hideout-lastation.com
hideout-lastation.com
ZooMove: Plugin jQuery pour zoomer des images sur Hover
Si vous avez déjà consulté un site de commerce électronique, vous avez probablement remarqué l' effet de zoom de l' image . Vous passez la souris sur une photo de produit et cette partie de l'image grossit pour une vue plus nette .
Le plugin ZooMove est un excellent moyen de reproduire cet effet sur votre site. Il est alimenté par jQuery, ce qui vous permet de le faire fonctionner rapidement sans beaucoup de code.
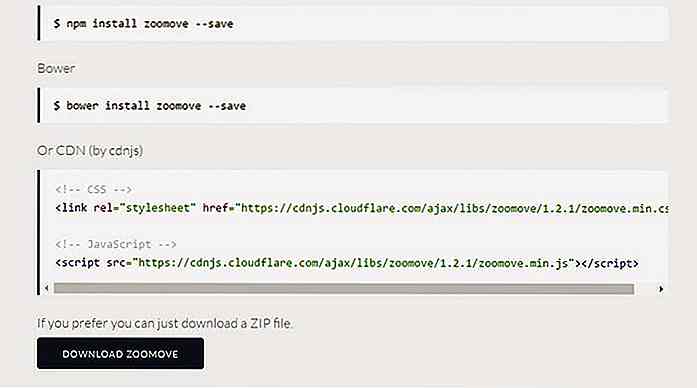
 ZooMove est complètement gratuit et open source, disponible sur GitHub pour tous les développeurs curieux. Il peut être installé via npm, Bower, Yarn ou téléchargé directement depuis CDNJS .
ZooMove est complètement gratuit et open source, disponible sur GitHub pour tous les développeurs curieux. Il peut être installé via npm, Bower, Yarn ou téléchargé directement depuis CDNJS .Pour configurer une image ZooMove, vous aurez besoin de trois fichiers spécifiques dans l'en-tête de votre page:
- jQuery
- ZooMove CSS
- ZooMove JS
Les deux fichiers ZooMove peuvent être minifiés si vous voulez des chargements de pages plus rapides. Vous pouvez également combiner le fichier CSS dans votre feuille de style principale si c'est plus facile.
Toute la vraie magie se passe dans le code HTML où vous pouvez définir des data-* attributes de data-* attributes HTML5 data-* attributes pour les différents effets.
Cela vous permet de créer votre propre effet de zoom personnalisé en fonction de quatre paramètres différents:
data-zoo-scale- définit la taille totale du zoom en stationnaire (par exemple 2.0 pour 200%)data-zoo-move- définit si l'image se déplace avec le curseurdata-zoo-over- définit l'image agrandie sur l'originaldata-zoo-cursor- définit le point du curseur
Un cinquième paramètre final vous permet de définir la nouvelle URL de l'image (si nécessaire).
Vous pouvez utiliser ZooMove dans tous les principaux navigateurs, y compris IE9 +. Ce plugin est largement supporté et offre une expérience utilisateur unique.
 Si vous êtes à la recherche d'une simple bibliothèque hover-to-zoom ZooMove est un excellent choix. Il est assez léger pour fonctionner sur n'importe quel site Web et il est alimenté par jQuery, donc vous n'aurez pas besoin d'écrire autant de code pour le faire fonctionner.
Si vous êtes à la recherche d'une simple bibliothèque hover-to-zoom ZooMove est un excellent choix. Il est assez léger pour fonctionner sur n'importe quel site Web et il est alimenté par jQuery, donc vous n'aurez pas besoin d'écrire autant de code pour le faire fonctionner.Visitez la page principale pour le voir en action et consultez la documentation sur GitHub pour en savoir plus.

Facebook diffuse des offres d'emploi pour les entreprises et c'est gratuit
Ce n'est pas un secret que certaines entreprises utilisent Facebook comme un moyen de recruter de nouveaux employés, compte tenu du fait que le service de réseau social est visité par des millions de personnes. Facebook est probablement au courant de ce fait, c'est pourquoi l'entreprise déploie des outils qui rationaliseraient l'expérience d'emploi sur le service.Disp
![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]
Note de la rédaction : Ceci est un billet écrit par Filip Jaskiewicz pour Hongkiat.com. Filip est le COO de Magently, une agence de développement fiable et expérimentée pour la plateforme e-commerce Magento.Les entreprises d'externalisation sont généralement considérées comme un simple réservoir de main - d'œuvre, sans aucune position de leur part. En tant q