hideout-lastation.com
hideout-lastation.com
Concepts de développement Web Tous les concepteurs Web doivent comprendre
Il y a beaucoup à dire sur le fossé qui existe entre les concepteurs et les développeurs . Certes, il existe de nombreux hybrides concepteur / développeur qui peuvent comprendre les deux côtés de la médaille, mais ils sont rares et espacées.
Les projets créatifs prospèrent grâce à une bonne communication . Cependant, cela peut être difficile lorsque les concepteurs et les développeurs ne sont pas sûrs de la manière de se parler . Je ne pense pas que les concepteurs doivent savoir comment écrire correctement du JavaScript, et les développeurs ne devraient pas non plus maîtriser la sélection typographique. Mais il y a des sujets fondamentaux qui vont dans les deux sens.
Les sujets suivants sont mon point de vue personnel sur les idées de développement web essentielles que tous les concepteurs devraient comprendre . En tant que concepteur / développeur moi-même, je sais à quel point il peut être difficile d'étudier les deux domaines. Mais cela vaut toujours la peine d'apprendre parce qu'une compréhension claire améliore la communication et rend un concepteur beaucoup plus précieux pour une équipe créative.
Comportement du code frontend
Les concepteurs de sites Web sont souvent considérés comme ayant des compétences d'avant-garde ainsi que leurs talents de conception. C'est un sujet très débattu, principalement parce qu'il n'y a pas de réponse correcte .
Les concepteurs devraient faire ce qu'ils veulent . Si cela signifie seulement faire du design visuel, alors qu'il en soit ainsi. Cependant, une brève compréhension des technologies frontend peut rendre le même concepteur plus intuitif lors de la création d'actifs pour les développeurs.
Je crois que chaque concepteur devrait au moins comprendre les trois langages fondamentaux du développement frontend (HTML, CSS et JS) ainsi que la façon dont ils sont utilisés. Par exemple, la plupart des menus déroulants reposent sur JavaScript, mais il existe également des alternatives CSS.
Lorsqu'un concepteur crée un menu déroulant, il peut réfléchir à la complexité de son implémentation via le code . Un concepteur qui comprend quels éléments nécessitent JavaScript peut être mieux préparé à comprendre ce qu'il demande aux développeurs de créer.
C'est possible sans apprendre à écrire une seule ligne de code .
CSS est fait pour styler le site Web . Il est principalement statique en dehors de l'animation CSS, et CSS crée la majorité des visuels sur une page. La plupart des fonctionnalités dynamiques sont créées avec JavaScript.
Si vous pouvez comprendre ce fossé, il insufflera un effort conscient dans le travail de conception. Cela forcera également les concepteurs de mouvement UX à considérer la quantité de travail nécessaire pour animer une interface.
Techniques réactives
Chaque concepteur de sites Web devrait au moins connaître le terme conception sensible . Cela permet aux sites Web de s'adapter à différentes tailles d'écran, à chacune desquelles appartient une mise en page différente. Les dimensions du périphérique lorsqu'une nouvelle mise en page est appliquée sont définies par des points d'arrêt, ajoutés dans (un des) fichier (s) CSS.
Les points d'arrêt sont spécifiés par une certaine largeur de pixel (et / ou parfois une hauteur), minimale ou maximale, à laquelle la mise en page s'adapte pour s'adapter à cette taille d'écran. Ainsi, une mise en page réactive sera différente sur un moniteur 1080px que sur un smartphone 320px.
Pour voir comment fonctionnent les points d'arrêt sur les sites réels, consultez le site Web des requêtes médias.
 Votre travail en tant que concepteur est de considérer comment chaque point d'arrêt peut influencer la maquette . Vous pouvez être chargé de concevoir plusieurs comps, chacun correspondant à des dimensions d'écran différentes .
Votre travail en tant que concepteur est de considérer comment chaque point d'arrêt peut influencer la maquette . Vous pouvez être chargé de concevoir plusieurs comps, chacun correspondant à des dimensions d'écran différentes .Une fois que vous avez compris qu'un point d'arrêt CSS définit les conditions de modification de la mise en page, vous aurez beaucoup plus de facilité à fournir ces éléments à l'équipe de développement.
Pensez modulaire avec des conceptions
Les développeurs veulent toujours réutiliser le code autant que possible, car cette approche rend le développement moins bavard et réduit la taille des fichiers - en fait, c'est une technique d'optimisation de code importante.
La conception modulaire décrit une méthode de création de sites Web à partir de «modules» qui peuvent être réutilisés au fil du temps . Pensez à des boutons, à des entrées de formulaire, à des styles de titre ou à des blocs-notes avec des styles fantaisistes.
Si vous concevez des éléments de manière modulaire, il devient plus facile pour les développeurs de coder la mise en page avec des classes CSS réutilisables . C'est toujours une bonne idée de penser à l'endroit où vous pouvez raisonnablement réutiliser les mêmes couleurs, textures et éléments de la page, mais vous devez être prudent et ne pas nuire à l'esthétique générale .
C'est encore mieux si vous annotez les éléments que vous avez copiés à travers différentes maquettes, afin que les développeurs puissent marquer ces parties du site avec du code répété - rendant le développement plus rapide et plus simple.
La conception modulaire concerne la conception atomique, les deux approches sont plutôt orientées vers les développeurs. Cependant, la visualisation peut vous aider à comprendre le fonctionnement du code, donc si vous avez du mal à visualiser la conception modulaire, consultez ce post pour voir quelques exemples.
Comprendre Retina Images & SVG
Habituellement, c'est le travail du concepteur de préparer des images, de capturer toutes les photos nécessaires, et de concevoir des icônes à partir de zéro. Cela signifie que les concepteurs sont les seuls responsables de la fourniture des ressources visuelles que les développeurs finissent par coder dans la mise en page. C'est pourquoi il est important de comprendre la taille de la rétine et de transmettre aux développeurs les ressources prises en charge par la rétine, ainsi que les maquettes finales.
Je recommande fortement ce poste Smashing Magazine si vous voulez en savoir plus sur les flux de travail de conception de la rétine. Retinize It est une collection gratuite d'actions Photoshop qui peuvent créer automatiquement des versions rétiniennes de vos actifs.
 La plupart des concepteurs savent déjà prendre en charge les images 2x, mais les nouveaux appareils iPhone 6+ ont des résolutions @ 3x . Cependant, certains projets ne se soucient pas de la taille des images @ 3x, alors discutez avec votre chef de projet avant de finaliser les ressources.
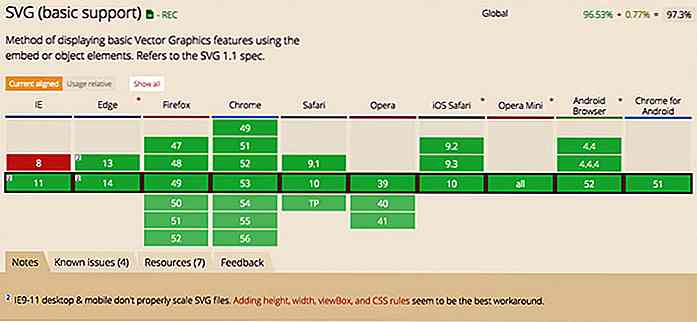
La plupart des concepteurs savent déjà prendre en charge les images 2x, mais les nouveaux appareils iPhone 6+ ont des résolutions @ 3x . Cependant, certains projets ne se soucient pas de la taille des images @ 3x, alors discutez avec votre chef de projet avant de finaliser les ressources.Une dernière chose à considérer est l' avancement de SVG sur le web. Tous les navigateurs modernes prennent en charge SVG qui est un format d'image vectoriel . Cela signifie que les icônes SVG évolueront automatiquement sans aucune perte de qualité, de sorte que vous n'avez pas besoin d'actifs rétine pour les graphiques SVG.
 Cependant, toutes les équipes créatives ne sont pas prêtes à utiliser des SVG pour la conception de sites Web. Ils sont bien sûr supportés par les navigateurs, mais dans certains cas, ils peuvent aussi être difficiles à implémenter. C'est pourquoi la communication est vitale pour une relation concepteur / développeur réussie.
Cependant, toutes les équipes créatives ne sont pas prêtes à utiliser des SVG pour la conception de sites Web. Ils sont bien sûr supportés par les navigateurs, mais dans certains cas, ils peuvent aussi être difficiles à implémenter. C'est pourquoi la communication est vitale pour une relation concepteur / développeur réussie.Discutez des avantages et des inconvénients de l'utilisation de graphiques vectoriels et décidez ce qui fonctionne le mieux pour chaque projet. En ayant juste une compréhension de ces fonctionnalités, vous serez en mesure de communiquer clairement avec les développeurs, et même les aider à coder la mise en page pour le soutien de la rétine.
Comprendre l'accessibilité
L'amélioration progressive et la dégradation gracieuse sont deux manières différentes de traiter le même problème: l'accessibilité. Tous les utilisateurs ne seront pas sur les appareils ou exécuter des navigateurs qui prennent en charge 100% des fonctionnalités dynamiques d'un site Web.
Ces utilisateurs devraient toujours avoir une expérience qui fonctionne, et cela doit être géré avec un codage approprié. Certains lecteurs d'écran peuvent ignorer tous les codes JavaScript et CSS, mais le site Web doit toujours fonctionner .
J'ai récemment fait un post couvrant l'amélioration progressive en détail, car c'est ma méthode préférée de développement. L'amélioration progressive commence avec des fonctionnalités très basiques, puis fonctionne jusqu'à plus de fonctionnalités "avancées".
La dégradation gracieuse est l' approche inverse où toutes les fonctionnalités principales sont conçues en premier, puis le développeur décide comment gérer ces fonctionnalités si l'utilisateur ne prend pas en charge JavaScript ou CSS.
Il est peu probable qu'un concepteur soit invité à faire des maquettes pour l'une de ces situations. Mais il est important que les concepteurs comprennent ces termes et ce qu'ils signifient, car ils affectent le processus de développement . Cela est particulièrement vrai pour les projets où l'accessibilité est une grande préoccupation.
En clôture
Il y a des sujets que j'ai sautés parce que je les considère comme optionnels. Le contrôle des versions, la gestion des erreurs et les animations JavaScript sont des sujets plus complexes que les concepteurs peuvent vouloir approfondir.
Mais honnêtement, les points abordés dans ce post aideront plus que les concepteurs à comprendre les exigences d'une équipe de développement. En parcourant simplement la surface du développement web, vous obtiendrez un aperçu qui vous aidera à communiquer des idées et à sympathiser avec les problèmes qui se produisent pendant la production.
Si vous cherchez plus de contenu, jetez un oeil à ces articles:
- Comment communiquer efficacement avec les développeurs (smashingmagazine.com)
- Aidez les concepteurs et les développeurs à se comprendre les uns les autres (uie.com)
- Apprendre à coder vous donne des avantages en tant que concepteur UX (jessicaivins.net)

38 Suggestions hilarantes de Google qui vous rendront LOL
Chaque fois que vous recherchez quelque chose sur Google, vous rencontrez ce que l'on appelle des suggestions de Google, ou des prédictions (voici un article intéressant sur le fonctionnement des suggestions de Google). Fondamentalement, c'est une partie semi-automatique et une partie "cherchez-vous cela?&

Designers: Pourquoi écrire votre propre copie aide
Les concepteurs ont tendance à paniquer quand ils entendent le mot «écrire». Ce n'est pas mon travail, quelqu'un d'autre sera payé pour le faire - non? Eh bien, pas toujours. Parfois, l'écrivain est vous - ou peut-être, si ce n'est pas le cas, il devrait l'être.Rédaction de copie n'est pas la perspective effrayante que de nombreux concepteurs pensent que c'est, et en fait, il peut vous aider à avoir une perspective plus large sur votre travail de conception . Le graph