hideout-lastation.com
hideout-lastation.com
Réagir MDL Fusionne Réagir avec Material Design Lite
Google a récemment mis en ligne une bibliothèque appelée Material Design Lite, une ressource frontend pour les développeurs. Il stylise automatiquement tout site Web en utilisant les directives de conception de matériel avec CSS et JS pré-construits.
Ceci est un cadre populaire pour les projets de développement simples. React MDL associe le framework de Google à la bibliothèque React pour créer une ressource frontend complète.
 La conception matérielle de Google est clairement le futur de l'UI / UX dans le monde de Google. Et avec Material Design Lite, il est plus facile que jamais d'implémenter ces fonctionnalités sur n'importe quel site Web avec une bibliothèque open source propriétaire.
La conception matérielle de Google est clairement le futur de l'UI / UX dans le monde de Google. Et avec Material Design Lite, il est plus facile que jamais d'implémenter ces fonctionnalités sur n'importe quel site Web avec une bibliothèque open source propriétaire.React est aussi de loin le framework JS le plus populaire utilisé pour les composants de la vue frontale. Avec React MDL, vous pouvez fusionner ces composants React avec la bibliothèque MDL pour obtenir une vue similaire à celle que vous trouverez dans la documentation en ligne de Google.
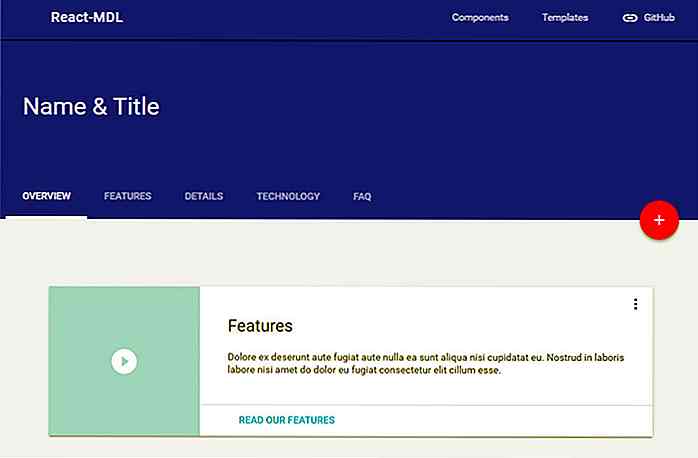
Voici un exemple de modèle d'article pour que vous puissiez avoir une idée de ce à quoi cela ressemble.
Cette page n'a pas beaucoup de composants React mais elle démontre l'esthétique de la conception matérielle. Vous trouverez beaucoup plus d'action sur cette démo construite en utilisant les composants React.
 Vous pouvez trouver plus d'informations sur Material Design Lite sur le rapport GitHub si vous êtes curieux d'en savoir plus. De là, vous pouvez télécharger le CSS brut et JS à implémenter dans votre page qui supporte automatiquement tous les navigateurs modernes et la dégradation gracieuse.
Vous pouvez trouver plus d'informations sur Material Design Lite sur le rapport GitHub si vous êtes curieux d'en savoir plus. De là, vous pouvez télécharger le CSS brut et JS à implémenter dans votre page qui supporte automatiquement tous les navigateurs modernes et la dégradation gracieuse.Malheureusement, puisque React MDL est encore relativement nouveau, il ne prend pas en charge tous les composants.
Mais vous pouvez voir une liste complète ici, y compris de petites démonstrations pour chacun. Cela inclut également des bits de code source que vous pouvez copier / coller dans vos propres projets si nécessaire.
Je ne recommanderais pas d' apprendre React MDL jusqu'à ce que vous vous sentiez déjà à l'aise avec les deux bibliothèques.
La suite Material Design Lite est assez simple à démarrer mais React est beaucoup plus complexe.
Pour en savoir plus sur MDL, consultez la page FAQ sur leur site officiel. Il offre des conseils sur l'utilisation de MDL, les fonctionnalités qu'il propose et la façon dont il peut s'intégrer dans un flux de travail WebDev classique.
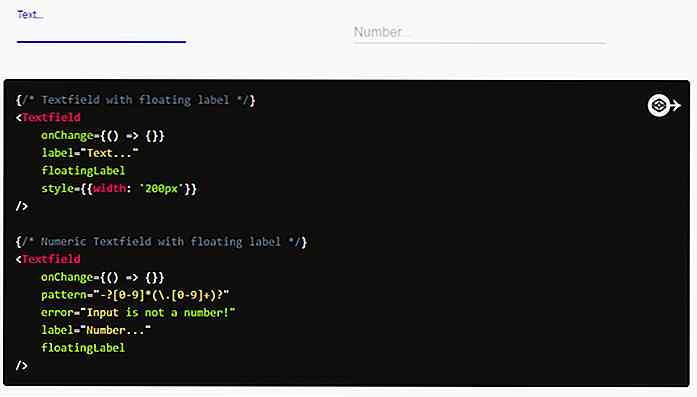
Mais honnêtement, même si vous ne comprenez pas très bien Réagissez vous pouvez toujours vous débrouiller avec tous les échantillons sur la page des composants. Par exemple, la page textfield a des champs de texte fonctionnels utilisant la conception matérielle mais avec des fragments de code React.
 N'hésitez pas à jouer et à voir ce que vous pouvez construire. Les deux bibliothèques sont entièrement gratuites et open source pour tous les projets, qu'ils soient personnels ou commerciaux.
N'hésitez pas à jouer et à voir ce que vous pouvez construire. Les deux bibliothèques sont entièrement gratuites et open source pour tous les projets, qu'ils soient personnels ou commerciaux.Vous pouvez en savoir plus sur la page React MDL GitHub si vous voulez étudier la source et plonger.

Blogging Advice: Le bon, le mauvais et le truand
Jamais eu cette expérience où, après avoir lu un tas de conseils sur les blogs sur Internet, vous venez de regarder fixement l'écran de votre ordinateur et dire: "Hein?"Ce n'est pas que tu n'as pas compris le conseil. C'est juste que les soi-disant «experts» des blogs ne semblent pas être d'accord sur les choses à faire et à ne pas faire des blogs professionnels.Un exper

15 astuces et astuces sur Facebook pour les téléphones Android
Regardons les choses en face, beaucoup d'entre nous utilisent toujours Facebook tous les jours, que ce soit à la maison, au travail ou lorsque vous sortez avec vos amis. Cela signifie que la plupart du temps, vous finirez par utiliser Facebook sur votre mobile, et l'interface de l'application mobile est un peu plus compliquée .