hideout-lastation.com
hideout-lastation.com
18 choses cool que vous ne croirez pas ont été construites en utilisant CSS
Contrairement à la croyance populaire, CSS n'est pas seulement utilisé pour fournir un style de base pour une page Web afin de le rendre plus attrayant. Il y a beaucoup d'autres choses que l'on peut faire avec CSS aussi. Avec la possibilité de créer des animations et des interactions, CSS avec HTML et Javascript permettent aux développeurs web de jouer et d'expérimenter différentes méthodes.
C'est comme si le navigateur web était comme une toile vide avec laquelle ils peuvent jouer. En vedette ici ne sont que 18 exemples de choses cool et créatives que les gens ont construit en utilisant CSS . Des personnages originaux aux animations intéressantes, il y a beaucoup de choses à vous inspirer pour vous amuser avec les CSS.
Les Simpsons
Chris Pattle a créé les membres de la famille Simpsons en utilisant uniquement CSS. Il a pris le visage de chaque personnage, l'a divisé en plus petites formes puis les a reconstitué ensemble. Il a même animé les yeux pour insuffler une vie dans les personnages.

Minions avec CSS pur
Si vous ne pouvez pas surmonter l'engouement Minion (courtoisie des films ' Moi, moche et méchant '), vous allez faire des bananes pour ça. Amr Zakaria a créé des Minions en utilisant du CSS pur. Les Minions viennent avec des yeux clignotants et une vague amicale.

Enseigne au néon cassé
Ceci est un exemple étonnant d'implémentation de texte-ombre pour réaliser l'effet de signalisation de néon cassé avec CSS. Passez la souris pour voir les lumières sur les lettres «c», «n» et «je» dim légèrement.

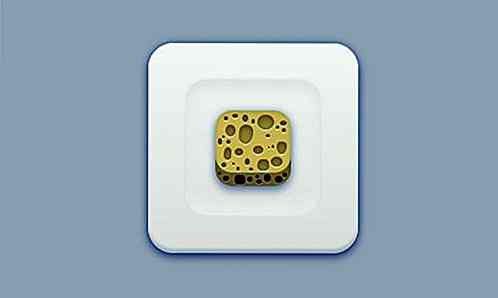
Mmm ... fromage
C'est un simple bloc de fromage, ou est-ce? Hugo Giraduel a créé ce bloc de fromage 3D en utilisant CSS. Je ne sais pas pour toi mais ça ressemble à un certain article de ménage aussi.

Caractère CSS Single Element
Un autre travail de Hugo Giraudel. Cette fois, il a créé un personnage de 8 bits en utilisant un seul élément.

Bouclier Viking
Ceci est un bouclier Viking créé par LukyVj. C'est tellement bien fait que vous pouvez difficilement dire qu'il a été formé avec CSS et non avec un éditeur graphique.

Menu fluide avec icône transparente
Il s'agit d'un menu transparent unique avec un curseur de couleur qui met une icône de menu active en couleur lorsque vous passez la souris dessus. Jouez avec le curseur et laissez-vous impressionner par la fluidité avec laquelle il glisse dans le menu.

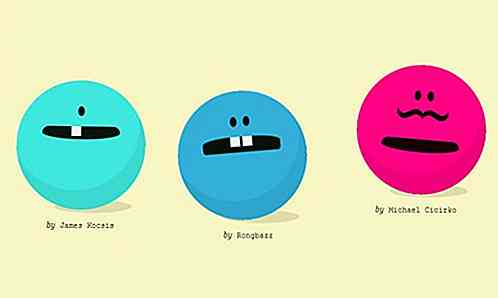
Créatures CSS
Les créatures CSS sont créées par @bennettfeely et peuvent sourire, rire ou porter une expression sans émotion si vous le souhaitez. Vous pouvez jouer avec les dents, la moustache, la couleur, les yeux ou la bouche des personnages pour créer votre propre via Twitter.

Chat long
Redimensionnez la fenêtre de votre navigateur et le corps du chat va s'étirer ou se comprimer en fonction de la largeur de la fenêtre du navigateur. Jusqu'où penses-tu pouvoir étirer ou écraser le CSS-kitty?

Rolling coke peut
Voici un autre amusant. Lorsque vous faites défiler vers la droite, lentement, il semble que vous faites tourner ou faire tourner la canette de Coca-Cola. Un effet génial fait purement avec CSS.

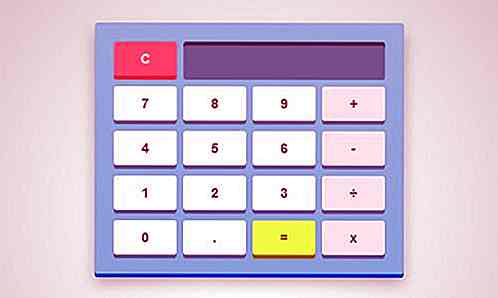
Calculatrice
La conception de cette calculatrice est simple et propre, mais lorsqu'elle est combinée avec Javascript, elle vous donne un moyen plus amusant et plus accessible de pousser vos calculs plus loin.

Effet d'animation de grille
Appliquer n'importe quel effet d'animation est assez difficile, et encore moins le faire via CSS. Ici, l'effet d'animation de la grille est magnifiquement travaillé.

Lisser iOS 7 toogle
Ce bouton à bascule fait par Dan Eden a été inspiré par le iOS7 toogle. Si vous l'essayez par vous-même, vous serez en mesure de voir à quel point c'est similaire au bouton iOS 7 iOS original.

Bouton de coche animé
Sascha Michael Trinkaus a fait ce bouton de coche entouré d'une couleur dégradée. L'effet particulier s'exécute lorsque vous cliquez sur la coche.

Serviteur
Ceci est un autre Minion adorable fait dans le style d'un dessin conçu à partir de CSS.

Menu toogle animation SVG
Jetez un oeil à la démo de l'animation et vous verrez la transition en douceur de la forme du menu dans une autre forme.

Masquage de forme
CSSMuse utilisait CSS pour appliquer un masquage circulaire, pentagonal et hexagonal à une image. En plus de cela, il se développe dans un zoom aussi bien.

Kit de chargeurs
Ici, nous avons plusieurs chargeurs créés en utilisant seulement CSS. Si vous cherchez à réduire l'utilisation de votre bande passante, les chargeurs basés sur CSS peuvent être très utiles.


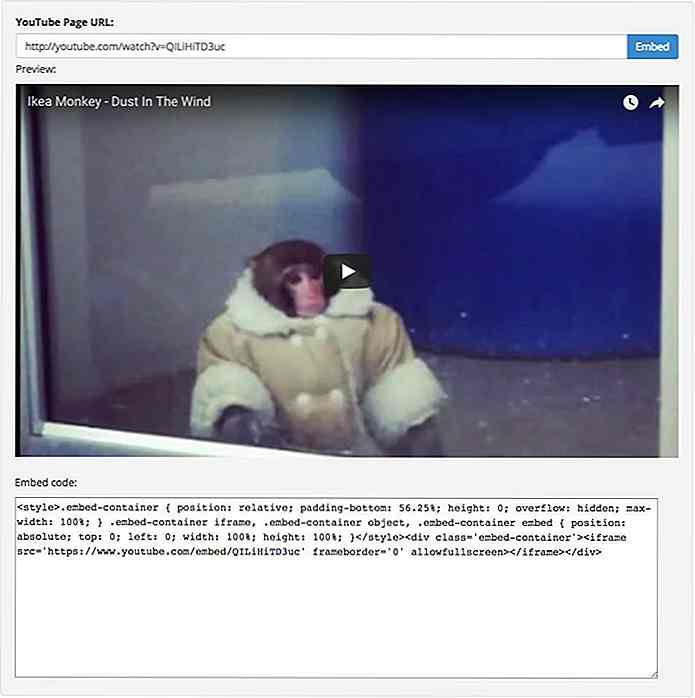
Générez des codes d'intégration réactifs facilement avec cette application gratuite
Chaque concepteur Web sait comment intégrer des vidéos . L'intégration est le moyen le plus simple de partager du contenu et d'améliorer vos articles avec des médias pertinents.Cependant, il y a un problème avec les iframes et autres intégrations vidéo similaires: le manque de solutions réactives . Chaque

Add-Ons de navigateur pour améliorer votre expérience de visionnage sur YouTube
YouTube est le moyen le plus complet d'apprentissage et de divertissement. Vous pouvez vous apprendre beaucoup à travers la cuisine, le ménage, la technologie et divers autres canaux, ou vous pouvez simplement regarder des vidéos de chat toute la journée.Cependant, il y a des ennuis mineurs que les gens se plaignent souvent. Le