hideout-lastation.com
hideout-lastation.com
Recadrer et redimensionner des images avec ce plugin jQuery simple
Le recadrage dynamique d'images est plus facile que jamais grâce à des bibliothèques telles que jQuery. Le code de base est facile à utiliser et la communauté a des milliers de plugins pour gérer les images .
Un tel plugin est Cropper, une solution de recadrage d'image open-source gratuite qui gère le zoom, le recadrage et même la sauvegarde des images .
Ce projet est disponible sur GitHub avec une très longue documentation avec des dizaines de fonctionnalités personnalisées.
 Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.
Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.Il est entièrement tactile, donc il fonctionne sur tous les appareils mobiles et prend en charge la molette de défilement / trackpad pour zoomer et dézoomer des photos. Les utilisateurs peuvent retourner, faire pivoter, redimensionner et repositionner des photos n'importe où sur la toile avant de les rogner.
Le plugin Cropper nécessite une copie de jQuery et il est livré avec deux fichiers : une feuille de style CSS et la bibliothèque de plugins JavaScript. Il suffit d'ajouter ces fichiers à votre page et il devrait être bon d'y aller!
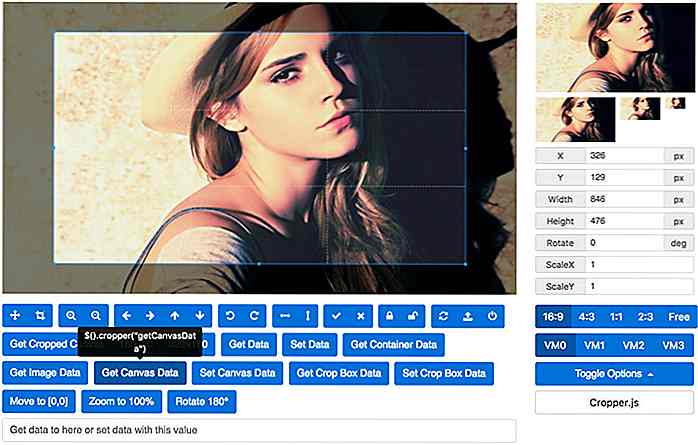
Rappelez-vous, cet outil est livré avec beaucoup de fonctionnalités. La documentation en ligne peut vous aider, mais vous devrez vous salir les mains en configurant vous-même un champ de téléchargement d'images pour tout apprendre. Leur exemple de code sort juste tout à la console et ressemble à ceci:
$ ('# image'). cropper ({aspectRatio: 16/9, recadrer: function (e) {// Affiche les données du résultat pour recadrer l'image., console.log (ex), console.log (ey); log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Mais, vous devriez vraiment jeter un coup d'oeil à la démo en direct pour voir comment tout cela fonctionne.
Vous pouvez trouver les données de sortie en direct des coordonnées X / Y, ainsi que les dimensions de l' image près du sommet. Cropper comprend également une fonctionnalité de téléchargement où l'utilisateur peut sélectionner une image à partir de leur ordinateur et commencer à recadrer directement dans le navigateur.
Les miniatures dynamiques sont mises à jour dans le coin, ce qui vous permet de voir à quoi ressemble le résultat final avant de sauvegarder. Modifiez le rapport d'aspect, la qualité de sortie, la position de recadrage par défaut et un tas d'autres choses encore.


25 Exemples de conception d'identité de marque
L'image de marque est une partie intégrante des affaires . Après tout, vous devez vous assurer que vous pouvez vous vendre correctement. Ce n'est pas toujours facile d'essayer de trouver un design qui corresponde à vos besoins. Quelque chose qui reflète non seulement ce que vous représentez, mais qui met aussi en valeur la personnalité de votre marque, que ce soit votre marque personnelle ou votre entreprise.Pour

Le cadre d'hélice associe Bootstrap et Google Material Design
L'immense popularité de la conception matérielle de Google ne devrait pas surprendre. Il fait partie d'un style d'interface utilisateur moderne se concentrant davantage sur le design plat avec un accent sur les modèles UX et d'utilisabilité .En prenant les concepts de conception matérielle et en les ajoutant à Bootstrap, nous obtenons le framework Propeller .Ce fr