hideout-lastation.com
hideout-lastation.com
15 Outils AngularJS utiles pour les développeurs
Vous songez à tremper vos orteils dans Angular? Si vous avez suivi nos 10 meilleurs tutoriels pour apprendre l'AngularJS et que vous aimeriez jouer avec Angular par vous-même, vous êtes sur le bon post. Nous avons ici quelques outils qui peuvent rationaliser votre flux de travail de développement .
Nous examinons 15 des meilleurs IDE, des éditeurs de texte, des outils de test et de débogage, des modules et des outils de développement et des applications pour construire avec Angular. Si vous avez vos outils ou applications préférés, partagez-les avec nous dans les commentaires ci-dessous.
IDE et éditeur de texte
Dans le monde de la programmation, il existe deux types d'éditeurs: un environnement de développement intégré (IDE) complet et des éditeurs de texte légers . Les deux permettent un flux de travail de développement plus rapide. L'EDI et l'éditeur de texte listés ci-dessous sont de très bons outils pour accélérer votre développement angulaire. Ils peuvent être facilement configurés pour l'environnement angulaire.
WebStorm
WebStorm est adapté non seulement pour Javascript mais aussi HTML et CSS. Il a un éditeur en direct génial qui vous permet de voir vos résultats de codage sur le navigateur sans besoin d'actualisation fréquente. Par défaut, leur nouvelle version contient le bundle de plugin AngularJS, bien que vous deviez d'abord inclure le script Angular dans votre projet. Pour plus de détails, lisez l'article de blog WebStorm.

Aptana
Aptana est un IDE open source gratuit qui est en fait la version personnalisée d'Eclipse, se concentrant sur Javascript, HTML, CSS et autres goodies web. Pour étendre la prise en charge d'Aptana pour Angular, il vous suffit d'installer l'extension AngularJS Eclipse depuis Eclipse Marketplace .

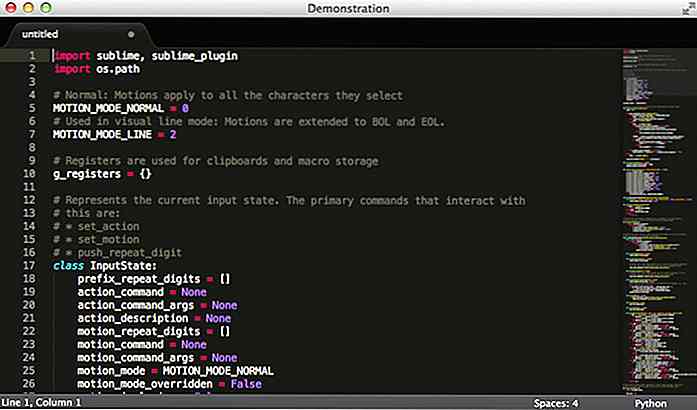
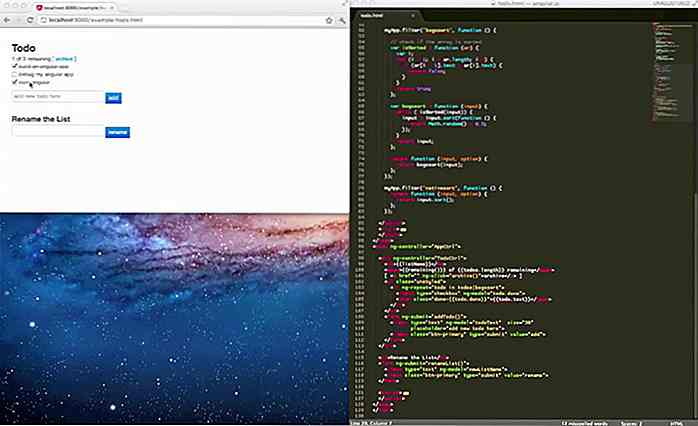
Texte sublime
Un des éditeurs de texte les plus populaires disponibles, Sublime Text est aimé par beaucoup en raison de sa capacité à s'adapter à tout type d'environnement de programmation. Il est également rapide et dispose d'un support d'extraits de code personnalisable, et possède de nombreux paquets dont le paquet AngularJS qui vous permet de travailler avec Angular. Voici un excellent article de Dan Wahlin que vous pouvez consulter à ce sujet.

Plus sur le texte sublime:
- 18 plugins Sublime Text essentiels
- 12 trucs et astuces de Sublime Text les plus recherchés
- Comment insérer un chemin de fichier dans un texte sublime
- Aperçu du projet localhost avec Sublime Text
- Gérer les notes et les listes avec un texte sublime
- Ajout du préfixe du fournisseur CSS avec du texte sublime
Outils de test et de débogage
Les tests et le débogage sont des parties importantes du processus de développement, en particulier dans un environnement tel que Angular. Voici certains des outils qui peuvent vous aider à tester et déboguer votre application.
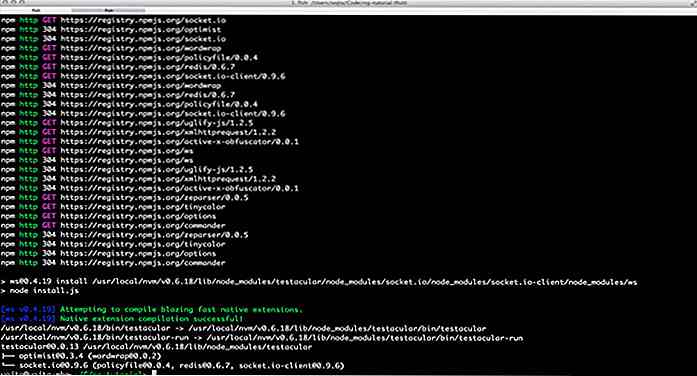
Karma
Karma est un excellent testeur conçu pour Angular, mais peut aussi être utilisé avec n'importe quel autre framework Javascript. Il prend en charge tous les types de tests: tests unitaires, tests intermédiaires et tests E2E . Karma fonctionne en ouvrant les navigateurs que vous listez dans le fichier de configuration. Il communique ensuite avec le navigateur actif à l'aide de socket.io et vous demande si vous souhaitez exécuter le test ou non.

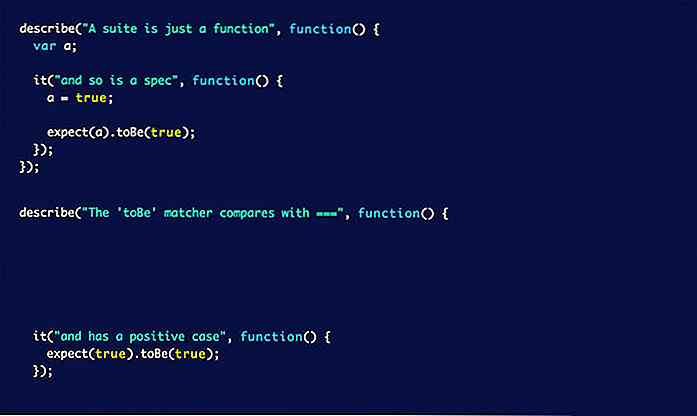
Jasmin
Jasmine est utilisé pour le développement piloté par le comportement (BDD), mais vous pouvez l'utiliser pour le développement piloté par les tests (TDD) avec un peu de personnalisation. Il est généralement couplé avec Karma: Karma comme testeur, Jasmine comme cadre de test. Jasmine inspectera automatiquement toutes vos classes et fonctions Javascript et vous informera du code non géré. L'inconvénient est qu'il ne sait pas quel environnement (navigateurs) le test effectué, mais Karma compense cet inconvénient.

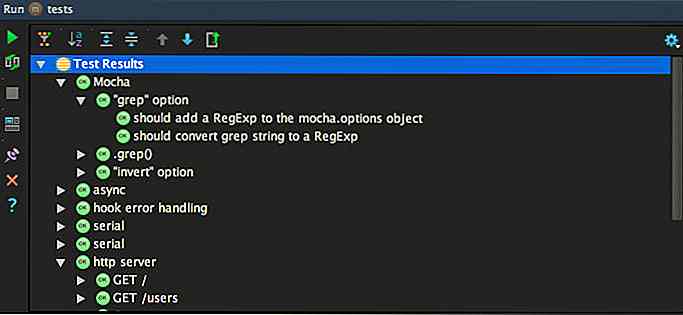
MochaJS
Comparé à Jasmine, MochaJS est plus flexible mais Jasmine est un paquet tout-en-un . Avec MochaJS, si vous voulez utiliser un framework d'espionnage, vous devez configurer Mocha avec sa bibliothèque appropriée comme sinon.js. Et si vous avez besoin d'un framework d'assertion, Mocha doit être configuré avec un framework comme Chai.

Rapporteur
Protractor est probablement l'outil de test angulaire automatisé le plus puissant de bout en bout (e2e). Développé par l'équipe Angular, Protractor est construit en combinant de grandes technologies disponibles aujourd'hui comme NodeJS, Selenium, webDriver, Mocha, Cucumber et Jasmine .

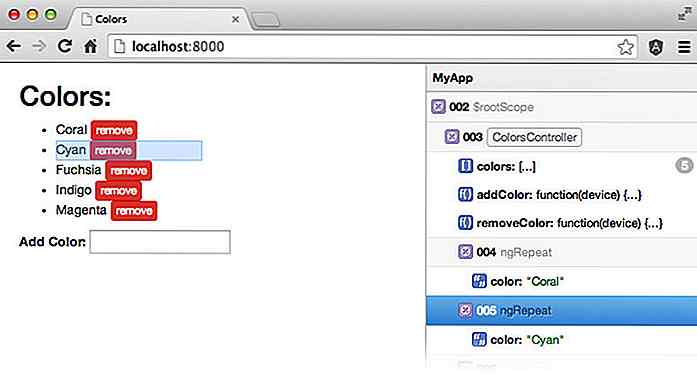
Batarang angulaire
Outre Protractor, un autre outil développé par l'équipe Angular est Angular Batarang. Batarang est une extension Chrome pour le débogage d'applications angulaires. Après avoir inspecté votre application, Batarang vous montrera les résultats du débogage du modèle, des performances et des dépendances dans trois onglets différents. Vous pouvez également contrôler l'inspection, en décidant d'afficher les applications, les liaisons ou les étendues .

ng-inspecteur
ng-inspector est une extension de navigateur supportée par Chrome et Safari. Contrairement à Batarang qui apparaît dans DevTools, ng-inspector préfère l'affichage du panneau latéral. Vous pouvez inspecter et mettre en évidence les éléments DOM lorsque vous passez la souris sur une étendue. Vous pouvez également voir la portée et le modèle mis à jour en temps réel.

Modules
Le meilleur endroit pour trouver des modules angulaires est ngmodules.org. Mais si vous avez besoin d'un aperçu rapide, voici une liste de bonnes ressources que nous avons recueillies pour vous.
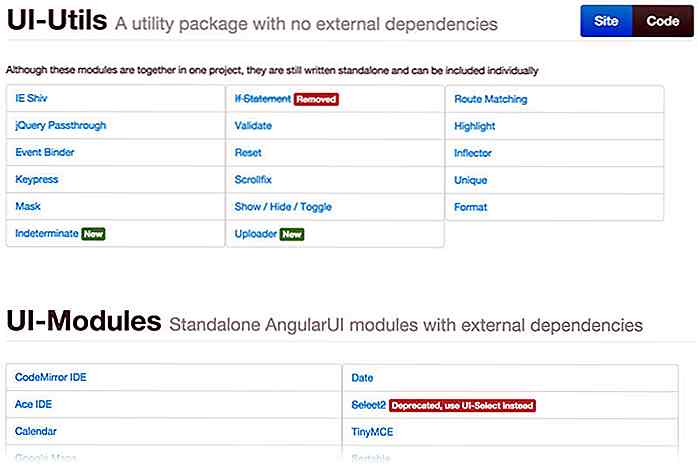
AngularUI
AngularUI est une collection de composants d'interface utilisateur construite avec AngularJS. Ses directives d'utilité vous aident à construire des applications angulaires plus rapidement. Au lieu de widgets, AngularUI utilise des directives brutes comme ui-router, ui-map, ui-calendar etc. Les directives que vous aimerez probablement le plus sont ses UI-Bootstrap qui peuvent créer nativement Twitter Bootstrap en Angular . Consultez sa page de documentation propre et agréable pour commencer.

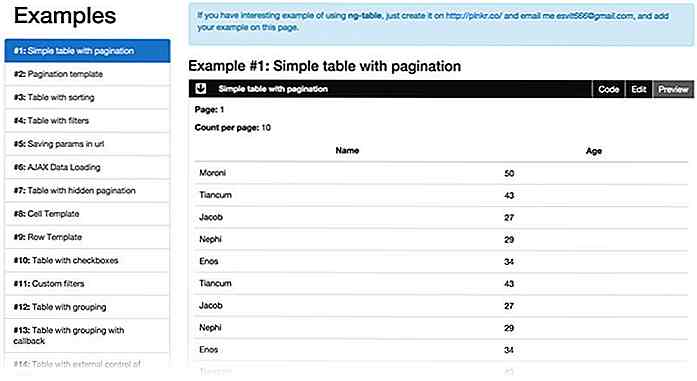
ng-Table - Tableau de tri et de filtrage
Si vous avez besoin de tables dans votre application Web, le type qui peut être trié et filtré, alors ngTable est l'outil que vous recherchez. Il prend également en charge des hauteurs de rangées variables et de grandes capacités de pagination.

Restangulaire
Avec Angular, vous pouvez avoir du mal à travailler avec $resource et $http pour créer l'API Rest. Restangular peut faciliter l'utilisation de get, supprimer, mettre à jour et publier des requêtes de données plus facilement . Certaines fonctionnalités qui définissent Restangular en dehors de $resource sont le support de la méthode HTTP, l'élément self-linking, l'utilisation des promesses et bien d'autres. Découvrez-en plus ici et découvrez la démo en direct sur Plunkr.

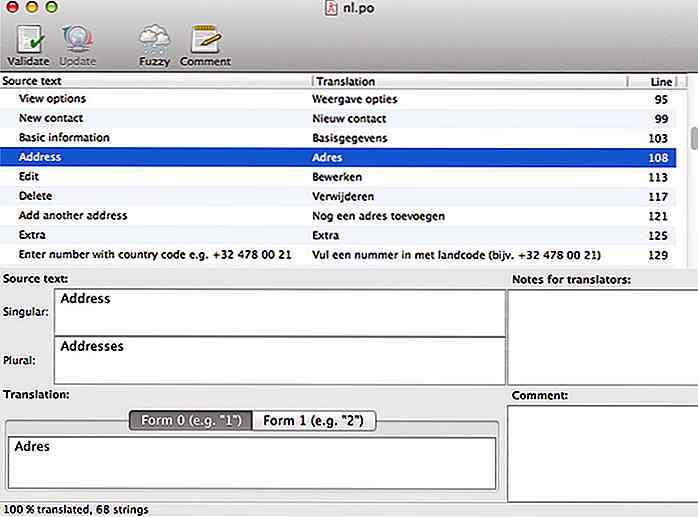
Gettext angulaire
Angular-Gettext est un superbe module angulaire pour une localisation super facile. Les fonctionnalités clés sont que vous pouvez traduire votre application Web aussi facilement que l'ajout d' attribute . Il vous permet de vous concentrer sur le développement de votre application et de laisser toutes les traductions à Angular-Gettext.

Outils et applications
Enfin, nous allons juste laisser ceci ici. C'est une liste de plus d'outils et d'applications qui peuvent probablement rendre votre processus de développement angulaire plus facile et plus fluide. Ils fonctionnent bien avec ceux qui commencent tout juste à prendre Angular.
Générateur angulaire
Yeoman a un générateur de code appelé Generator Angular. Avec cet outil, vous pouvez accélérer votre développement angulaire avec seulement des couples de commande de terminal. Il peut générer automatiquement des tests de serveur de développement, d'unité et de structure, des vues, des directives, etc.

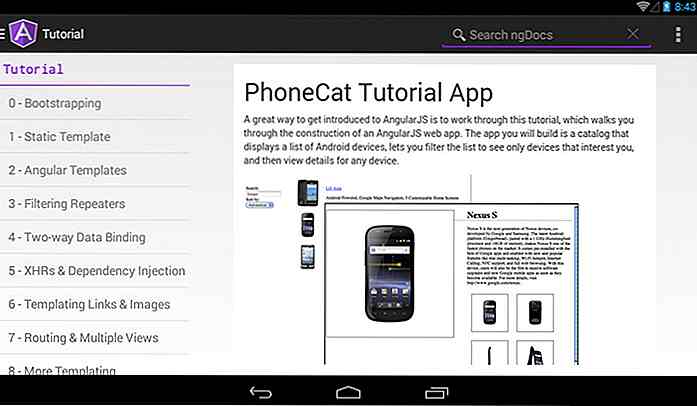
ngDocs - Référence AngularJS
ngDocs est une application Android qui fournit une documentation et des références AngularJS, simples et agréables. Certains tutoriels de base sont également disponibles si vous êtes nouveau à Angular. Il existe des fonctionnalités supplémentaires comme un guide du développeur et une référence d'erreur que vous aimeriez voir. Avec cela sur votre appareil Android, ramasser sur Angular partout où vous allez.


L'iStick: le premier lecteur flash USB au monde pour les appareils iOS
Les appareils iOS d'Apple sont géniaux, mais ils partagent tous le même problème: le manque de support USB. Le transfert de fichiers de votre iPhone ou iPad vers un ordinateur ne fonctionne que via iTunes encombrant ou via une connexion Wi-Fi. Vous pouvez bien sûr vous rabattre sur les applications et services de stockage en nuage tiers, mais vous pourriez avoir à vous soucier de problèmes de sécurité et de confidentialité.Voici un

Financement de votre entreprise: autofinancement vs recherche d'investisseurs
L'un des principaux problèmes dans le démarrage de votre propre entreprise est de savoir comment commencer et ensuite rester à flot financièrement. Il y a essentiellement deux façons de le faire: financer l'entreprise vous-même ou convaincre les investisseurs de la financer pour vous .Beaucoup d'entrepreneurs en démarrage croient qu'il est sage d'obtenir des investisseurs qui s'intéresseront à votre projet plutôt que d'y investir vos propres fonds. Le finan