hideout-lastation.com
hideout-lastation.com
Utilisation de l'éditeur TinyMCE dans WordPress [Guide]
Bien qu'ils ne connaissent pas son nom, tous ceux qui utilisent WordPress connaissent l' éditeur TinyMCE . C'est l'éditeur que vous utilisez lorsque vous créez ou éditez votre contenu - celui avec les boutons pour créer du texte en gras, des en-têtes, l'alignement du texte, etc. C'est ce que nous allons examiner dans ce post, et je vais vous montrer comment vous pouvez ajouter des fonctionnalités et comment vous pouvez l'utiliser dans vos plugins .
L'éditeur est construit sur un système Javascript indépendant de la plate-forme appelé TinyMCE qui est utilisé dans un certain nombre de projets sur le Web. Il a une API géniale que WordPress vous permet d'utiliser pour créer vos propres boutons et les ajouter à d'autres emplacements dans WordPress.
Ajout de boutons disponibles
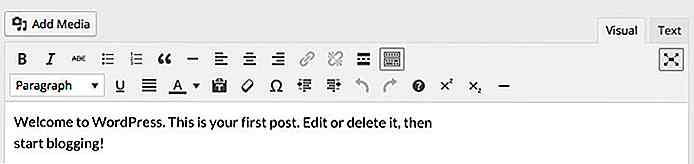
WordPress utilise certaines options disponibles dans TinyMCE pour désactiver des boutons particuliers - tels que les exposants, les indices et les règles horizontales - afin de nettoyer l'interface. Ils peuvent être ajoutés sans trop de bruit.
La première étape consiste à créer un plugin. Jetez un oeil sur le codex WordPress sur la façon de le faire. En un mot, vous pouvez vous débrouiller avec la création d'un dossier nommé 'my-mce-plugin' dans le dossier wp-content / plugins. Créez un fichier avec le même nom, avec une extension PHP: my-mce-plugin.php .
Dans ce fichier, collez ce qui suit:
Une fois cela fait, vous devriez être en mesure de sélectionner ce plugin dans WordPress et l'activer. Tout le code à partir de maintenant peut être collé dans ce fichier.
Donc, retour à l' activation de certains boutons intégrés mais cachés . Voici le code qui nous permet d'activer les 3 boutons que j'ai mentionnés:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); function my_tinymce_buttons ($ boutons) {$ buttons [] = 'exposant'; $ buttons [] = 'indice'; $ boutons [] = hr; retournez les boutons $; }
Pour savoir quels boutons peuvent être ajoutés et comment ils s'appellent, jetez un oeil à la liste trouvée dans la documentation de TinyMCE pour les contrôles.
Créer nos propres boutons
Que diriez-vous de créer nos propres boutons à partir de zéro? De nombreux sites utilisent Prism pour la mise en évidence du code, qui utilise une approche très sémantique pour marquer les segments de code. Vous devez envelopper votre code à l'intérieur
andtags, quelque chose comme ça:$variable = 'value'Créons un bouton qui fera ça pour nous!
C'est un processus en trois étapes. Vous devrez ajouter un bouton, charger un fichier javascript et écrire le contenu du fichier Javascript. Commençons!
Ajouter le bouton et charger le fichier Javascript est assez simple, voici le code que j'ai utilisé pour le faire:
add_filter ('mce_buttons', 'pre_code_add_button'); function pre_code_add_button ($ buttons) {$ buttons [] = 'pre_code_button'; retournez les boutons $; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); function pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). '/tinymce-plugin.js'; return $ plugin_array; }Quand je vois des tutoriels à ce sujet, je vois souvent 2 problèmes.
Ils oublient de mentionner que le nom du bouton ajouté dans la fonction pre_code_add_button () doit être le même que celui de la variable $ plugin_array dans la fonction pre_code_add_javascript () . Nous devrons également utiliser la même chaîne dans notre Javascript plus tard.
Certains tutoriels utilisent également un crochet admin_head supplémentaire pour tout emballer . Bien que cela fonctionne, ce n'est pas nécessaire et puisque le Codex ne l'utilise pas, il devrait probablement être évité.
L'étape suivante consiste à écrire du Javascript pour implémenter notre fonctionnalité. Voici ce que j'ai utilisé pour obtenir le
ettags output all at once.(function () {tinymce.PluginManager.add ('pre_code_button', fonction (éditeur, url) {editor.addButton ('pre_code_button', {texte: 'Prism', icône: false, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (contenu + "\ n"); }}); }); }) ();' + selected + 'La plupart de ceci est dicté par la façon dont un plugin TinyMCE est censé être codé, vous pouvez trouver des informations à ce sujet dans la documentation de TinyMCE. Pour l'instant, tout ce que vous devez savoir est que le nom de votre bouton (pre_code_button) doit être utilisé dans la ligne 2 et 3. La valeur de "texte" dans la ligne 4 sera affichée si vous n'utilisez pas d'icône (nous allons jetez un oeil à l'ajout d'icônes dans un instant).
La méthode onclick dicte ce que ce bouton fait quand on clique dessus. Je veux l'utiliser pour envelopper le texte sélectionné dans la structure HTML discutée précédemment.
Le texte sélectionné peut être saisi à l'aide de
tinyMCE.activeEditor.selection.getContent(). Ensuite, j'enveloppe les éléments autour et je l'insère, en remplaçant le contenu en surbrillance par le nouvel élément. J'ai également ajouté une nouvelle ligne afin que je puisse facilement commencer à écrire après l'élément de code.Si vous voulez utiliser une icône, je vous suggère de choisir un de l'ensemble Dashicons qui est livré avec WordPress. La référence de développeur a un excellent outil pour trouver des icônes et leur CSS / HTML / Glyph. Trouvez le symbole du code et notez l'unicode en dessous: f475 .
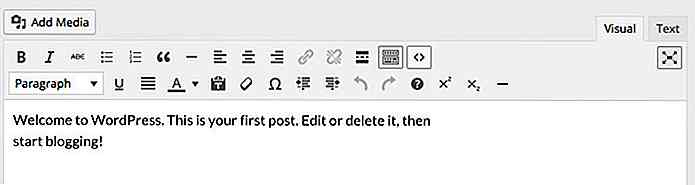
Nous devrons joindre une feuille de style à notre plugin, puis ajouter un style simple pour afficher notre icône. Tout d'abord, ajoutons notre style à WordPress:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); function pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Revenez au Javascript et à côté de l'icône dans la fonction addButton, remplacez "false" par une classe que vous aimeriez que votre bouton ait - j'ai utilisé
pre_code_button.Maintenant, créez le fichier style.css dans votre répertoire plugin et ajoutez le CSS suivant:
i.mce-i-pre_code_button: avant {font-family: dashicons; contenu: "\ f475"; }
Notez que le bouton recevra la
mce-i-[your class here]que vous pouvez utiliser pour cibler et ajouter des styles. Spécifiez la police en tant que dashicons et le contenu en utilisant la valeur unicode précédemment.Utilisation de TinyMCE ailleurs
Les plugins créent souvent des zones de texte pour entrer du texte plus long, ne serait-ce pas génial si nous pouvions utiliser TinyMCE aussi? Bien sûr que nous pouvons, et c'est assez facile. La fonction wp_editor () nous permet d'en sortir n'importe où dans l'admin, voici à quoi cela ressemble:
wp_editor ($ initial_content, $ element_id, $ paramètres);Le premier paramètre définit le contenu initial de la boîte . Cela pourrait être utilisé pour charger une option de la base de données, par exemple. Le deuxième paramètre définit l'ID de l'élément HTML. Le troisième paramètre est un tableau de paramètres. Pour en savoir plus sur les paramètres que vous pouvez utiliser, consultez la documentation de l'éditeur wp.
Le paramètre le plus important est
textarea_name. Cela remplit l'attribut name de l'élément textarea, ce qui vous permet de sauvegarder facilement les données. Voici à quoi ressemble mon éditeur lorsqu'il est utilisé dans une page d'options:$ settings = array ('textarea_name' => 'buyer_bio');wp_editor (get_option ('buyer_bio'), 'buyer_bio', $ settings);Cela équivaut à écrire le code suivant, ce qui entraînerait une zone de texte simple:
Conclusion
L'éditeur TinyMCE est un moyen convivial de permettre aux utilisateurs plus de flexibilité lors de la saisie du contenu. Il permet à ceux qui ne veulent pas mettre en forme leur contenu de le taper et d'en finir avec celui-ci, et ceux qui veulent le manipuler pour passer le plus de temps possible.
Créer de nouveaux boutons et fonctionnalités peut être fait de manière très modulaire, et nous n'avons fait que gratter la surface des possibilités. Si vous connaissez un plugin TinyMCE particulièrement bon ou un cas d'utilisation qui vous a beaucoup aidé, faites le nous savoir dans les commentaires ci-dessous!

10 jeux vidéo les plus influents de tous les temps
Il n'y a probablement pas de consensus sur ce que sont les 10 meilleurs jeux vidéo jamais publiés, mais la plupart d'entre nous ont une idée basée sur les sites de critiques et le bouche-à-oreille. En ce qui me concerne, les jeux exceptionnellement bons, ils doivent soit avoir énormément influencé le développement des titres suivants, soit avoir dépassé les standards du jeu au moment de leur sortie .Même alors

10 gadgets vraiment intelligents pour augmenter la productivité
Dernièrement, de plus en plus d'innovations technologiquement avancées prennent forme dans des gadgets portables ou mobiles. Les smartphones ne sont pas les seuls gadgets intelligents que nous utilisons ces jours-ci. Nous avons le smartwatch, la télévision intelligente, les voitures intelligentes, et plus encore. Ma