hideout-lastation.com
hideout-lastation.com
10 Outils de lissage CSS et JavaScript pour l'optimisation du code
Les outils de peluchage peuvent considérablement aider les développeurs à écrire du code optimisé de bonne qualité . Linting est un processus de vérification de code qui recherche les erreurs dans le code source et signale les bogues potentiels. La plupart des linters utilisent la technique d'analyse de code statique, ce qui signifie que le code est vérifié sans être réellement exécuté .
Vous pouvez filtrer à différentes occasions, comme en temps réel pendant que vous écrivez le code, lorsque vous enregistrez le fichier, lorsque vous validez les modifications, ou avant que le code ne passe en production. Quel que soit votre flux de travail, l'important est de faire régulièrement des peluches, car cela peut vous éviter de nombreux maux de tête à l'avenir.
Les linters ne sont pas uniquement des outils de prévention de bogues, mais ils peuvent également être utilisés efficacement lors du débogage pour trouver des erreurs difficiles à attraper autrement. Dans ce post, nous allons vérifier 10 puissants outils de peluchage que vous pouvez utiliser pour pelucher vos fichiers CSS et JavaScript afin d'améliorer la qualité de votre code.
1. CSSLint
CSSLint a certes l'intention de "blesser vos sentiments", mais en échange il "vous fait beaucoup mieux". CSSLint est actuellement leader sur le marché du peluchage CSS. Il est écrit en JavaScript, il est open-source, et est livré avec des tonnes d'options configurables.
CSSLint vous permet de choisir quels types d'erreurs et d'avertissements (compatibilité, performance, duplication, etc.) vous souhaitez tester, et valide votre syntaxe CSS par rapport aux règles que vous choisissez.
Il ne fonctionne pas seulement dans le navigateur, mais dispose également d'une interface de ligne de commande, et vous pouvez également l'intégrer dans votre propre système de construction.
 2. SublimeLinter CSSLint
2. SublimeLinter CSSLint CSSLint est un linter CSS tellement efficace qu'il est difficile de trouver un concurrent à la hauteur. C'est probablement la raison pour laquelle le framework SublimeLinter a construit son plugin CSS sur le dessus. SublimeLinter est un plugin SublimeText qui fournit aux utilisateurs un moyen de filtrer leur code (CSS, PHP, Python, Java, Ruby, etc.) directement dans l'éditeur SublimeText .
Avant d'installer le plugin SublimeLinter CSSLint lui-même, vous devez installer CSSLint en tant que module Node.js. L'avantage de cet outil pratique est que vous ne devez configurer les paramètres qu'une seule fois, ou si vous êtes satisfait des valeurs par défaut, vous n'avez même pas besoin de faire cela, vous pouvez toujours obtenir les avertissements et les notifications pertinents dans votre SublimeText éditeur sans aucun problème supplémentaire.
 3. StyleLint
3. StyleLint StyleLint aide les développeurs à éviter les erreurs dans CSS, SCSS ou toute autre syntaxe que PostCSS peut analyser. StyleLint teste plus d'une centaine de règles et vous pouvez choisir celles que vous voulez activer (voir un exemple de configuration).
Si vous ne voulez pas créer votre propre configuration, vous pouvez également opter pour une configuration standard pré-écrite qui contient environ 60 règles StyleLint. StyleLint est un outil assez flexible, il peut être étendu par des plugins supplémentaires, et utilisé sous 3 formes différentes: en tant qu'outil de ligne de commande, en tant que module Node.js, ou en tant que plugin PostCSS.
 4. W3C CSS Validator
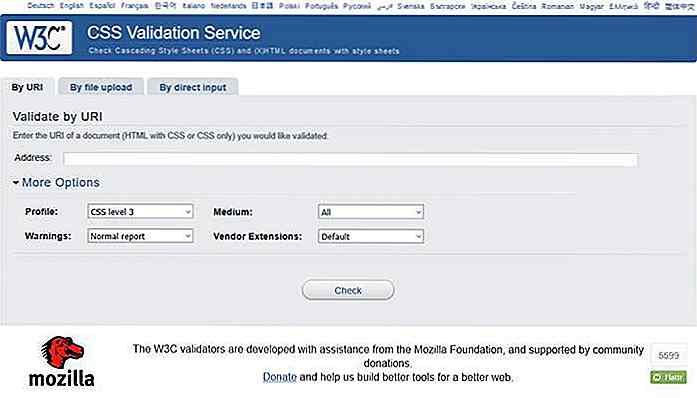
4. W3C CSS Validator Bien que le validateur CSS du W3C ne soit généralement pas considéré comme un outil de filtrage, il offre aux développeurs une excellente occasion de vérifier leur code source CSS par rapport aux normes officielles du W3C. Le W3C a construit ses validateurs avec l'intention de fournir un outil similaire au vérificateur de programme Lint pour le langage C.
Au début, ils ont créé le validateur de balisage HTML qui a ensuite été suivi par le validateur CSS. Le validateur CSS du W3C n'a pas autant d'options que CSSLint, mais il renvoie des messages d'erreur et des notifications détaillés et faciles à comprendre .
En outre, vous pouvez également vérifier votre code par rapport aux normes récentes du Web mobile du W3C, ce qui n'est pas une mauvaise chose à l'ère du Web mobile.
 5. Markup sale
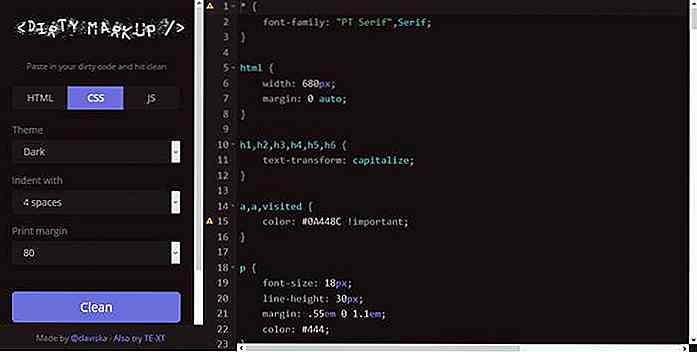
5. Markup sale Dirty Markup nettoie, formate et valide votre code HTML, CSS et JavaScript. Il peut être un excellent choix si vous aimez la conception simple et que vous voulez une solution rapide. Dirty Markup envoie des messages d'erreur et des notifications en temps réel pendant que vous écrivez ou modifiez votre code dans l'éditeur .
Lorsque vous cliquez sur le bouton "Nettoyer", il corrige les erreurs de syntaxe à la fois, règle le format, mais laisse les avertissements intacts pour vous permettre de les résoudre comme vous le souhaitez. Vous ne pouvez pas choisir les règles que vous voulez tester, mais les trois types de fichiers ont quelques paramètres qui vous permettent de décider du format de la sortie nettoyée.
 6. JSLint
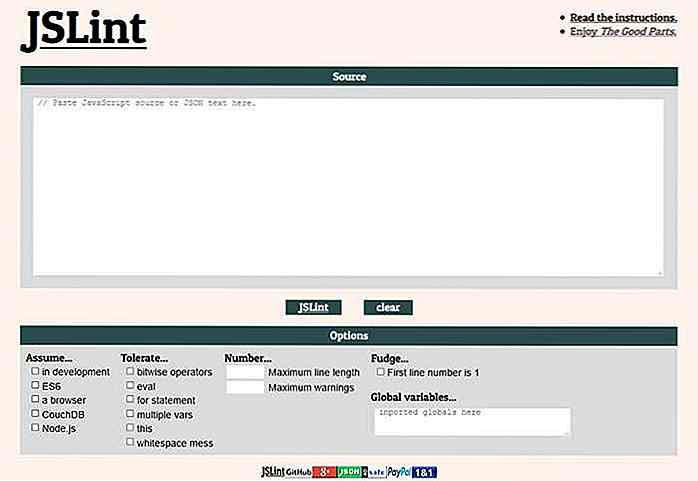
6. JSLint JSLint a été publié pour la première fois en 2002 par Douglas Crockford, et n'a pas perdu de son élan depuis lors, vous pouvez donc supposer qu'il s'agit d'un outil de filtrage JavaScript stable et fiable.
JSLint peut traiter le code source JavaScript et le texte JSON, et il est livré avec une configuration prête à l'emploi qui suit les meilleures pratiques de JS dont Crockford a parlé dans son livre intitulé JavaScript: The Good Parts.
JSLint propose quelques options, mais vous ne pouvez pas ajouter vos propres règles personnalisées ou désactiver la plupart des fonctionnalités . JSLint a déjà commencé à inclure les dernières normes ECMAScript 6, vous pouvez consulter l'étape actuelle de la mise en œuvre de l'ES6 ici.
 7. JSHint
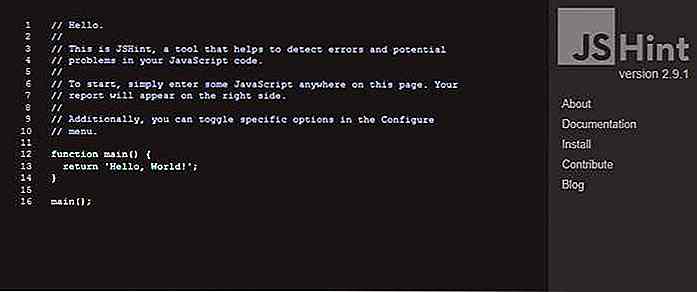
7. JSHint JSHint est un fork très populaire de JSLint, et il est utilisé par de grandes entreprises technologiques comme Facebook, Twitter et Medium
JSHint est un projet axé sur la communauté qui a commencé avec l'effort de créer une version plus configurable et moins opiniâtre de JSLint . JSHint permet aux développeurs de configurer n'importe laquelle de ses options de lissage, et de placer la configuration personnalisée dans un fichier séparé, une option qui rend l'outil facilement réutilisable, et un bon ajustement pour les projets plus importants.
Vous pouvez non seulement utiliser JSHint pour lisser vanilla JavaScript, mais aussi un support prêt à l'emploi pour de nombreuses bibliothèques JS populaires, telles que jQuery, Mootools, Mocha et Node.js.
 8. ESLint
8. ESLint ESLint est la dernière nouveauté sur le paysage du lissage JavaScript. Sa popularité provient de sa nature très flexible. Vous pouvez non seulement personnaliser des tonnes de règles de filtrage sophistiquées et les intégrer avec tous les principaux éditeurs de code, mais vous pouvez également étendre facilement ses fonctionnalités en y ajoutant différents plugins.
En spécifiant les options de l'analyseur, vous pouvez également choisir quelle norme du langage JS vous voulez prendre en charge pendant le processus de lissage, ce qui signifie que vous pouvez non seulement vérifier vos scripts par rapport à la syntaxe ECMAScript 5 par défaut, mais aussi ECMAScript 6, ECMAScript 7, et JSX.
 9. JSCS
9. JSCS JSCS, ou JavaScript Code Style est un linter de style de code enfichable pour JavaScript, qui vérifie les règles de formatage du code.
Le but de JSCS est de fournir un moyen d' appliquer par programme un certain style de codage . Bien que JSCS ne vérifie pas les bogues et les erreurs, il est toujours utilisé par de nombreux acteurs majeurs de l'industrie technologique, tels que Google, AirBnB et AngularJS, car il aide les développeurs à maintenir une base de code cohérente et lisible.
JSCS est un véritable gain de temps, car il corrige automatiquement vos erreurs de formatage, de sorte que vous n'avez pas besoin de les parcourir une à une. Il possède de nombreux préréglages différents appartenant à des projets plus importants, tels que les préréglages de style de codage Google, Grunt ou Wikimedia, que vous pouvez facilement utiliser dans vos propres projets, mais vous pouvez également créer votre propre configuration personnalisée .
 10. StandardJS
10. StandardJS StandardJS, ou JavaScript Standard Style est un style de code similaire à JSCS, mais diffère par sa simplicité et sa simplicité. StandardJS peut être un excellent choix, si vous ne voulez pas passer du temps avec la configuration, vous voulez juste un outil efficace qui fonctionne hors de la boîte.
StandardJS suit une poignée de règles de formatage pré-écrites, et sa valeur fondamentale est de garder votre flux de travail de codage sans distraction, donc vous ne pouvez pas changer les règles avec lesquelles vous n'êtes pas d'accord. Choisissez seulement StandardJS si vous ne voulez pas avoir de config personnalisée, et que vous voulez juste appliquer un style de code cohérent à travers vos fichiers JavaScript .


Ajouter des thèmes sombres à Visual Studio Code & Atom avec ce pack d'interface utilisateur
Tous les meilleurs IDE vous permettent de personnaliser l'interface . Je trouve généralement que les thèmes sombres fonctionnent mieux pour le codage, car ils sont plus faciles pour les yeux.Certains programmes comme Sublime Text sont livrés avec des dizaines de thèmes gratuits. Mais tous les programmes ne sont pas comme ça, c'est pourquoi City Lights est un projet tellement cool.Il s&

Ajouter l'édition de contenu Web avec la substance
De nombreuses applications Web prennent en charge la saisie par l'utilisateur et il est bon de permettre aux utilisateurs de modifier leur texte avec le formatage. Le texte en gras, les en-têtes, les liens, les soulignements, toutes ces fonctionnalités requièrent généralement un code HTML brut.Avec