hideout-lastation.com
hideout-lastation.com
Ultime guide de 12 mois pour apprendre WordPress (Plus de ressources)
Si vous voulez apprendre quelque chose de nouveau en 2015, pourquoi ne pas le faire WordPress? Il alimente une grande partie du Web, vous comprendrez mieux votre propre site Web, vous pourrez mieux communiquer avec les développeurs, et vous pourrez gagner de l'argent en aidant les autres. En outre, la programmation vous donne un aperçu d'une certaine façon de penser qui peut être utile dans d'autres domaines de la vie. L'astuce consiste à savoir ce que vous devez apprendre et à y aller régulièrement - la discipline est requise.
Ceci est un guide de 12 mois sur quoi se concentrer, un sujet par mois, un mois à la fois. Mettez ce guide en signet et visitez-le régulièrement tout au long de l'année, et d'ici la fin de l'année, vous serez peut-être capable de tenir bon quand il s'agit de WordPress.
Apprenez à utiliser correctement WordPress (Jan)
 Quel que soit le niveau d'utilisation de WordPress, je parie qu'il y a beaucoup de choses que vous ne connaissez pas. En janvier, vous devriez vous concentrer sur le côté administratif, pas encore de codage.
Quel que soit le niveau d'utilisation de WordPress, je parie qu'il y a beaucoup de choses que vous ne connaissez pas. En janvier, vous devriez vous concentrer sur le côté administratif, pas encore de codage.Assurez-vous d'inspecter et d'essayer toutes les fonctions que vous voyez. Essayez tous les liens, regardez les options d'écran, les onglets d'aide, essayez de planifier un post, découvrez ce qu'est un post gluant, créez une barre latérale et des widgets, assemblez un menu, regardez tous les paramètres disponibles et ainsi de suite.
L'idée est de devenir compétent dans l'utilisation de WordPress afin de pouvoir lire et travailler plus rapidement avec les tutoriels. Beaucoup de gens sautent cette étape et cela provoque une confusion inutile pendant le processus d'apprentissage. Tout en programmant vous ne voulez pas être distrait par ce que l'importateur de WordPress est, vous aurez beaucoup à faire sans ce fardeau.
Ressources qui peuvent aider
La liste ci-dessous n'est en aucun cas exhaustive mais je vous recommande de parcourir chaque section de l'admin et de tout essayer. Si vous ne pouvez pas comprendre ce que quelque chose fait, Google et aller à partir de là.
- Premiers pas avec WordPress
- Installation de WordPress
- Mise à jour de WordPress
- Terminologie WordPress
- Tout sur les messages
- Tout sur les pages
- Utiliser des images
- Intégration du contenu
- Shortcodes
- Plugins et thèmes
- Visibilité du contenu
- Utilisateurs dans WordPress
- Écrans d'inscription
- Les champs personnalisés
- Discussions
- Permaliens
- Travailler avec WordPress FAQ
Outils de développement et bases (février)
 Pour commencer le développement, vous avez besoin d'outils et de connaissances de base sur l'utilisation des fichiers . La première chose que vous voudrez est un éditeur de texte capable. Il y a beaucoup de rédacteurs de code précédemment examinés ici dans Hongkiat, et la plupart sont.
Pour commencer le développement, vous avez besoin d'outils et de connaissances de base sur l'utilisation des fichiers . La première chose que vous voudrez est un éditeur de texte capable. Il y a beaucoup de rédacteurs de code précédemment examinés ici dans Hongkiat, et la plupart sont.J'utilise personnellement Atom et l'éditeur fait par GitHub. Bien qu'il s'agisse d'un éditeur extrêmement compétent, il n'a pas de fonctionnalités FTP facilement accessibles (que je vous recommande de prendre en compte lors du choix d'un éditeur, vous verrez pourquoi dans un instant).
Familiarisez-vous avec votre éditeur. Quel que soit celui que vous utilisez je recommande de lire à ce sujet via les recherches Google, en regardant à travers les paramètres et assurez-vous que vous pouvez l'utiliser pour créer et éditer des fichiers sur votre ordinateur en toute confiance.
Ensuite, vous voudrez en savoir plus sur le FTP. File Transfer Protocol est un moyen de lire et d'éditer des fichiers sur un ordinateur distant. L'idée ici est que vous serez en mesure de modifier votre site Web sans avoir à télécharger de fichiers, et de les télécharger une fois que vous les avez modifiés avec une application distincte. Voici un regard sur Coda 2 en action.
 Vous devriez passer du temps ce mois-ci à apprendre comment fonctionnent les aspects fondamentaux du Web. Pourquoi les serveurs Web sont-ils utilisés, à quoi sert un navigateur, etc.? Vous n'avez pas besoin d'entrer dans trop de détails, mais vous aurez besoin d'une compréhension de base d'un certain nombre de concepts.
Vous devriez passer du temps ce mois-ci à apprendre comment fonctionnent les aspects fondamentaux du Web. Pourquoi les serveurs Web sont-ils utilisés, à quoi sert un navigateur, etc.? Vous n'avez pas besoin d'entrer dans trop de détails, mais vous aurez besoin d'une compréhension de base d'un certain nombre de concepts.Ressources qui peuvent aider
- Une liste d'éditeurs de code gratuits
- Cinq meilleurs éditeurs de texte
- 14 grands éditeurs de texte pour les concepteurs Web
- Les meilleurs éditeurs de texte de programmation
- FTP pour les débutants
- Qu'est-ce que FTP et comment transférer des fichiers avec
- Comment fonctionnent les pages Web
- Comment fonctionne un site Web
- Vidéo sur le fonctionnement des sites Web
- Comment fonctionnent les sites Web sur Quackit.com
HTML et CSS (mars)
 Il est temps de se salir les mains avec du HTML et du CSS, les principales langues du Web. Le HTML est ce qui donne leur structure aux pages, CSS les styles qui leur ressemblent . Ils sont tous les deux des langues faciles mais ils exigent une pratique à maîtriser.
Il est temps de se salir les mains avec du HTML et du CSS, les principales langues du Web. Le HTML est ce qui donne leur structure aux pages, CSS les styles qui leur ressemblent . Ils sont tous les deux des langues faciles mais ils exigent une pratique à maîtriser.Je pense qu'il est important de mentionner qu'à partir de maintenant, vous aurez besoin de beaucoup de pratique. Je crois que toutes les langues utilisées sur le web sont faciles mais il y a beaucoup d'informations faciles à digérer qui font partie de la difficulté de la programmation.
Ne vous découragez pas si vous ne comprenez pas quelque chose ou si quelque chose ne fonctionne pas, nous avons tous été là. Une fois que vous avez parcouru quelques ressources et que vous vous sentez prêt à relever un défi, je vous recommande de pratiquer en trouvant un élément que vous aimez sur un site Web et en essayant de le recréer . Une autre bonne méthode consiste à se diriger vers 365 PSD ou Dribbble et de trouver un élément web que vous aimez.
Par exemple, jetez un coup d'œil à cette photo de Easy Notes sur Dribbble. Cliquez sur la pièce jointe et essayez de recréer le widget de type to-do moyen.
 Une fois que vous pouvez créer des éléments individuels, vous pouvez aborder des projets plus importants, comme un site Web complet. Vous pouvez parcourir des sites comme Themeforest, Designmodo et Premium Pixels pour plus d'inspiration. Vous pouvez même prendre des thèmes WordPress / HTML prêts à l'emploi et essayer de les recréer à la maison comme une page HTML statique.
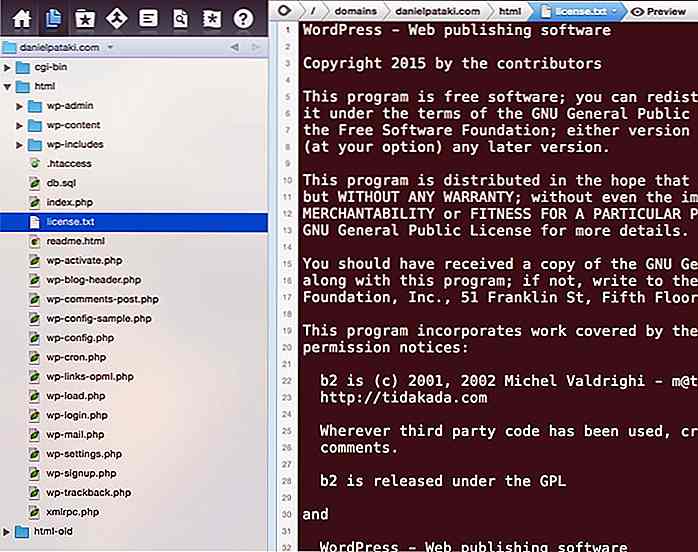
Une fois que vous pouvez créer des éléments individuels, vous pouvez aborder des projets plus importants, comme un site Web complet. Vous pouvez parcourir des sites comme Themeforest, Designmodo et Premium Pixels pour plus d'inspiration. Vous pouvez même prendre des thèmes WordPress / HTML prêts à l'emploi et essayer de les recréer à la maison comme une page HTML statique.Assurez-vous de connaître les licences. Les thèmes sur Themeforest et de nombreux autres endroits sont sous licence et ne peuvent pas être utilisés sans licence, même si vous les recréer à partir de zéro!
Ressources qui peuvent aider
HTML
- W3Schools
- Chien HTML
- TutorialsPoint
- Tizag
CSS
- W3Schools
- Chien HTML
- TutorialsPoint
- Tizag
- CSSTutorial.net
Autres ressources
- Codecademy HTML et CSS
- CSS Zen Garden
- CSS3 sur W3Schools
- CSS Color Picker
- Didacticiel de sélecteur CSS interactif
- Lignes directrices CSS
PHP (avr)
 Le moment est venu d'apprendre des trucs côté serveur. Jusqu'à présent, vous avez seulement appris le code client. HTML et CSS sont envoyés tels quels au navigateur d'un utilisateur et y sont traités. PHP est traité sur le serveur et est converti en HTML et CSS et envoyé au navigateur . Il présente un grand nombre de fonctionnalités utiles que vous apprendrez au sujet de ce mois.
Le moment est venu d'apprendre des trucs côté serveur. Jusqu'à présent, vous avez seulement appris le code client. HTML et CSS sont envoyés tels quels au navigateur d'un utilisateur et y sont traités. PHP est traité sur le serveur et est converti en HTML et CSS et envoyé au navigateur . Il présente un grand nombre de fonctionnalités utiles que vous apprendrez au sujet de ce mois.PHP est ce qui permet à WordPress d'afficher des milliers d'articles en utilisant un seul fichier. PHP est la façon dont un site Web peut afficher le nom de l'utilisateur connecté, comment Facebook peut afficher vos amis, et ainsi de suite. La même page sur Facebook sera très différente pour vous que pour moi en raison de la magie du code serveur.
Encore une fois, PHP n'est pas difficile mais il y a beaucoup à savoir. La difficulté est encore augmentée en n'étant pas capable de créer quelque chose d'utile pendant un certain temps. Je recommande d'examiner WordPress Thèmes dès que possible pour voir quelques applications pratiques.
Gardez à l'esprit que vous n'avez pas besoin de tout savoir en PHP pour débuter avec WordPress. Object Oriented PHP n'est pas quelque chose dont vous aurez besoin de vous soucier à court terme et vous n'avez pas à mémoriser toutes les fonctions disponibles.
Avoir une bonne connaissance des variables, des boucles, des instructions et des fonctions est un bon début. À partir de là, plus vous en savez, mieux c'est, et vous trouverez plein de choses dans WordPress.
Ressources qui peuvent aider
- W3Schools
- Codecademy
- Tizag
- TutorialsPoint
- Référence du langage PHP
- Référence de la fonction PHP
Modifier un thème WordPress (mai)
 Enfin, nous pouvons commencer avec WordPress! WordPress utilise HTML, CSS, PHP et Javascript pour afficher le contenu. Vous n'avez pas encore entendu parler de Javascript, mais ce n'est pas grave, nous pouvons le faire un peu plus tard.
Enfin, nous pouvons commencer avec WordPress! WordPress utilise HTML, CSS, PHP et Javascript pour afficher le contenu. Vous n'avez pas encore entendu parler de Javascript, mais ce n'est pas grave, nous pouvons le faire un peu plus tard.La première chose à faire est de modifier un thème . En utilisant FTP, allez dans le dossier qui contient votre thème actif et jouez avec. Trouvez le titre et déplacez-le sous le contenu, ajoutez du texte, ajoutez des feuilles de style CSS, etc.
Notez que cela va réellement changer votre site en direct, alors faites-le seulement si vous êtes sûr que c'est bon. De plus, les thèmes ne devraient jamais être modifiés en touchant directement leur code. C'est bien pour la pratique, mais en réalité, vous devrez créer votre propre thème ou utiliser un thème enfant pour modifier un thème existant (voir la section des ressources pour ce mois pour plus d'informations).
L'objectif pour ce mois est de se familiariser avec le fonctionnement d'un thème et le code qu'il utilise. Vous devriez commencer à vous renseigner sur les balises de gabarit, les fonctions spéciales de WordPress qui peuvent être utilisées pour afficher les données de publication et les fichiers dont un thème a besoin.
Le thème que je recommande de modifier en premier est Twenty Fifteen. Cela devrait venir installé avec WordPress 4.1+ car c'est le nouveau thème par défaut. Ce thème suit toutes les normes actuelles et fixe la barre pour le développement; vous pouvez être sûr que tout codage que vous voyez dans Twenty Fifteen est correct.
À la fin du mois, vous devriez vous sentir à l'aise de faire des changements mineurs à un thème et vous devriez avoir une idée approximative de la façon de commencer votre propre thème à partir de zéro. n'oubliez pas, ce mois-ci c'est de l' expérimentation, n'ayez pas peur de faire des choses qui sont déconseillées sur certains sites. vous apprenez, pas en créant un produit!
Ressources qui peuvent aider
- Documentation du thème enfant
- Comment créer un thème enfant
- Didacticiel sur le thème enfant
- Tags de modèle
Créer un thème (juin)
 La création d'un thème n'est pas très différente de la modification d'un thème existant, mais vous devrez créer beaucoup de vos propres fichiers. N'ayez pas peur de copier-coller d'autres thèmes comme Twenty Fifteen. Des fichiers comme
La création d'un thème n'est pas très différente de la modification d'un thème existant, mais vous devrez créer beaucoup de vos propres fichiers. N'ayez pas peur de copier-coller d'autres thèmes comme Twenty Fifteen. Des fichiers comme comments.php qui régit les discussions sont à peu près les mêmes sur la plupart des sites. Vous pouvez utiliser CSS pour le rendre différent, et réorganiser un peu de HTML peut-être.Créer un thème est un bon exercice car il vous fait traverser tant de fonctionnalités qu'il approfondit votre connaissance de WordPress en général. vous devrez créer un en-tête et un pied de page, vous devrez penser aux barres latérales, aux menus, aux commentaires, aux publications uniques, aux pages, aux pages d'accueil et plus encore.
Vous devriez vous concentrer sur les questions qui surviennent pendant le développement. Votre site Web montrera les 10 derniers articles sur la première page, mais "que dois-je faire si je veux quelque chose de complètement différent?" Ce sont les types de questions qui ne peuvent survenir que lors de la construction de quelque chose.
Vous devez avoir une bonne compréhension de la hiérarchie des modèles qui régit les fichiers chargés d'afficher un contenu spécifique. Assurez-vous de jeter un coup d'œil aux modèles de pages (voir ressources). Cela vous permet de créer des pages avec des fonctionnalités personnalisées.
Une fois que vous avez tout parcouru, je vous recommande de jeter un œil sur les champs personnalisés avancés. Ce plugin vous permet de créer des groupes d'options extrêmement utiles pour les messages que vous pouvez utiliser dans vos thèmes.
Je vais énumérer beaucoup de ressources ici, mais en cas de doute, reportez-vous à la base de code Twenty Fifteen pour l'aide, il devrait avoir tout ce dont vous avez besoin!
Ressources qui peuvent aider
- Hiérarchie des modèles
- Balises conditionnelles
- Référence de la fonction complète
- Développement de thème
- Documentation de la barre latérale
- Menus de navigation
- Index d'archive
- Création d'une page avant statique
- Créer une page de recherche
- Création d'une page 404
- Le modèle de commentaires
- Modèles d'auteur
- Modèles de page
- Champs personnalisés avancés
Les bases de Hooks & Plugins (Jul)
 Le système de crochets fournit la base pour les plugins. Ils vous permettent d'ajouter de nouvelles fonctionnalités à WordPress ou de modifier les fonctionnalités de base existantes sans avoir besoin de modifier le code de base.
Le système de crochets fournit la base pour les plugins. Ils vous permettent d'ajouter de nouvelles fonctionnalités à WordPress ou de modifier les fonctionnalités de base existantes sans avoir besoin de modifier le code de base.Ils fonctionnent un peu comme des déclencheurs. Au lieu d'aller au code dans les fichiers WordPress qui publie un post, et d'ajouter votre propre code pour envoyer un mail à l'auteur, vous pouvez dire: "Lorsque WordPress publie un post, envoyez un mail à l'auteur". Cela peut être fait dans un fichier complètement séparé, ce qui signifie que le code de base n'est jamais modifié.
Vous les utilisiez également dans votre thème lorsque vous wp_head() les fonctions wp_head() et wp_footer() . WordPress les utilise en interne pour sortir un tas de code, comme la barre d'administration par exemple. C'est ainsi que les plugins peuvent modifier des thèmes sans réellement toucher le thème.
En savoir plus sur les hooks sera votre point d'entrée dans le développement de plugins. Les comprendre est la clé pour travailler avec WordPress et peut-être offrir des services professionnels à l'avenir. Prenez votre temps pour maîtriser celui-ci, vous compterez lourdement sur les hameçons pour tous vos projets.
Ce mois-ci, vous ne devriez pas vous plonger trop profondément dans les plugins, mais apprendre les fichiers requis et quelques notions de base s'inscriront probablement dans notre calendrier. Les plugins sont très faciles à créer, ils nécessitent simplement un seul fichier avec un commentaire en haut.
De là, vous pouvez faire ce que vous voulez, mais vous devez utiliser les bons crochets - c'est pourquoi les crochets sont si importants.
Ressources qui peuvent aider
- L'API Plugin
- Le guide définitif des crochets
- Le guide du débutant sur les actions et les filtres
- Définir vos propres crochets
- Écrire un plugin
- Comment créer un plugin WordPress
Connaissance des plugins (août)
 Août est le moment de mettre un peu de pratique dans la création de plugins. Trouvez quelque chose que vous voulez un plugin et faites-le vous-même. Souhaitez-vous que toutes les instances de bien se transforment en «génial» chaque fois qu'un post est publié? Allez-y et faites-le.
Août est le moment de mettre un peu de pratique dans la création de plugins. Trouvez quelque chose que vous voulez un plugin et faites-le vous-même. Souhaitez-vous que toutes les instances de bien se transforment en «génial» chaque fois qu'un post est publié? Allez-y et faites-le.Si vous trouvez une bonne idée, n'hésitez pas à la soumettre au dépôt plugin mais le nom du jeu est la pratique qui rend parfait. Vous pouvez commencer à vous soucier des normes de codage suivantes et vous assurer que votre code est commenté et bien formaté.
Vous devriez avoir assez de connaissances maintenant pour être distrait par de telles choses. Après un certain temps, le commentaire et le code standard seront une seconde nature, même si cela semble un peu anodin au début.
Créez au moins 2 ou 3 plugins ce mois-ci. Faites les varier, si l'on modifie le contenu de l'article, peut-être que l'autre devrait faire quelque chose quand un article est publié. Peut-être devriez-vous créer des types de publications personnalisées et des taxonomies personnalisées, souvent nécessaires pour des projets plus complexes, voir les liens dans la section des ressources.
C'est l'étape où vous devriez progressivement apprendre les zones périphériques de WordPress comme la création de nouveaux rôles, types de messages personnalisés et plus encore. Vous pouvez chasser tout cela et les étudier, mais il vaudrait peut-être mieux les aborder lorsqu'ils sont nécessaires pour un projet.
Coder efficacement et en toute confiance avec les choses que vous connaissez est plus important que la quantité de choses dans votre cerveau. Je code depuis longtemps maintenant et j'ai parfois besoin de rechercher le plus simple des choses. Savoir que quelque chose est disponible suffit, être capable de coder avec facilité est plus important,
Ressources qui peuvent aider
- Normes de codage
- phpDocumentor Documentation
- Taxonomies personnalisées
- Types de messages personnalisés
- API de paramètres
- API de métadonnées
- API Options
- Guide complet pour les types de messages personnalisés
- Création de thèmes et de plugins traduisibles
- Enqueueing Scripts et styles
Javascript (sept)
 La (presque) dernière pièce du puzzle est Javascript. Javascript vous permet d'ajouter de l'interactivité et d'autres fonctionnalités avancées à votre site Web. En utilisant Javascript, vous pouvez créer un modal pop-up, charger des commentaires, implémenter un défilement sans fin et bien plus encore.
La (presque) dernière pièce du puzzle est Javascript. Javascript vous permet d'ajouter de l'interactivité et d'autres fonctionnalités avancées à votre site Web. En utilisant Javascript, vous pouvez créer un modal pop-up, charger des commentaires, implémenter un défilement sans fin et bien plus encore.Javascript est fondamentalement un langage côté client, mais peut être couplé avec le code côté serveur en utilisant AJAX. C'est ce qui vous permet de voter sur un article par exemple. Lorsque vous cliquez sur le bouton de vote, le bouton devient une note de remerciement et le nombre de votes est incrémenté de un. Tout cela se passe sans rechargement de la page. C'est Javascript couplé avec du PHP en utilisant AJAX.
La plupart des Javascript que vous utiliserez seront jQuery. jQuery est un framework Javascript qui implémente des fonctions spéciales et vous donne un accès facile aux patterns couramment utilisés. Il est important de comprendre que jQuery n'est pas un Javascript spécial, tout comme il n'y a rien de spécial sur le PHP utilisé dans WordPress. C'est simplement un cadre dans lequel vous pouvez travailler.
Javascript peut être le plus complexe car il couvre plusieurs disciplines et peut être trouvé dans de nombreux aspects d'un site Web. Des codes de suivi au chargement des ressources, en passant par la gestion des images, l'interception des actions des utilisateurs et des animations simples, c'est vraiment partout.
Les bonnes nouvelles sont que vous savez que vous avez toutes les connaissances dont vous avez besoin pour ajouter Javascript à votre thème ou plugin tout de suite. Vous devriez être «au-dessus de la bosse» - tout ce que vous apprenez en ce moment devrait être facile à mettre en œuvre une fois que vous l'aurez appris.
Ressources qui peuvent aider
Javascript
- W3Schools
- Codecademy
- TutorialsPoint
- Chien HTML
jQuery
- W3Schools
- Codecademy
- Centre d'apprentissage jQuery
- TutorialsPoint
Plus
- AJAX et WordPress
- Comment utiliser AJAX dans WordPress
Exercice pratique (oct.)
 Pour souligner l'importance de la pratique, je recommanderais de lui consacrer un mois entier à ce stade. J'ai programmé depuis un certain temps maintenant et comparé à un nouveau venu je peux comprendre de nouveaux concepts plus rapidement mais je suis toujours complètement perdu sans entraînement.
Pour souligner l'importance de la pratique, je recommanderais de lui consacrer un mois entier à ce stade. J'ai programmé depuis un certain temps maintenant et comparé à un nouveau venu je peux comprendre de nouveaux concepts plus rapidement mais je suis toujours complètement perdu sans entraînement.Heureusement, plus vous pratiquez, plus vite vous apprendrez des choses plus tard . En fait, en s'habituant à toujours travailler avec du code, vous aurez besoin de moins en moins de pratique pour obtenir le même résultat.
Dans un environnement WordPress, la meilleure façon de s'exercer est de créer des thèmes et des plugins. Une méthode que vous pouvez essayer est de recréer un plugin simple, déjà existant, à partir de zéro. Si vous êtes coincé quelque part, vous pouvez regarder le code source du produit réel.
Concentrez-vous sur l'approfondissement de votre compréhension des concepts que vous connaissez déjà. Entrez dans la pratique de lire des magazines de conception et de développement, et des blogs de développeur de vos applications préférées. Voici quelques-uns des plus grands endroits à lire sur le développement web en dehors de ici sur Hongkiat bien sûr.
Votre liste de lecture
- Smashing Magazine
- WPMU DEV Blog
- Une liste à part
- Web Design Depot
- Speckyboy
- Six révisions
- Scotch.io
- David Walsh Blog
- Code.Tutsplus
- Designmodo
- CSS-Tricks
- Ne crains pas Internet
Concepts avancés (nov.)
 C'est le mois où toutes les connaissances que vous avez devraient se réunir et vous pouvez commencer à devenir un programmeur. Vous devriez être capable de commencer à voir la grande image et avoir une connaissance pratique des quatre langues principales que WordPress utilise: HTML, CSS, JS et PHP.
C'est le mois où toutes les connaissances que vous avez devraient se réunir et vous pouvez commencer à devenir un programmeur. Vous devriez être capable de commencer à voir la grande image et avoir une connaissance pratique des quatre langues principales que WordPress utilise: HTML, CSS, JS et PHP.Je conseillerais de commencer à apprendre l' orienté objet PHP . Vous l'utilisez déjà dans vos thèmes et plugins dans la boucle et d'autres constructions. OOP (PHP orienté objet) vous permettra d'écrire du code et de mieux comprendre le code de base de WordPress. En outre, c'est la passerelle vers la programmation avec des langages de type C et donc la création d'applications pour iOS par exemple.
Vous pouvez approfondir vos connaissances WordPress en découvrant certaines classes, comment interagir directement avec la base de données, comment fonctionnent les transitoires.
Vous devriez être en mesure d'entreprendre de petits projets rémunérés maintenant avec confiance. N'oublie pas que faire du vrai travail commandé est l'endroit où tu apprends le plus. Il ne s'agit pas seulement de coder, mais d'apprendre à communiquer sur le code à des personnes qui ne savent rien sur Internet.
La pratique est importante à chaque étape, mais vous devriez maintenant avoir assez de connaissances pour apprendre un concept sans trop de travail. Les transitoires (options avec une date d'expiration) doivent être clairs par exemple, même si vous n'en avez jamais eu besoin. Vous devriez être en mesure de jauger quand ils seront utiles, et les rechercher au besoin.
Comme le dernier langage à apprendre pour WordPress, vous voudrez regarder MySQL qui est utilisé pour interroger la base de données directement . Une grande partie de cette fonctionnalité peut être utilisée via des fonctions, mais vous devrez parfois interroger la base de données directement.
Je voudrais souligner l'importance d' entrer dans un état d'esprit orienté objet . Il semblera très étranger au début et l'utilisation d'eux semblera peu claire. Rappelez-vous comment l'utilisation de PHP n'était pas claire quand vous l'avez étudié pour la première fois? Comment une variable et une instruction if m'obtiennent-elles une page Web?
L'objet orienté PHP est similaire. Il est utilisé pour les cas complexes, les éléments les plus compliqués dans ce cas ne sont nécessaires que pour les applications à grande échelle. C'est pourquoi les concepts semblent parfois redondants ou trop complexes.
Je recommande vraiment des tutoriels vidéo de haute qualité pour celui-ci. Mes favoris peuvent être trouvés sur Laracasts (voir ressources). Laracasts a été principalement faite pour Laravel, mais contient beaucoup de POO et d'autres concepts de haut niveau.
- MySQL sur W3Schools
- MySQL sur TutorialsPoint
- Laracasts
- PHP orienté objet pour les débutants
- TutorialsPoint
- Documentation OOP
- Cabane dans les arbres
- Interagir avec la base de données WordPress
- Un guide pour les transitoires
- La classe Walker
- La classe WP_Error
- La classe WP_Query
Outils de développement avancés (Dec)
 Maintenant que vous en savez beaucoup plus, il est temps de vous simplifier la vie en apprenant à utiliser des outils avancés. Cela inclut des choses comme l' utilisation de SSH pour accéder à un serveur, WP-CLI pour gérer les installations WordPress, Vagrant pour créer une installation WordPress locale, et plus encore.
Maintenant que vous en savez beaucoup plus, il est temps de vous simplifier la vie en apprenant à utiliser des outils avancés. Cela inclut des choses comme l' utilisation de SSH pour accéder à un serveur, WP-CLI pour gérer les installations WordPress, Vagrant pour créer une installation WordPress locale, et plus encore.La première chose que vous devriez apprendre est comment configurer WordPress localement en utilisant XAMPP, MAMP, WAMP ou Vagrant . J'utilise personnellement Vagrant, mais le reste va très bien aussi. Cela supprime le besoin d'utiliser FTP tout le temps, ce qui accélère considérablement le temps de développement.
Ensuite, vous devriez regarder dans SSH. Cela implique l' utilisation du terminal et l' émission de commandes . Cela semble effrayant mais ne l'est vraiment pas. Cela ouvrira un tout nouveau monde. WP-CLI sera une excellente introduction à cela. Il vous permet d'installer WordPress en quelques secondes, de télécharger un thème, de le mettre à jour et de créer des utilisateurs test avec une simple commande.
Je recommande également d'apprendre tout sur les préprocesseurs CSS . Des langages tels que LESS et SASS vous permettent d'utiliser des variables, des fonctions et d'autres concepts avancés dans votre CSS.
Dans le cadre de vos études de préprocesseur, vous devez apprendre à utiliser des outils de compilateur avancés tels que Prepros ou Codekit. Ces outils peuvent recharger le site web à chaque fois qu'un fichier est sauvegardé, compiler automatiquement les CSS, réduire le Javascript et ainsi de suite.
Cela vous donnera un aperçu du monde du codage pour la production. En développement, vous voulez utiliser autant de fichiers séparés que possible pour rendre votre code plus logique. En production, vous voulez seulement un encombrement aussi réduit que possible, donc tous les fichiers Javascript et CSS doivent être minifiés et concaténés. Les outils mentionnés vous donnent tout ce dont vous avez besoin pour vous familiariser avec cela.
Vous devriez également commencer à travailler plus efficacement avec votre éditeur de texte. Utilisez-vous des extraits? Vérifiez-vous votre syntaxe automatiquement? Connaissez-vous tous les raccourcis clavier qui vous faciliteraient la vie?
C'est un domaine où vous pouvez continuellement changer et grandir. Je suis passé de XAMPP à MAMP pour, enfin, Vagrant. C'était une courbe d'apprentissage naturelle et je suis encore en train d'apprendre tout ce qu'il faut savoir sur Vagrant.
Je suis passé de Notepad ++ à Sublime à Coda en Atom. Il n'y a rien de mal avec l'un de ces outils, mais en grandissant j'ai naturellement progressé de l'un à l'autre.
Enfin, vous voudrez regarder dans le contrôle de version, en particulier SVN et Git. Les bases sont sensiblement les mêmes, vous aurez besoin d'apprendre des commandes séparées, mais une fois que vous en aurez compris une, l'autre sera facile à saisir.
La raison pour laquelle vous voulez les deux est que WordPress utilise SVN pour le moment, donc quand vous libérez des plugins et des thèmes, vous aurez besoin d'utiliser SVN . La plupart des projets utilisent Git car c'est un peu mieux pour travailler en équipe, c'est donc ce que vous voulez utiliser pour d'autres projets.
Ressources qui peuvent aider
- Utilisation de Vagrant pour configurer un environnement WordPress local
- Vagabond
- XAMPP
- MAMP
- WAMP
- Tutoriel SSH pour Linux
- Comment utiliser SSH
- WP-CLI
- Didacticiel WP-CLI
- MOINS
- TOUPET
- Les bases de SASS
- Guides SASS
- Premiers pas avec MOINS
- Codekit
- Prepros
- Koala
- Un guide Visal pour le contrôle de version
- Apprenez le contrôle de version avec Git
- Le livre SVN
Mots finaux
J'espère que cet article vous a donné un bon aperçu de ce qui est nécessaire pour obtenir de rien pour devenir un développeur professionnel . En réalité, si vous pouvez vous engager à plein temps, cela ne prendra probablement pas une année entière.
Il y a deux grandes choses à garder à l'esprit. La principale est que, bien que cela ne soit pas difficile, c'est BEAUCOUP à savoir, ce qui le rend difficile à assembler. Ne vous découragez pas si vous êtes bloqué ou si vous travaillez plus lentement que d'autres. Tout le monde travaille à son propre rythme, si vous continuez, vous deviendrez un bon développeur.
En outre, l'une des principales caractéristiques des bons développeurs est qu'ils n'arrêtent jamais d'apprendre . Ils recherchent continuellement de meilleures solutions, apprennent de nouvelles langues et de nouvelles méthodes. Ils gardent à l'esprit que le monde du codage n'est pas noir et blanc, plusieurs fois il n'y a pas une seule bonne réponse à un problème .
Bonne chance avec vos études de codage en 2015, laissez-nous savoir comment vous faites dans les commentaires ci-dessous!

Google Webmaster SEO Guidelines pour les débutants
Après le lancement d'un nouveau site en ligne, il peut être difficile de gérer les efforts de marketing et les pratiques de référencement classiques, mais la création d'un sitemap n'est pas toujours suffisante pour obtenir des résultats rapides. Si vous souhaitez que Google explore votre site Web, vous devez comprendre un certain nombre d'idées. Beauco

Partagez votre Wi-Fi avec votre invité en utilisant Raspberry Pi
Nous supposons que personne n'aime répéter le mot de passe Wi-Fi à un groupe d'invités. Le programmeur NicoHood semble partager ce sentiment, ce qui explique pourquoi il a créé "Guestwlan" . C'est un programme qui simplifie l'ensemble du problème "partagez votre mot de passe Wi-Fi avec la foule".Guestw