hideout-lastation.com
hideout-lastation.com
Comment Chrome a gagné la guerre des navigateurs [infographie]
Selon StatCounter, Chrome règne toujours en tant que navigateur favori de la foule, devant IE, Firefox, Safari, Opera et autres navigateurs. Au cours de l'année écoulée, Chrome a enregistré une progression constante de près de la moitié de la part d'utilisation des navigateurs sur les ordinateurs de bureau, les tablettes et les consoles, malgré la tendance habituelle au crash et à l'utilisation intensive de la mémoire.
C'est loin d'être parfait, mais vous êtes-vous déjà demandé pourquoi cela est «assez bon» pour une si grande partie de la population Web? Cette infographie par CloudSolutions.co.uk décompose les nombreux facteurs qui aident Chrome à se frayer un chemin jusqu'au sommet de la guerre du navigateur meurtri.
Microsoft Edge, précédemment connu sous le nom de Project Spartan, sera-t-il en mesure de détrôner Chrome? Nous allons juste devoir attendre et voir.

Comment ajouter l'icône de l'application iPhone avec Cordova
Pour une application mobile, l'icône fait partie intégrante d'une application qui la sépare du reste de la foule. C'est aussi la première chose à propos d'une application que les utilisateurs potentiels verront - ce qui explique pourquoi de nombreux concepteurs ont beaucoup réfléchi à la conception d'icônes. Dans ce

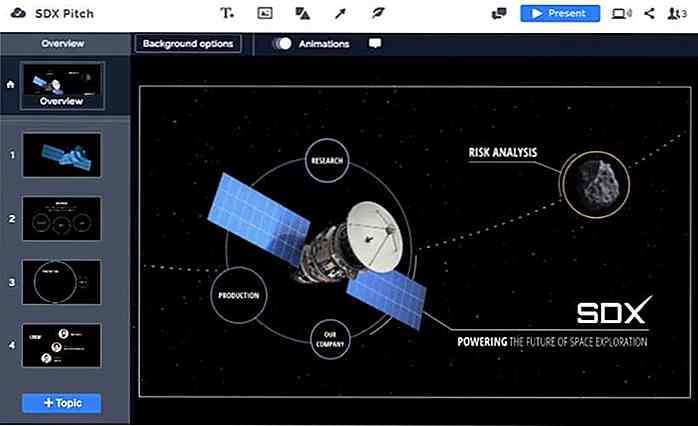
10 meilleurs outils vidéo pour réaliser facilement des vidéos convaincantes
Une image parle plus fort que les mots, mais ce qui parle encore plus fort qu'une image est une vidéo convaincante. Que vous ayez besoin de créer des vidéos animées pour monter votre entreprise ou que vous souhaitiez réaliser un montage vidéo pour le mariage de vos amis, inutile d'embaucher un professionnel tant que vous disposez d'outils de création de vidéos sympas.Il exis