adobe Wenting Zhang a créé une application Web intéressante pour générer des icônes CSS pures . Il est simplement nommé "CSS Icon" et il peut être l'un des générateurs d'icônes les plus cool pour les développeurs frontend.
Ce projet est entièrement gratuit et ouvert sur GitHub, vous pouvez donc télécharger et manipuler n'importe lequel des codes.
Grâce à la magie de CSS, vous pouvez créer des icônes de ligne personnalisées pour des éléments d'interface communs tels que le menu hamburger, l'icône à trois points ou l'icône d'impression (parmi beaucoup d'autres).
Vous pouvez choisir entre des icônes de ligne fine ou des icônes remplies de noir . Ils utilisent tous les deux des propriétés CSS similaires et vous pouvez même voir ce qu'ils sont en cliquant sur n'importe quelle icône de la liste. Vous verrez une barre latérale coulissante avec le code HTML et CSS avec l'icône agrandie.
Pour changer la couleur de n'importe quelle icône, trouvez simplement la propriété color dans la classe d'icônes principale. La mise à jour de cette propriété d'une color va également changer tout le reste.
Étant donné que ces icônes sont assez simples, elles ne fonctionneront probablement pas pour tous les sites Web. Mais c'est une bonne alternative aux images ou polices d'icônes et c'est complètement gratuit .
Consultez la page d'accueil de l'icône CSS pour voir plus d'exemples et pour copier / modifier la source . Vous pouvez également tester chaque icône séparément dans CodePen si vous voulez jouer avec la source dans votre navigateur.

15 astuces Slack utiles que vous devriez savoir
La simplicité et la polyvalence de Slack en ont fait rapidement l' un des outils de productivité les plus puissants de notre époque, sur lesquels de nombreuses équipes comptent dans leur communication quotidienne . Cependant, en dépit de son interface utilisateur simple, nous pouvons encore manquer certains de ses paramètres utiles et même excentriques, au moins si nous ne regardons pas les bons endroits.Ainsi,

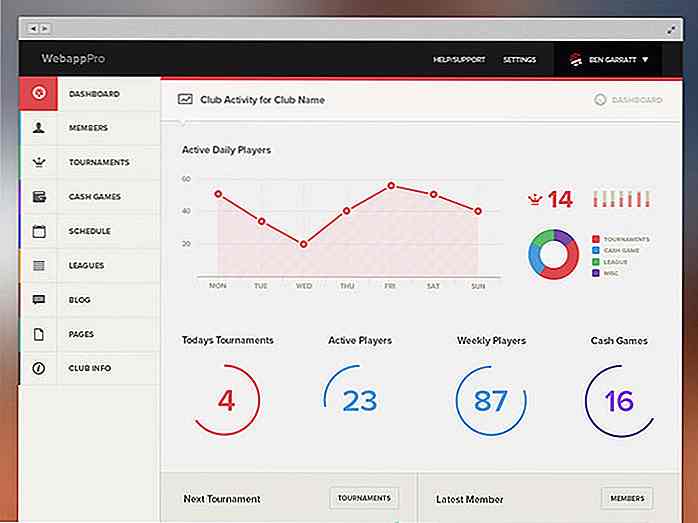
Conception de tableau de bord: plus de 50 exemples et ressources brillants
Nous vivons dans le monde des données volumineuses et la plupart des gens ont besoin de donner un sens à ces chiffres dans le cadre de leur routine de flux de travail. La gestion des données est une tâche difficile et c'est là que le tableau de bord entre en scène.Le tableau de bord est une interface entre un site Web et l'administrateur qui permet de contrôler un site, un service ou un outil de suivi des données. Un tab