hideout-lastation.com
hideout-lastation.com
Ajouter l'édition de contenu Web avec la substance
De nombreuses applications Web prennent en charge la saisie par l'utilisateur et il est bon de permettre aux utilisateurs de modifier leur texte avec le formatage. Le texte en gras, les en-têtes, les liens, les soulignements, toutes ces fonctionnalités requièrent généralement un code HTML brut.
Avec le framework Substance, vous pouvez prendre en charge un large éventail de fonctionnalités d'édition, le tout avec un seul script.
La substance n'est pas seulement un plugin ou une simple interface d'édition de texte pour le web. C'est un framework complet conçu pour supporter un éditeur web .
Ceci est également possible en utilisant des bibliothèques CSS basiques mais cela n'a jamais été aussi simple. Substance est rapide à installer et est livré avec une tonne de fonctionnalités que vous pouvez choisir d'exécuter (ou non) en fonction des besoins de votre site.
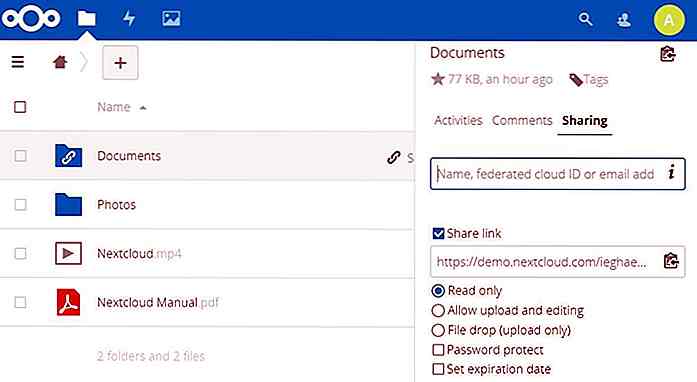
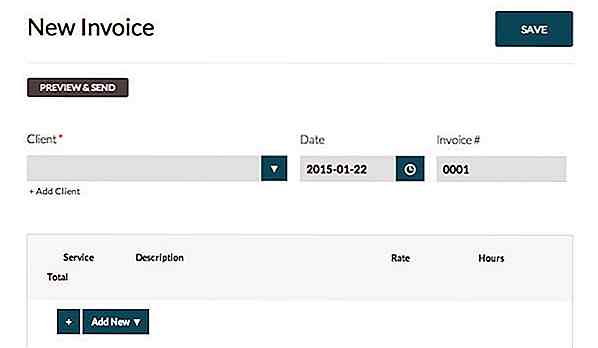
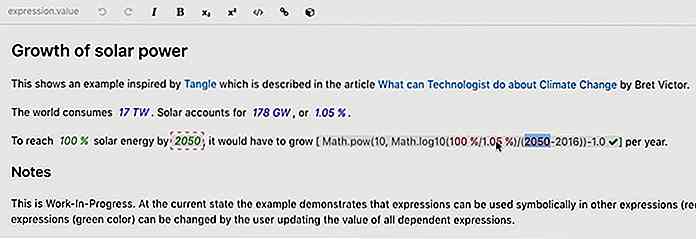
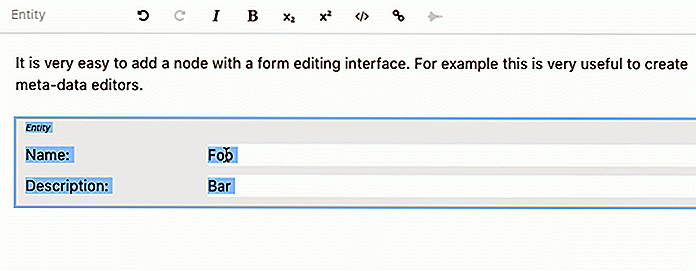
 Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web .
Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web . Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.
Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.Il a un rapport GitHub complet avec une table de support de navigateur et des options personnalisées, vous pouvez jouer avec.
Tous les fichiers sont chargés directement via npm, donc cela aide si vous avez une expérience de Node. La meilleure façon de commencer est de plonger dans le code et d'apprendre à personnaliser le cadre de substance pour votre propre projet Web.
Pour cela, je recommande la documentation en ligne qui est pleine de mini-tutoriels pour tous les niveaux de compétence .
Pour en savoir plus, visitez le site Web principal ou consultez cette courte vidéo d'introduction de deux minutes.

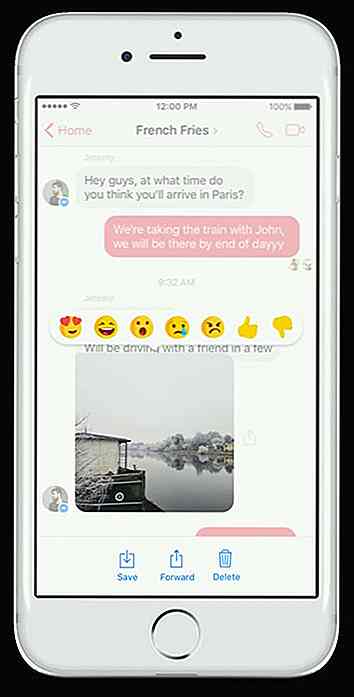
Comment utiliser les nouvelles réactions et mentions de Facebook Messenger
Au cours des prochaines semaines, l'application Messenger de Facebook, ainsi que Work Chat in Workplace, recevront une mise à jour qui apportera deux nouvelles fonctionnalités pour l'application de chat qui ciblent les discussions de groupe.La première des deux nouvelles fonctionnalités est Message Reactions, une fonctionnalité qui permet aux utilisateurs de réagir à un message à la Facebook . Une fo

iPhone 8 et iPhone 8 Plus en Malaisie - c'est officiel
Les fans d'iPhone malaisiens se réjouissent, le dernier smartphone d'Apple, l'iPhone 8 et l'iPhone 8 Plus, arrive enfin sur nos côtes.Avec un lancement officiel le 20 octobre, les opérateurs locaux ont commencé leurs campagnes de pré-commande pour les nouveaux téléphones d'Apple, donnant à ceux qui veulent une chance d'obtenir les nouveaux iPhones à un prix réduit.Pour cet