hideout-lastation.com
hideout-lastation.com
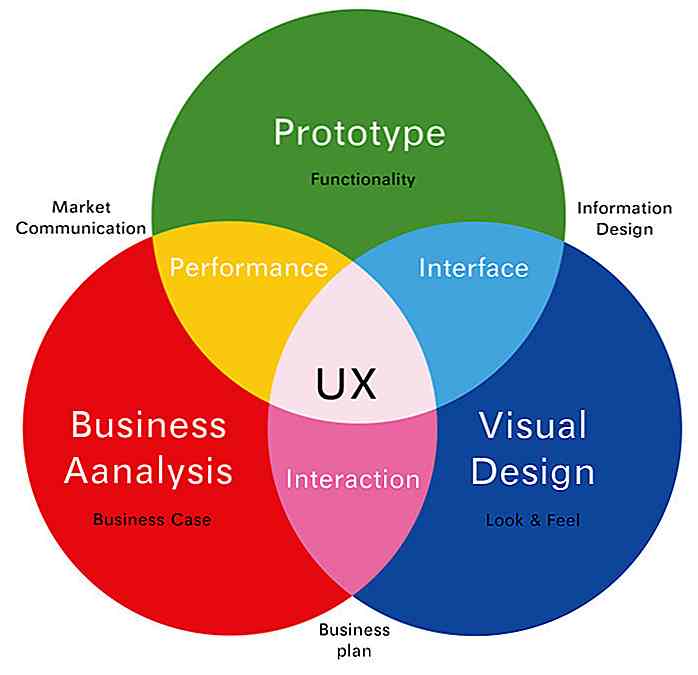
Cette page GitHub répertorie les alternatives non-JS pour les fonctionnalités de l'interface utilisateur commune
Combien de fois avez-vous voulu créer un diaporama CSS ou une fenêtre modale rapide ? Ce sont quelques-uns des éléments d'interface utilisateur les plus courants sur le web et de nos jours vous pouvez les construire sans JavaScript.
Bien sûr, il est possible de frapper Google à la recherche de solutions. Mais pourquoi ne pas choisir parmi une liste organisée de ressources impressionnantes?
C'est là que cette page GitHub entre en jeu. Il est intitulé "Vous n'avez pas besoin de JavaScript", et il offre une énorme liste de solutions réalisables pour les éléments d'interface communs .
 Une chose à noter est que ces codes ne sont pas des solutions finales .
Une chose à noter est que ces codes ne sont pas des solutions finales .Toutes les fonctionnalités de la liste ne prennent pas en charge tous les navigateurs, et beaucoup de ces solutions ne sont pas totalement capables de gérer une dégradation progressive ou des problèmes avec les navigateurs mobiles. Vous devrez donc vérifier chaque cas individuellement au cas par cas.
Cependant, si vous mourez pour des solutions CSS pures, alors ce GitHub vous a couvert.
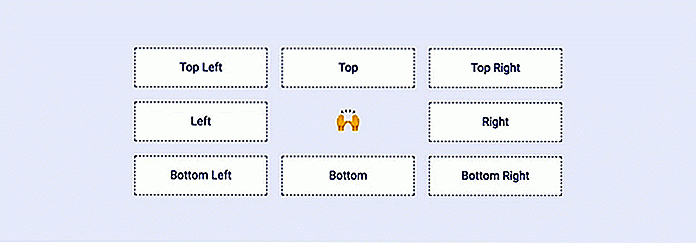
La liste comporte plus de 20 éléments d'interface utilisateur différents avec de nombreuses solutions importantes, telles que:
- Menus Hamburger
- Info-bulles
- Tabs
- Galeries d'images
- Menus déroulants
- Et bien plus.
Chaque projet est lié à une démo CodePen où vous pouvez le voir en direct avec un exemple de code source .
Notez que ce dépôt GitHub spécifique ne contient aucun code réel . Il s'agit plutôt d' une liste de démos CodePen présentant des solutions non-JS à des problèmes d'interface courants .
Ceci est la ressource parfaite pour mettre en signet pour référence future et rester à proximité si nécessaire.
Vous pouvez contribuer en contactant n'importe qui depuis la page principale de GitHub si vous avez des idées ou des suggestions pour de nouvelles ressources.
Vous êtes libre de copier n'importe quel code source de l'une de ces démos et de les réutiliser dans vos projets.
Assurez- vous simplement de vérifier l'onglet Propriétés CSS avant de copier quoi que ce soit car certaines contiennent des bibliothèques supplémentaires .
Dans l'ensemble, il s'agit d'un repo GitHub fantastique et il est beaucoup plus facile à utiliser que de récurer Google pour cette solution parfaite.
Consultez la page complète de GitHub ici, et si vous voulez voir toutes les modifications potentielles, vous pouvez les voir dans l' onglet des demandes d'extraction .

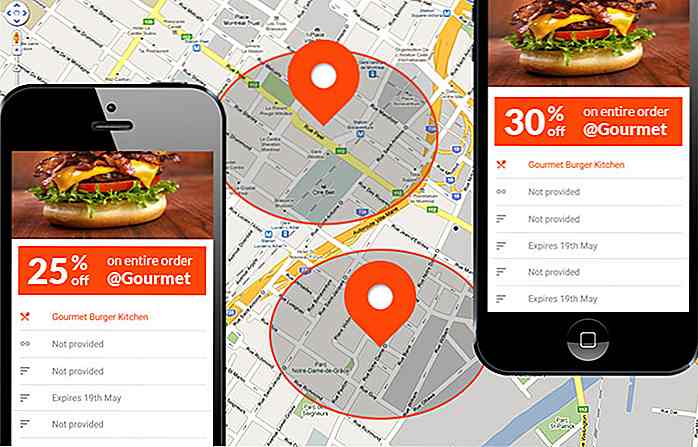
Tout ce que vous devez savoir sur les technologies de marketing basées sur la localisation
L'information s'embourbe plus que jamais et les clients réalisent de plus en plus d'activités liées aux achats en déplacement. Alors que les détaillants en ligne capitalisent définitivement sur cette dérive, les magasins de briques et de mortier ne sont pas trop loin derrière. Les propriétaires de magasins physiques sont également en train de devenir des experts en technologie moderne pour reconquérir des ventes qu'ils ont perdues aux mains du commerce électronique.En plus d&#

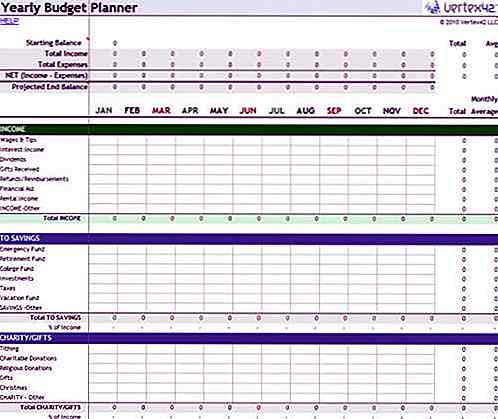
Modèles Microsoft Word et Microsoft Excel utiles
Je crois qu'une fonctionnalité importante que la plupart des utilisateurs de Microsoft Word et Excel ont vraiment raté, est la possibilité d'utiliser un modèle. Le modèle, tel que le planificateur de budget, vous fournit une plate-forme complète pour saisir le budget plutôt que de tout construire à partir de rien, vous permettant ainsi d'investir plus de temps dans la planification du plan budgétaire.Avec des