hideout-lastation.com
hideout-lastation.com
Wicked CSS - Une nouvelle bibliothèque d'animation en Pure CSS3
Grâce à CSS3, vous pouvez créer des animations folles sur le web. Ceux-ci peuvent fonctionner à travers tous les navigateurs et les éléments de la page pour contrôler les éléments de navigation, les listes déroulantes, les onglets, vous l'appelez.
En fait, vous pouvez même générer ces codes dynamiquement en utilisant des outils d'animation. Mais ceux-ci sont assez limités par rapport à une bibliothèque d'animation à part entière.
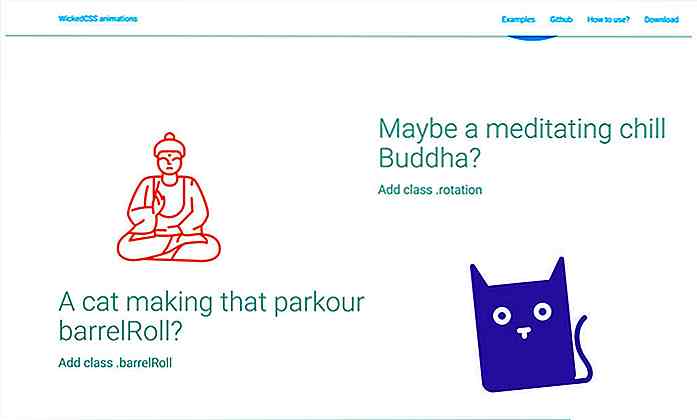
Wicked CSS est la plus récente bibliothèque de son genre. Cela me rappelle le début Animate.css qui était assez simple et rudimentaire, mais pourrait être utilisé dans à peu près n'importe quel site Web.
Jetez un coup d'œil sur la page d'accueil pour une démo en direct avec une liste de toutes les animations supportées. Au moment d'écrire cet article, je compte 24 styles d'animation au total, allant des diapositives aux rotations et aux effets de pulsation / rebondissement.
 Beaucoup de ces animations sont des fonctionnalités uniques utilisées pour mettre un élément en vue (ou hors de vue). C'est pratique pour les pages avec des animations de défilement pour cibler des éléments de page spécifiques.
Beaucoup de ces animations sont des fonctionnalités uniques utilisées pour mettre un élément en vue (ou hors de vue). C'est pratique pour les pages avec des animations de défilement pour cibler des éléments de page spécifiques.Vous pouvez également utiliser cette option pour afficher (ou masquer) des éléments de page supplémentaires tels que des menus déroulants, des barres de recherche, des formulaires d'inscription masqués ou tout autre élément. Voici une petite liste d'animations que vous pouvez choisir:
- Secouer
- Zoom avant / arrière
- Glisser vers le haut / bas
- Disparaître
- Rolling in / out
- Bounce et pop
- Rotation circulaire in / out
Tous ces styles d'animation sont conçus pour un usage unique. Ils peuvent être appelés plusieurs fois par page et par élément, mais ce ne sont pas des animations répétées .
Au lieu de cela, vous les utiliserez en fonction de l'effet de clic, de survol ou de balayage d'un utilisateur. Ils peuvent également être utilisés sur les boutons CTA pour pulser / pulser des effets, mais cela nécessite une fonction de synchronisation JavaScript.
 Jetez un oeil à la page des exemples pour un aperçu en direct et quelques plus de détails. Vous trouverez également une documentation complète sur le site principal avec le repo GitHub.
Jetez un oeil à la page des exemples pour un aperçu en direct et quelques plus de détails. Vous trouverez également une documentation complète sur le site principal avec le repo GitHub.Wicked CSS est une librairie plus récente, elle n'a pas encore beaucoup de succès. Mais la bibliothèque est stable et il y aura probablement des années à venir.

La recharge sans fil peut enfin arriver sur le nouvel iPhone
Au cours des dernières années, les chargeurs de téléphones intelligents sans fil ont été introduits par les fabricants de téléphones mobiles dans leurs smartphones phares. Cette année, l' iPhone pourrait enfin prendre en charge la recharge sans fil puisque les récents développements entourant Apple indiquent que l'entreprise prend la technologie au sérieux.Peut-être l

MediumEditor - Barre d'outils d'édition de texte en ligne pour le Web
Tout le monde connaît Medium.com et leur plateforme de blogs très populaire. Ils ont redéfini beaucoup d'idées dans le monde du design et vous pouvez trouver beaucoup de tutoriels vous apprenant à cloner leurs conceptions.Un outil que vous pourriez aimer est le plugin MediumEditor basé sur JavaScript pur. Il v

![Comment Chrome a gagné la guerre des navigateurs [infographie]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)