hideout-lastation.com
hideout-lastation.com
Développement WordPress: Comment configurer un environnement de stockage intermédiaire
Habituellement, nous commençons à développer un site Web sur un serveur local. Ensuite, nous l'envoyons sur un site de transfert, et après que tout soit confirmé, nous poussons le site vers le serveur en ligne. Aussi simple que ce son, le développement d'un site web peut être un processus très long .
Dans cet article, nous verrons comment déployer et configurer ces étapes efficacement lors du développement de WordPress à l'aide d'un plugin appelé WP Local Toolbox.
Une fois le plugin activé, il expose un certain nombre de constantes PHP. Pour n'en citer que quelques-unes, ces constantes nous indiqueront si nous sommes actuellement sur un site en ligne ou sur un site local, nous assurerons que les plugins inutiles restent désactivés à certaines étapes et nous notifierons quand un nouveau contenu a été ajouté sur le site.
Étape de développement
C'est ici que nous commençons. Nous construisons notre site web dans un localhost: un serveur web fonctionnant sur notre ordinateur. Si vous utilisez OS X, vous pouvez facilement en créer un avec MAMP. Les utilisateurs Windows disposent de quelques options supplémentaires telles que MAMP (pour Windows), WAMP et XAMPP.
À ce stade, vous pouvez utiliser des outils de développement tels que Codekit, Grunt ou Gulp. Vous pouvez travailler avec vos collègues en utilisant le contrôle de version Git; vous pouvez également effectuer librement des expériences et faire des erreurs en toute sécurité.
Dans la période de développement, je vous encourage à activer le WP_DEBUG et à installer quelques plugins WordPress tels que Query Monitor, RTL Tester et User Switching en plus des plugins que nous déploierons sur le site en ligne. Ces quelques plugins supplémentaires sont destinés à faciliter le développement ainsi que le processus de test . Cela dit, nous n'activerons pas ces plugins sur le site de mise en scène ou en direct.
Ouvrez le wp-config.php et ajoutez la ligne suivante après define('WP_DEBUG', true); .
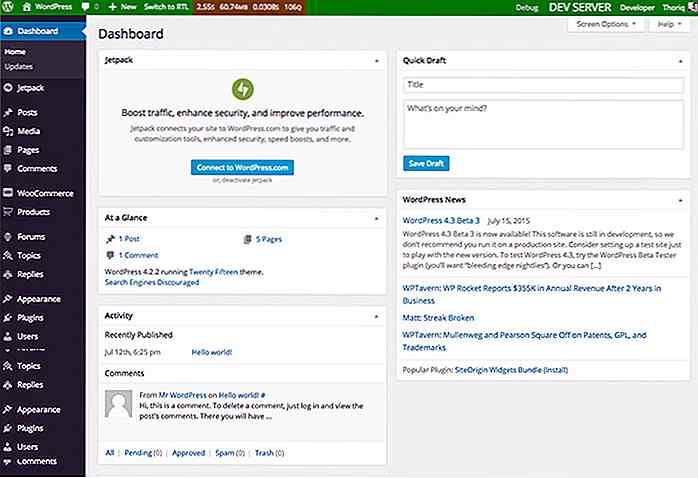
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'dev'); Cette ligne marque notre installation de WordPress dans localhost comme "développement". Lorsque vous vous connectez au tableau de bord WordPress, vous remarquerez que la barre d'administration, par défaut, devient verte avec le serveur indiqué comme DEV SERVER .
Le paramétrer dev permet d'activer l'option «Dissuader les moteurs de recherche d'indexer ce site» pour éviter que le site ne soit accidentellement indexé dans le moteur de recherche, bien qu'il ne soit accessible que sur notre ordinateur.
 Si vous n'aimez pas le vert par défaut, vous pouvez toujours le modifier en définissant
Si vous n'aimez pas le vert par défaut, vous pouvez toujours le modifier en définissant WPLT_COLOR . La couleur peut être définie avec un mot-clé de couleur ou avec le format Hex comme indiqué ci-dessous. define ('WPLT_COLOR', '# 7ab800'); De plus, vous pouvez également désactiver de manière forcée quelques plugins qui ne sont pas nécessaires pendant le développement, comme le plugin de mise en cache, le plugin de sauvegarde et Akismet.
Pour ce faire, spécifiez chaque WPLT_DISABLED_PLUGINS dans un tableau avec WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); "Staging" Stage
Le site de "mise en scène" est l'endroit où nous testons notre site. Idéalement, il devrait être dans un environnement qui imite étroitement (le contenu, la spécification du serveur, etc.) le site en direct afin d' attraper les bugs et les erreurs que nous avons pu manquer dans la phase de développement.
Le site ne devrait généralement être accessible à certaines personnes, y compris les clients, pour leur montrer la version finale des sites Web.
Certains plugins sont mieux désactivés tels que les plugins que nous avons utilisés dans la phase de développement, un plugin de mise en cache et un plugin de sauvegarde. Le site de transfert peut être défini dans un sous-domaine, par exemple, staging.coolsite.com ou dans un domaine distinct, tel que coolsitestaging.com .
Nous définissons le site de wp-config.php dans wp-config.php comme suit.
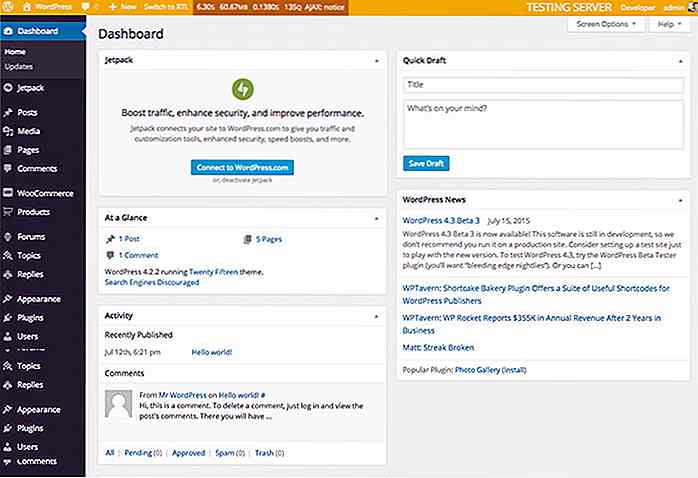
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'testing'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'debug-bar -extender / debug-bar-extender.php ', ' console de débogage-console / debug-bar-console.php ', ' simple-show-ids / simple-show-ids.php ', ' monster-widget / monster -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-testeur / wp-beta-tester.php ', ))); Nous définissons maintenant le serveur comme une staging en staging ou un testing . La couleur de la barre d'administration devrait maintenant devenir orange.
A ce stade, nous pouvons également désactiver quelques plugins que nous utilisons pour le développement. Nous gardons quelques autres plugins de développement activés et WP_DEBUG activés car nous devons détecter les erreurs lors des tests sur le serveur de WP_DEBUG .
 Live Stage
Live Stage C'est la dernière étape où nous publions notre site dans un serveur en direct et laissons tout le monde voir le site. Dans cette phase, nous devrions également désactiver tous les plugins pour les développements et enfin activer les plugins de cache et de sauvegarde entre autres choses.
define ('WP_DEBUG', faux); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('développeur / développeur.php', 'debug-bar / debug-bar.php', 'débug-bar-extender / debug-bar-extender.php', 'debug-bar -console / debug-bar-console.php ', ' simplement-show-ids / simplement-show-ids.php ', ' regenerate-thumbnails / regenerate-thumbnails.php ', ' rewrite-rules-inspecteur / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / utilisateur-switching.php ', ' monster-widget / monster-widget.php ', ' theme-check / theme-check .php ', ' query-monitor / query-monitor.php ', ' wordpress-beta-testeur / wp-beta-tester.php ', ))); La barre d'administration de la scène en direct est par défaut rouge (cela peut être changé). Gardez un œil sur le nouveau contenu du serveur en ligne pour que la base de données du serveur de test reste à jour avec le nouveau contenu, comme dans le serveur en ligne ; Cela rendra le test plus précis et garantira que le nouveau contenu s'affiche correctement.
Ajoutez la ligne suivante dans le serveur live wp-config.php pour le faire.
define ('WPLT_NOTIFY', '[email protected]'); Une fois défini, nous recevrons une notification par courrier électronique lorsque notre client ajoutera un nouveau contenu (messages et pages) sur le serveur en direct. Quand ils le font, copiez la base de données de contenu de vivre.
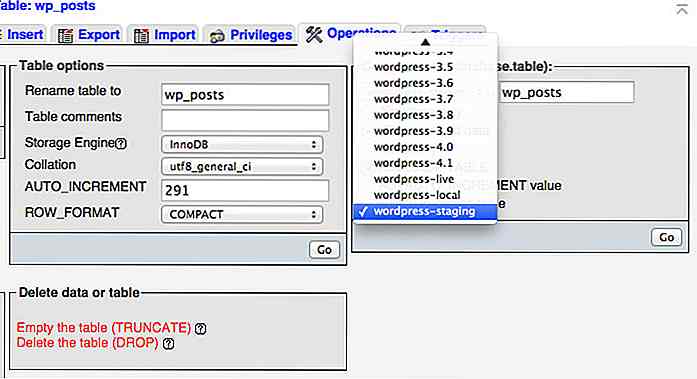
Si votre serveur de testing et votre serveur live sont hébergés sur le même serveur, accédez à phpMyAdmin. Ensuite, sélectionnez la base de données wp_posts et sélectionnez l'onglet Opérations . Dans la zone Copier la table dans (database.table), sélectionnez la base de données du site intermédiaire et assurez-vous que l'option Ajouter DROP TABLE est cochée pour remplacer la base de données existante.
 Voilà, nous avons maintenant des étapes bien organisées pour développer un site WordPress. Je me rends compte que beaucoup d'entre vous ont votre propre style de flux de travail, alors n'hésitez pas à partager votre meilleur flux de travail quand il s'agit de «mise en scène», et quels outils vous utilisez.
Voilà, nous avons maintenant des étapes bien organisées pour développer un site WordPress. Je me rends compte que beaucoup d'entre vous ont votre propre style de flux de travail, alors n'hésitez pas à partager votre meilleur flux de travail quand il s'agit de «mise en scène», et quels outils vous utilisez.
![Premiers pas avec Webpack [avec un exemple de projet]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Premiers pas avec Webpack [avec un exemple de projet]
Webpack est un bundler de module qui facilite la construction d'applications JavaScript complexes. Il a gagné en popularité depuis que la communauté React l'a choisi comme principal outil de construction. Webpack n'est ni gestionnaire de paquets, ni gestionnaire de tâches car il utilise une approche différente (plus avancée), mais son objectif est également de mettre en place un processus de construction dynamique .Webpac

Créez un blog hébergé par GitHub avec Jekyll maintenant
Jekyll est une plate-forme utilisée pour les sites Web statiques qui veulent simplement publier du contenu rapidement . Le plus gros problème avec Jekyll est le recours aux méthodes de ligne de commande . Si vous n'êtes pas favorable au CLI, vous ne prendrez jamais la peine de toucher Jekyll.Heu