hideout-lastation.com
hideout-lastation.com
Quoi de neuf dans jQuery 3 - 10 Coolest Features
jQuery 3.0, la nouvelle version majeure de jQuery est enfin sortie. La communauté des développeurs Web a attendu cette étape importante depuis octobre 2014, lorsque l'équipe jQuery a commencé à travailler sur la nouvelle version majeure jusqu'à maintenant, en juin 2016, lorsque la version finale est sortie.
La note de publication promet un jQuery plus mince et plus rapide, avec une rétrocompatibilité à l'esprit. Dans cet article, nous examinons certaines des nouvelles fonctionnalités de jQuery 3.0 pour vous donner un aperçu de la façon dont il modifie le paysage JavaScript.
Où commencer
Si vous voulez télécharger jQuery 3.0 pour vous-même, allez directement sur la page de téléchargement. Il est également intéressant de jeter un coup d'œil au Guide de mise à niveau ou au code source.
Si vous voulez tester le fonctionnement de votre projet existant avec jQuery 3.0, vous pouvez essayer le plugin jQuery Migrate qui identifie les problèmes de compatibilité dans votre code. Vous pouvez également jeter un coup d'œil dans les prochaines étapes.
Cet article ne couvre pas toutes les nouvelles fonctionnalités de jQuery 3.0, seulement les plus intéressantes: meilleure qualité de code, intégration de nouvelles fonctionnalités ECMAScript 6, nouvelle API pour les animations, nouvelle méthode d'échappement des chaînes, prise en charge SVG améliorée, async amélioré rappels, une meilleure compatibilité avec les sites réactifs et une sécurité accrue.
1. Anciennes solutions de contournement IE ont été supprimées
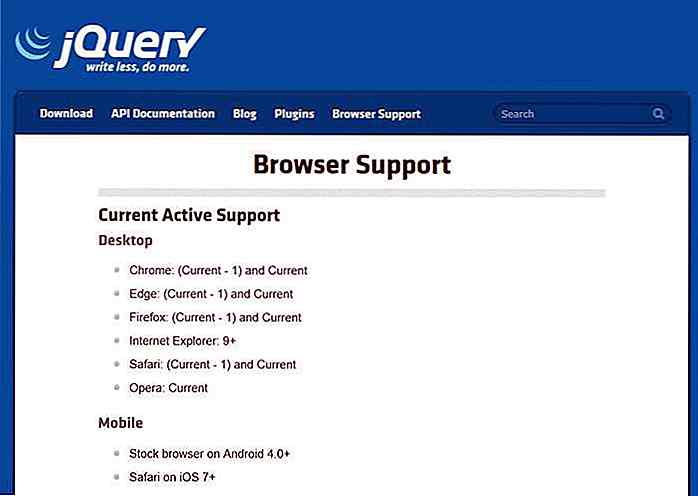
L'un des principaux objectifs de la nouvelle version majeure était de la rendre plus rapide et plus lisse, donc les vieux hacks et solutions de contournement liés à IE9- ont été supprimés . Cela signifie que si vous souhaitez ou devez prendre en charge IE6-8, vous devrez continuer à utiliser la dernière version 1.12, car même la série 2.x ne prend pas totalement en charge les anciens explorateurs Internet (IE9-). Consultez les notes sur le support du navigateur dans les docs.
 Notez qu'il existe également de nombreuses fonctionnalités obsolètes dans jQuery 3. Une grande lacune du Guide de mise à niveau est que les fonctionnalités obsolètes - en date de juin 2016 - ne sont pas regroupées, donc si vous êtes intéressé par elles, vous devrez regarder les avec l'outil de recherche de votre navigateur (Ctrl + F).
Notez qu'il existe également de nombreuses fonctionnalités obsolètes dans jQuery 3. Une grande lacune du Guide de mise à niveau est que les fonctionnalités obsolètes - en date de juin 2016 - ne sont pas regroupées, donc si vous êtes intéressé par elles, vous devrez regarder les avec l'outil de recherche de votre navigateur (Ctrl + F). 2. jQuery 3.0 s'exécute en mode strict
2. jQuery 3.0 s'exécute en mode strict Comme la plupart des navigateurs pris en charge par jQuery 3 prennent en charge le mode strict, la nouvelle version majeure a été conçue en tenant compte de cette directive.
Bien que jQuery 3 ait été écrit en mode strict, il est important de savoir que votre code n'est pas requis pour fonctionner en mode strict, donc vous n'avez pas besoin de réécrire votre code jQuery existant si vous voulez migrer vers jQuery 3. Strict & non -strict mode JavaScript peut heureusement cohabiter .
Il y a une exception: certaines versions d'ASP.NET qui, en raison du mode strict, ne sont pas compatibles avec jQuery 3 . Si vous êtes impliqué dans ASP.NET, vous pouvez consulter les détails ici dans les documents.
3. Pour ... des boucles est introduit
jQuery 3 supporte l'instruction for ... of, un nouveau type de boucle for, introduit dans ECMAScript 6. Il donne un moyen plus simple de faire une boucle sur les objets iterables, tels que les tableaux, les cartes et les ensembles.
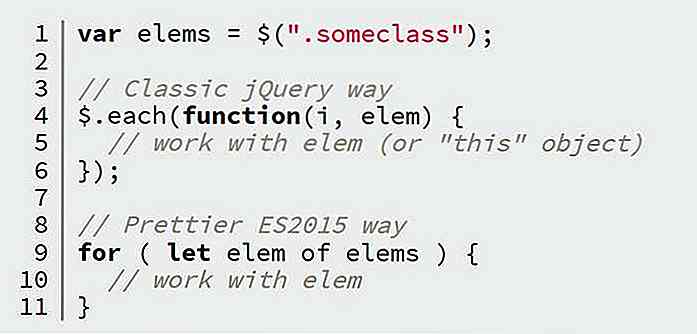
Dans jQuery, la boucle for...of peut remplacer l'ancienne $.each(...) et faciliter la $.each(...) en boucle des éléments d'une collection jQuery.
 Notez que la boucle
Notez que la boucle for...of ne fonctionnera que dans un environnement prenant en charge ECMAScript 6 ou si vous utilisez un compilateur JavaScript tel que Babel.4. Les animations ont une nouvelle API
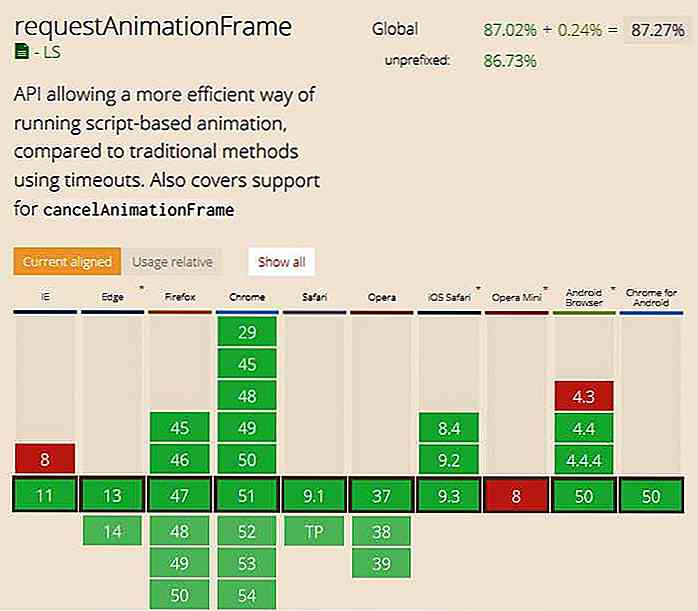
jQuery 3 utilise l'API requestAnimationFrame () pour effectuer des animations, ce qui rend les animations plus fluides et plus rapides . La nouvelle API est uniquement utilisée dans les navigateurs qui la prennent en charge. Pour les anciens navigateurs (ie IE9), jQuery utilise son ancienne API comme méthode de secours pour afficher les animations.
RequestAnimationFrame est sorti depuis un moment, si vous êtes intéressé par ce qu'il sait ou pourquoi vous devriez l'utiliser, CSS Tricks a un bon post à ce sujet.
 5. Nouvelle méthode pour échapper des chaînes avec un sens spécial
5. Nouvelle méthode pour échapper des chaînes avec un sens spécial La nouvelle méthode jQuery.escapeSelector() vous permet d'échapper des chaînes ou des caractères qui signifient quelque chose d'autre dans CSS afin de pouvoir l' utiliser dans un jQuery-selector ; sans échapper l'interpréteur JavaScript ne peut pas le comprendre correctement.
Les docs nous aident à mieux comprendre cette méthode avec l'exemple suivant:
" Par exemple, si un élément sur la page a un identifiant de " abc.def ", il ne peut pas être sélectionné avec $( "#abc.def" ) parce que le sélecteur est analysé comme" un élément avec id 'abc " qui a aussi une classe 'def' . Cependant, il peut être sélectionné avec $( "#" + $.escapeSelector( "abc.def" ) ) . "
Je ne sais pas à quelle fréquence un tel cas se produit, mais si vous rencontrez un problème comme celui-ci, vous avez maintenant un moyen facile de le résoudre rapidement.
6. Méthodes de manipulation de classe support SVG
Malheureusement, jQuery 3 ne supporte pas encore complètement SVG, mais les méthodes jQuery qui manipulent les noms de classe CSS, tels que .addClass() et .hasClass(), peuvent désormais aussi être utilisées pour cibler les documents SVG . Cela signifie que vous pouvez modifier (ajouter, supprimer, basculer) ou trouver des classes avec jQuery dans Scalable Vector Graphics, puis styler les classes avec CSS.
7. Les objets différés sont désormais compatibles avec les promesses JS
Les promesses JavaScript - objets utilisés pour les calculs asynchrones - ont été standardisées dans ECMAScript 6; leur comportement et leurs caractéristiques sont spécifiés dans les normes Promises / A +.
Dans jQuery 3, les Deferred objects ont été rendus compatibles avec les nouvelles normes Promises / A +. Les différés sont des objets chaînables qui permettent de créer des files d'attente de rappel .
La nouvelle fonctionnalité modifie la façon dont les fonctions de rappel asynchrones sont exécutées ; Les promesses permettent aux développeurs d'écrire du code asynchrone plus proche de la logique du code synchrone.
Consultez les exemples de code du Guide de mise à niveau ou consultez ce didacticiel de Scotch.io sur les bases des promesses JavaScript.
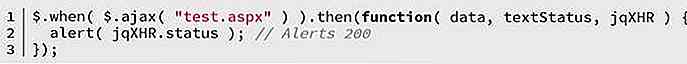
8. jQuery.when () interprète différemment plusieurs arguments
La méthode $.when() fournit un moyen d' exécuter des fonctions de rappel . Cela fait partie de jQuery depuis la version 1.5. C'est une méthode flexible; il fonctionne également avec zéro argument, et il peut aussi accepter un ou plusieurs objets comme arguments.
jQuery 3 modifie la façon dont les arguments de $.when() sont interprétés lorsqu'ils contiennent la $.then() avec laquelle vous pouvez passer des rappels supplémentaires en tant qu'arguments de la méthode $.when() .
 Dans jQuery 3, si vous ajoutez un argument d'entrée avec la méthode
Dans jQuery 3, si vous ajoutez un argument d'entrée avec la méthode then() à $.when(), l'argument sera interprété comme un "thenable" compatible Promise .Cela signifie que la méthode $.when pourra accepter une gamme d'entrées, comme les promesses ES6 natives et les promesses Bluebird, qui permettent d'écrire des rappels asynchrones plus sophistiqués.
9. Nouvelle Afficher / Masquer la Logique
Afin d'augmenter la compatibilité avec le design responsive, le code relatif à l' affichage et au masquage des éléments a été mis à jour dans jQuery 3.
A partir de maintenant, les .show(), .hide() et .toggle() se concentreront sur les styles en ligne, au lieu des styles calculés, de cette façon ils seront plus à même de respecter les changements de feuille de style .
Le nouveau code respecte les valeurs d' display des feuilles de style chaque fois que cela est possible, ce qui signifie que les règles CSS peuvent changer dynamiquement lors d'événements tels que la réorientation des périphériques et le redimensionnement de la fenêtre.
Le docs affirme que le résultat le plus important sera:
"Par conséquent, les éléments déconnectés ne sont plus considérés comme cachés sauf s'ils ont un display: none; ligne display: none;, et par conséquent .toggle() ne les différenciera plus des éléments connectés à partir de jQuery 3.0."
Si vous voulez mieux comprendre les résultats de la nouvelle logique show / hide, voici une discussion Github intéressante à ce sujet.
Les développeurs de jQuery ont également publié une table Google Docs sur la manière dont le nouveau comportement fonctionnera dans différents cas d'utilisation .
10. Protection supplémentaire contre les attaques XSS
jQuery 3 a ajouté une couche de sécurité supplémentaire contre les attaques XSS (Cross-Site Scripting) en demandant aux développeurs de spécifier dataType: "script" dans les options des $.ajax() et $.get() .
En d'autres termes, si vous souhaitez exécuter des requêtes de script inter-domaines, vous devez le déclarer dans les paramètres de ces méthodes.
 Selon les docs, la nouvelle exigence est utile lorsqu'un "site distant fournit un contenu non-script mais décide plus tard de servir un script qui a une intention malveillante ". La modification n'affecte pas la
Selon les docs, la nouvelle exigence est utile lorsqu'un "site distant fournit un contenu non-script mais décide plus tard de servir un script qui a une intention malveillante ". La modification n'affecte pas la $.getScript(), car elle définit explicitement l'option dataType: "script" .

FormBucket - Construire des formulaires Web sans programmation
Il est assez facile de créer des formulaires HTML, mais la gestion des entrées utilisateur est une tâche beaucoup plus importante. Si vous n'aimez pas coder sur le backend cela peut être résolu avec FormBucket .Maintenant, vous pouvez créer des formulaires Web sur le frontend tout en transmettant toutes ces données de formulaire au backend de FormBucket - aucune programmation requise . Le si

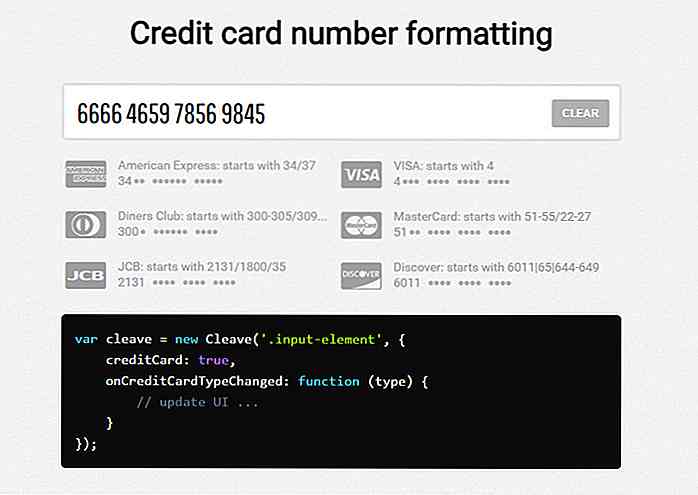
Formater les champs de saisie automatiquement avec Cleave.js
Pensez à tous les différents champs de saisie qui nécessitent une structure formatée . Les numéros de téléphone, les cartes de crédit, les dates de naissance, les adresses de rue ... ils ont tous leurs propres modèles uniques .Il est assez facile de laisser ces champs tranquilles et de faire confiance à l'utilisateur. Mais il