hideout-lastation.com
hideout-lastation.com
Utilisation de Normalize.css pour un développement homogène
La compatibilité du navigateur est une grande partie de l'accessibilité sur le Web. Les développeurs doivent tenir compte de la variance de leur audience et des versions de navigateur qui nécessitent un support . Bien que les réinitialisations CSS sont une option, la plupart des développeurs préfèrent Normalize.css pour sa simplicité et la compatibilité croisée dans tous les navigateurs Web modernes.
Dans ce post, je vais couvrir les bases de Normalize et comment il se compare aux réinitialisations CSS générales . Ce n'est pas une bibliothèque compliquée et cela ne devrait pas prendre plus de quelques heures à comprendre. Mais la clé pour normaliser est d'apprendre comment l' appliquer correctement et judicieusement.
Réinitialisations du navigateur vs. Normaliser
Pendant des années, j'ai utilisé une version personnalisée des réinitialisations CSS d'Eric Meyer. Celles-ci ont été suffisantes pour la plupart de mes projets et n'ont pas causé de problèmes majeurs. Cependant, Normalize a changé ma vision des réinitialisations, car cela fonctionne différemment d'une réinitialisation CSS. Il est important que vous compreniez les différences.
Pensez à Normalize comme un vêtement appliqué systématiquement à tous les navigateurs, et pensez à une réinitialisation CSS comme une détonation thermonucléaire dans tous les navigateurs.
Normaliser les styles et les formats de titres, de paragraphes, de blockquotes et d'éléments communs afin qu'ils apparaissent identiques (ou assez proches) dans tous les navigateurs pris en charge. Les réinitialisations CSS effacent complètement l'ardoise, donc il n'y a pas de valeurs par défaut pour quoi que ce soit.
Avec un CSS réinitialiser vos titres peuvent ressembler à vos paragraphes; les éléments n'ont aucun rembourrage, marge ou espacement d'aucune sorte. Avec une réinitialisation CSS, vous devez fournir un nouveau code pour améliorer le style. Avec Normaliser vous obtenez un style pré-conçu sur lequel vous pouvez construire.
Alors, l'un d'entre eux est-il meilleur que l'autre? C'est un sujet très controversé, même si un point de l'argument indique que Normalize fonctionne mieux pour la compatibilité et produit des tailles de fichiers plus petites .
"Je ferais valoir que la normalisation est meilleure que la réinitialisation. Cela se traduira par moins de transfert de CSS sur le réseau, une meilleure utilisation des valeurs par défaut de l'UA et une meilleure compréhension de la manière dont les éléments sont censés s'afficher. "
Que vous tombiez amoureux de Normaliser ou que vous préfériez une réinitialisation typique, il est important de comprendre au moins les deux côtés et de choisir ce qui convient le mieux. Très peu de développeurs commencent à coder à partir de zéro alors Normaliser ou une réinitialisation CSS est presque nécessaire pour le développement de frontend moderne.
Si vous voulez essayer une réinitialisation CSS voici quelques choix populaires:
- Les réinitialisations d'Eric Meyer
- HTML5 Reset
- HTML5Doctor Réinitialiser
Normaliser la configuration
Normalize créateur Nicolas Gallagher a écrit un post d'introduction menant à cette déclaration:
"Normalize.css est un petit fichier CSS qui offre une meilleure cohérence entre les navigateurs dans le style par défaut des éléments HTML. C'est une alternative moderne, prête pour le HTML5, à la réinitialisation CSS traditionnelle. "
Au fil des ans, cette bibliothèque est devenue une bibliothèque de confiance utilisée par les développeurs du monde entier. Normalize a même été utilisé jusqu'à un certain point dans Bootstrap et Pure CSS.
Il existe deux façons d'utiliser Normalize dans un projet: modifiez la source pour personnaliser votre propre feuille de style Normalize, ou utilisez-la comme base et ajoutez des styles en haut.
La première est une stratégie de sélection et de sélection dans laquelle vous passez par le fichier Normalize.css et supprimez tout ce dont vous n'avez pas besoin pour créer votre propre feuille de style personnalisée. C'est mieux sur une base par projet pour garder la taille de fichier faible.
Alternativement certains développeurs incluent le fichier Normalize.css entier et construisent leur propre feuille de style en plus de cela. La feuille de style Normale complète couvre 420+ lignes de code ce qui équivaut à ~ 6.8KB non compressé.
Aucune méthode n'est meilleure que l'autre et il vaut la peine de suivre ce qui fonctionne le mieux pour chaque projet, ou votre flux de travail préféré.
Pour commencer, téléchargez une copie de Normalize depuis GitHub ou hébergez-la depuis un CDN externe. Vous pouvez également extraire la dernière version de Normalize depuis NPM comme suit:
npm install --save normalize.css
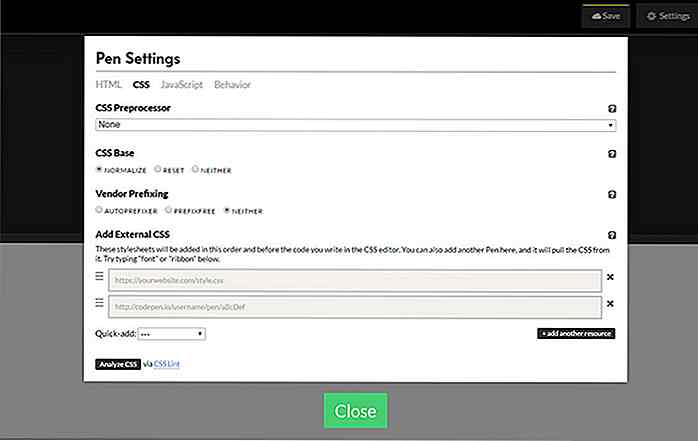
Si vous ne voulez pas télécharger de fichiers, vous pouvez même créer un nouveau projet CodePen qui peut ajouter Normaliser en cliquant sur un bouton.
 Parce que Normalize est modulaire, vous pouvez supprimer des sections temporairement ou même créer votre propre build personnalisé de Normalize. Ensuite, vous pouvez démarrer chaque projet avec des portions sélectionnées comme les éléments d'affichage HTML5 tout en supprimant les styles pour le contenu intégré.
Parce que Normalize est modulaire, vous pouvez supprimer des sections temporairement ou même créer votre propre build personnalisé de Normalize. Ensuite, vous pouvez démarrer chaque projet avec des portions sélectionnées comme les éléments d'affichage HTML5 tout en supprimant les styles pour le contenu intégré.Chaque règle de normalisation a un commentaire CSS correspondant expliquant ce qu'elle fait et quels problèmes / bogues elle résout. Certains sont évidents comme l' display:block paramètres display:block sur les éléments HTML5 plus récents.
D'autres sont moins évidentes comme ce code SVG qui cache le débordement dans Internet Explorer:
svg: not (: root) {débordement: caché; } Je recommande fortement d'écrémer la feuille de style pour voir exactement comment elle fonctionne et d'apprendre si Normaliser serait bon pour votre projet.
Normalize.css Dans Web Design
La dernière version de Normalize v4.0 offre un support de navigateur étendu.
- Chrome (deux derniers)
- Edge (deux derniers)
- Firefox (deux derniers)
- Firefox ESR
- Internet Explorer 8+
- Opéra (deux derniers)
- Safari 6+
De ce que je peux dire, Normalize peut supporter des versions plus anciennes de navigateurs avec des mises à jour constantes comme Firefox. Mais le support "officiel" ne comprend que les deux versions les plus récentes de Chrome / Edge / FF / Opera.
IE6 + et Safari 4+ sont également pris en charge avec Normalize v1, mais cette version n'est plus mise à jour.
Il est crucial de vérifier les versions du navigateur avec un outil tel que Google Analytics. Cela vous donnera une meilleure idée si Normalize peut être un outil utile pour le travail de conception web moderne.
Autres ressources
Il n'y a pas grand-chose à enseigner spécifiquement sur Normaliser, donc la plupart des apprentissages se font en faisant.
Et honnêtement, il n'y a pas grand chose à expliquer que vous ne pouvez pas lire en lisant la feuille de style et en copiant / modifiant le code au besoin. Mais si vous cherchez d'autres informations pertinentes, j'ai ajouté quelques liens ci-dessous.
Articles Liés
- Nicolas Gallagher: A propos de Normalize.css
- Introduction à HTML5 Boilerplate
- Normalize.css vs Reset.css: lequel utiliser?
Intro Vidéos
- Utilisation de Normalize CSS
- Réinitialisations et normalisation par Envato
- Nicolas Gallagher - Penser au-delà de la CSS évolutive
30 jeux d'icônes Android gratuit et de haute qualité
Nous sommes sûrs que la plupart d'entre vous auraient déjà essayé d'utiliser des fonds d'écran personnalisés, mais pourquoi s'arrêter là? Pourquoi ne pas essayer des icônes personnalisées? C'est pas difficile; Si vous utilisez un lanceur Android, vous pouvez personnaliser vos icônes Android avec n'importe quel fichier PNG .Avoir des

Cette photo de fraise rouge-moins brise l'Internet
Internet est plein d' images qui vous donnent une perspective totalement différente si vous les regardez de près. Le célèbre art 3D et la photographie en perspective forcée sont de bons exemples. De même, une image intéressante a circulé sur Internet, déconcertant les gens quant à ses propriétés.À première