hideout-lastation.com
hideout-lastation.com
Code Visual Studio: augmentation de la productivité via la gestion des liaisons de clés
Visual Studio Code, l'éditeur de code source léger de Microsoft introduit la navigation au clavier qui n'est pas seulement une fonctionnalité d'accessibilité avancée, permettant aux utilisateurs de naviguer dans l'éditeur sans souris, mais accélère également le codage .
Dans l'article d'aujourd'hui, nous verrons comment gérer efficacement les raccourcis clavier dans VS Code, jetez un coup d'œil à la liste des raccourcis clavier les plus utilisés, et voyez un exemple sur la façon de créer vos propres clés personnalisées.
Trouver les liaisons de touches rapidement
Vous n'avez pas nécessairement besoin d'apprendre les raccourcis clavier par cœur dès que vous commencez à utiliser VS Code, car il y a deux façons simples de les trouver rapidement.
Dans la barre de menu supérieure, vous pouvez trouver la liaison de la touche prédéfinie à côté de chaque point de menu (1), et la Palette de commandes (F1) les liste également à côté de chaque commande (2).
Visual Studio Code affiche les raccourcis clavier qui correspondent à votre système d'exploitation par défaut (ainsi, sur une machine Windows, vous verrez les commandes Windows, sur un Mac les commandes Mac, et sur une machine Linux les commandes Linux).
Si cela ne vous dérange pas de quitter votre éditeur de code, vous pouvez également trouver la liste complète des raccourcis clavier prédéfinis dans le VS Code Docs.
Préréglages de touches préréglés
Visual Studio Code fournit aux développeurs de nombreuses raccourcis clavier. Dans la liste suivante, j'ai sélectionné ceux que j'ai le plus souvent utilisés lors de l'édition de fichiers JavaScript. Vous trouverez peut-être que les autres correspondent mieux à votre propre flux de travail, il est donc utile de parcourir la liste complète par vous-même.
Toutes les raccourcis clavier peuvent être personnalisés dans VS Code, nous verrons comment faire cela dans la dernière partie de cet article.
Voyons maintenant 36 raccourcis clavier fréquemment utilisés, respectivement pour les 3 principaux systèmes d'exploitation (Win, OS X, Linux), dont beaucoup peuvent être familiers avec d'autres logiciels Microsoft.
La navigation
- F1 (Win, Linux, Mac) - Palette de commandes, affiche toutes les commandes dont vous pouvez en sélectionner une ou vous pouvez également taper une commande par vous-même
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Ouvrir rapidement, Aller au fichier
- Ctrl + Maj + O (Win, Linux), Maj + Cmd + O (Mac) - Afficher une liste de tous les symboles (tels que les fonctions, prototypes, etc.) dans le fichier en cours
- Ctrl + G (Win, Linux, Mac) - Aller à une ligne spécifique
- Ctrl + Maj + M (Win, Linux), Maj + Cmd + M (Mac) - Afficher toutes les erreurs et les avertissements
- Alt + Gauche (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Retour, le curseur revient à son emplacement précédent
- Alt + Droite (Win), Ctrl + Maj + - (Mac), Ctrl + Maj + - (Linux) - Avance, le curseur passe à l'emplacement suivant
- ? (Win, Linux, Mac) - Commandes disponibles pour le fichier en cours dans la Palette de commandes (avant de l'utiliser, vous devez ouvrir la Palette de commandes (F1)
Gestion de fichiers et d'éditeurs
Vous pouvez trouver la liste complète de cette section à deux endroits différents dans les Docs VS Code, dans Editor / Window Management et dans File Management.
VS Code peut ouvrir 3 volets d'éditeur en même temps, les Commandes # 5 à # 7 ne fonctionnent que si plus d'un volet d'éditeur est ouvert.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nouveau fichier
- Ctrl + O (Win, Linux) - Ouvrir le fichier
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Sauvegarder
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editeur partagé
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Mise au point dans le premier volet de l'éditeur
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Mise au point dans le deuxième volet de l'éditeur
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Focus dans le troisième volet de l'éditeur
 Édition de base
Édition de base Pour que les raccourcis clavier ci-dessous fonctionnent, vous n'avez pas besoin de mettre en surbrillance toute la ligne, il suffit de parcourir le curseur n'importe où dans la ligne que vous souhaitez éditer.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Ligne de coupe
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Ligne de copie
- Ctrl + Maj + K (Win, Linux), Maj + Cmd + K (Mac) - Supprimer la ligne
- Alt + Bas (Win, Linux), Option + Bas (Mac) - Déplacer la ligne vers le bas
- Alt + Haut (Win, Linux), Option + Haut (Mac) - Déplacer ligne
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Sélectionnez la ligne en cours
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Ligne de retrait
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Ligne de sortie
Édition de langues enrichies
Actuellement, en mai 2016, VS Code est doté d'une prise en charge d'édition enrichie pour JavaScript et TypeScript, mais vous pouvez télécharger des extensions de prise en charge linguistique pour de nombreuses autres langues depuis le VS Code Marketplace.
Ici, dans les documents, vous pouvez vérifier les options que vous avez pour la langue que vous souhaitez utiliser. Notez que comme VS Code est encore à ses débuts, un support d'édition riche peut venir aussi pour d'autres langues.
- Ctrl + Espace (Win, Linux, Mac) - Trigger suggèrent
- Ctrl + Maj + Espace (Win, Linux), Shift + Cmd + Espace (Mac) - Indication des paramètres de déclenchement
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Maj + F10 (Linux) - Définition du Peek
- Shift + F12 (Win, Linux, Mac) - Afficher les références
- Ctrl + Maj + X (Win, Linux), Shift + Cmd + X (Mac) - Ajuster les espaces de fin
Afficher
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Basculer en plein écran
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zoom avant
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom arrière
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Afficher la visibilité de la barre latérale
- Ctrl + Maj + D (Win, Linux), Maj + Cmd + D (Mac) - Afficher le débogage dans la barre latérale (sur la gauche)
- Ctrl + Maj + E (Win, Linux), Maj + Cmd + E (Mac) - Afficher l'Explorateur dans la barre latérale (sur la gauche)
- Ctrl + Maj + G (Win, Linux, Mac) - Afficher Git dans la barre latérale (sur la gauche)
- Ctrl + Maj + F (Win, Linux), Maj + Cmd + F (Mac) - Afficher la recherche dans la barre latérale (sur la gauche)
Comment personnaliser les liaisons de touches dans le code VS
La personnalisation des raccourcis clavier peut être utile pour trois choses principales.
Premièrement, si vous vous êtes déjà habitué à certains raccourcis clavier dans un éditeur de code différent, vous n'avez pas besoin d'en apprendre de nouveaux.
Deuxièmement, certaines des liaisons de touches prédéfinies sont trop difficiles à mémoriser, par exemple, prenez le raccourci Ctrl + K + F12 Windows pour la commande Ouvrir la définition sur le côté.
Troisièmement, il existe également des raccourcis clavier non affectés dans VS Code, tels que Open User Settings, et Open Workspace Settings (les trouver ici dans la documentation) que vous voudrez peut-être utiliser.
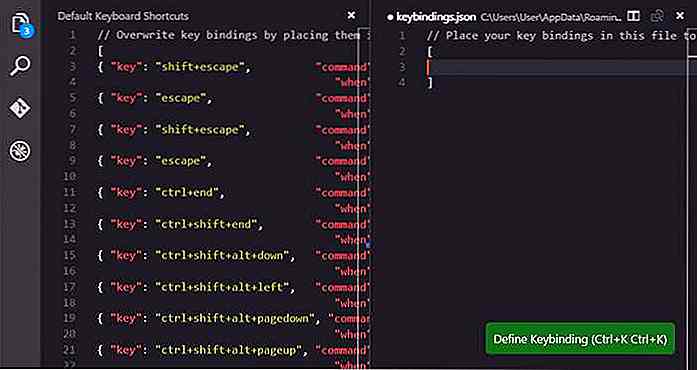
Vous pouvez personnaliser les raccourcis clavier à l'aide d'un fichier de configuration au format JSON, de la même manière que vous pouvez personnaliser les paramètres Utilisateur et Espace de travail. Le fichier que vous devez modifier s'appelle keybindings.json et vous pouvez l'ouvrir en cliquant sur le menu Fichier> Préférences> Raccourcis clavier dans la barre de menus supérieure.
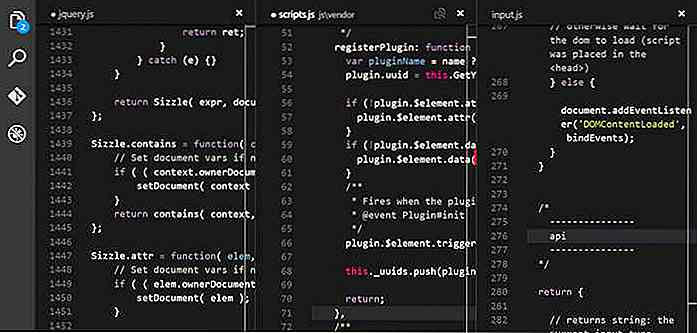
Lorsque vous cliquez dessus, VS Code ouvre deux volets d'édition l'un à côté de l'autre, un pour les raccourcis clavier par défaut à gauche et un pour vos raccourcis clavier personnalisés sur la droite.
Vous n'avez rien d'autre à faire, il suffit de copier-coller les clés de gauche à droite en conservant le format JSON, et de réécrire la clé à la clé personnalisée.
 Voyons un exemple rapide. Supposons que vous souhaitiez accéder facilement à la commande Afficher les extensions installées qui n'a pas de liaison de clé affectée par défaut. Dans ce cas, il ne suffit pas de copier-coller uniquement du côté gauche vers la droite, car les clés non affectées ne sont pas incluses dans la liste par défaut.
Voyons un exemple rapide. Supposons que vous souhaitiez accéder facilement à la commande Afficher les extensions installées qui n'a pas de liaison de clé affectée par défaut. Dans ce cas, il ne suffit pas de copier-coller uniquement du côté gauche vers la droite, car les clés non affectées ne sont pas incluses dans la liste par défaut.Vous devrez vous en tenir à la syntaxe des raccourcis clavier dans Visual Studio Code:
{"key": "", "when": "", "command": ""} Découvrez quelques exemples concrets sur la façon de définir correctement les règles du clavier. Lorsque la partie est facultative, vous n'avez pas besoin de l'utiliser pour définir des liaisons de touches globales. Elle est uniquement utilisée lorsqu'un certain raccourci est lié à un écran ou un mode donné, comme dans le cas de inDebugMode.
Dans notre exemple, nous allons définir une liaison de clé globale, ce qui signifie que nous n'avons qu'à définir les valeurs de "key" et "command" dans notre règle de clavier personnalisée.
Tout d'abord, recherchons l'identifiant de commande qui appartient à la commande Show Installed Extension. Nous pouvons facilement le faire dans les docs, ce qui nous montre que l'identifiant de commande dont nous avons besoin est workbench.extensions.action.listExtensions.
L'autre élément de données dont nous avons besoin est la clé. La clé personnalisée que nous allons lier à la commande Show Installed Extension ne peut pas être utilisée par d'autres règles de liaison de clé et doit suivre la syntaxe de clé appropriée, ce qui signifie qu'elle doit être composée d'un modificateur (voir les modificateurs acceptés par OS). la clé elle-même.
Comme je travaille sur une machine Windows, je choisirai la touche Ctrl + F6, car elle répond à toutes les exigences, mais vous pouvez choisir n'importe quelle autre touche qui correspond le mieux à vos besoins.
Mon fichier keybindings.json ressemblera à ceci:
// Placez vos raccourcis clavier dans ce fichier pour remplacer les valeurs par défaut [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}] La nouvelle règle prend effet immédiatement, car Visual Studio Code met à jour les règles lors de l'exécution . Vous pouvez le tester sans redémarrer l'éditeur, il vous suffit d'appuyer sur Ctrl + F6, ou sur la touche que vous avez choisie, et une liste de vos extensions installées apparaîtra dans votre éditeur.
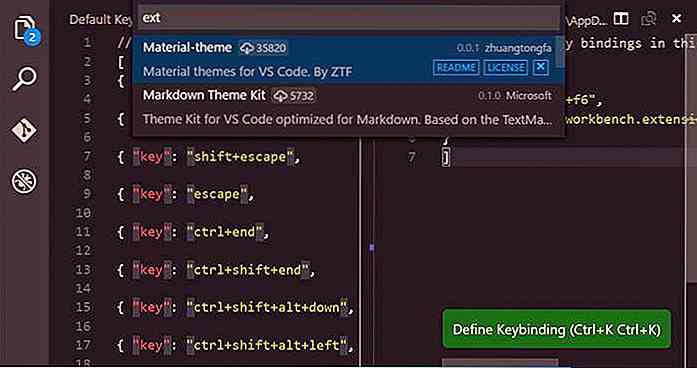
Dans la capture d'écran ci-dessous, vous pouvez voir mes résultats de test, en appuyant sur Ctrl + F6, j'ai une liste des deux extensions que j'ai actuellement.
 Vous pouvez ajouter autant de règles que vous le souhaitez à votre fichier keybindings.json. Suivez simplement la syntaxe JSON habituelle, ce qui signifie que vous devez placer chaque règle dans une paire de parenthèses bouclées et les séparer par une virgule, comme vous pouvez le voir ci-dessous.
Vous pouvez ajouter autant de règles que vous le souhaitez à votre fichier keybindings.json. Suivez simplement la syntaxe JSON habituelle, ce qui signifie que vous devez placer chaque règle dans une paire de parenthèses bouclées et les séparer par une virgule, comme vous pouvez le voir ci-dessous. // Placez vos raccourcis clavier dans ce fichier pour remplacer les valeurs par défaut [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}, {"key": "Shift + f6", "command": "workbench.extensions.action.installExtension"}]

Problèmes Pokemon Go: questions fréquemment posées et correctifs réalisables
Pokemon Go est un phénomène mondial qui a fait les gros titres ces dernières semaines et bien qu'il y ait de nombreuses manchettes sur les aventures des joueurs de Pokemon Go (certaines plus troublantes que d'autres), beaucoup d'autres joueurs ont eu des problèmes le jeu.Dans cet article, nous aborderons certains des problèmes les plus courants rencontrés par les joueurs de Pokemon Go, ainsi que les raisons pour lesquelles le jeu se comporte comme il le fait, comment résoudre les problèmes rapidement et revenir au jeu. Pays a

Les autocollants et l'option caméra mains libres arrivent sur Instagram Stories
Comme Noël approche à grands pas, Instagram Stories se met à l' honneur en proposant des autocollants et une option de caméra mains libres avec sa mise à jour 10.3 .Tout d'abord, commençons par les autocollants, Instagram Stories comporte maintenant un nouveau bouton d'autocollant qui vous permettrait d'ajouter des autocollants sur une photo ou une vidéo . Le bo