hideout-lastation.com
hideout-lastation.com
20 termes de l'industrie du design Web pour le client Clueless
Dans l'industrie du design Web, nous utilisons de nombreux termes d'initiés . Cela ne rend pas seulement difficile le démarrage pour les nouveaux arrivants, en particulier les clients qui ne sont pas impliqués dans l'industrie du design, mais communiquer leur signification correctement peut parfois être tout un défi.
Dans ce glossaire, nous avons collecté 20 termes de conception de sites Web fréquemment utilisés et ajouté une brève explication à chacun d'entre eux afin que chacun puisse rapidement les consulter en cas d'incertitude. Si vous avez un client qui a vraiment besoin d'un cours intensif sur le jargon du design Web, partagez cet article avec lui.
"Animation"
Une technique de conception Web qui ajoute du mouvement aux éléments à l'écran afin de visualiser le changement ou d' attirer l'attention des utilisateurs .
Les animations sont plus puissantes que les transitions, car elles peuvent traverser de nombreux états différents entre leurs points de départ et d'arrivée. Elles peuvent donc être utilisées pour des effets plus complexes .
"Miette de pain"
Un type de navigation qui informe les utilisateurs de leur emplacement actuel sur un site.
Breadcrumbs contient le chemin sur lequel la page actuelle peut être atteinte à partir de la page d'accueil, généralement au format Home / Category / Page . Chaque élément du chemin est également cliquable afin que les utilisateurs puissent naviguer rapidement dans la hiérarchie du site . Les chapelures sont généralement affichées en haut de chaque page .
"Désordre"
Une erreur de conception de site Web, un indicateur d'une page mal conçue .
Nous parlons d'une page encombrée lorsque le concepteur a pressé trop d'informations sur la même page sans ajouter suffisamment d'espace et structurer correctement le contenu. Les pages encombrées ont une faible lisibilité et nuisent à l'expérience utilisateur .
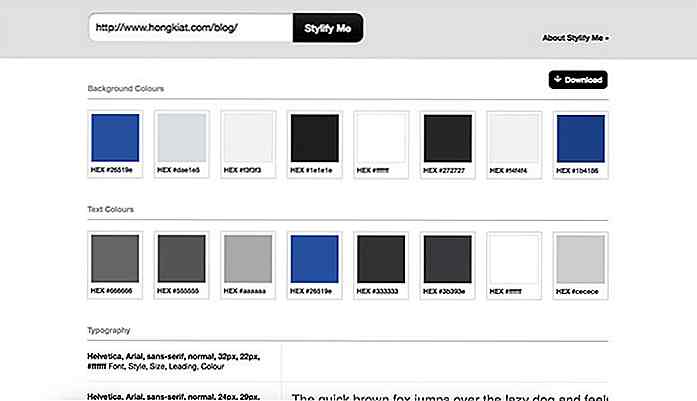
"Schéma de couleur"
Une collection de couleurs harmonisantes utilisée pour créer une identité de marque reconnaissable .
Habituellement, le même schéma de couleurs est utilisé de manière cohérente sur le site Web, l'application mobile, le logo et les supports marketing de la marque. Un schéma de couleurs peut être conçu selon différents principes, il existe des schémas de couleurs monochromatiques, analogues, complémentaires, triadiques et autres.
"Contraste"
Une technique de conception pour souligner les différences entre les éléments qui ont un rôle ou une signification différents.
L'utilisation de couleurs complémentaires (contraires sur la roue chromatique) est le moyen le plus connu pour exprimer le contraste, mais des différences visuelles dans la forme, le style, la typographie ou la disposition des éléments de la page peuvent également produire un effet contrastant.
"État vide"
Un état spécifique d'un site ou d'une application lorsqu'il n'y a pas encore de contenu sur une page particulière, cependant les éléments de design sont déjà à leur place .
 Les états de première utilisation, tels que les profils vides, sont des exemples typiques pour les pages d'état vides. Ils nécessitent des techniques de conception spécifiques (telles que la conception de l'intégration) qui informent les utilisateurs sur ce qui devrait figurer sur la page et les encouragent à effectuer certaines activités.
Les états de première utilisation, tels que les profils vides, sont des exemples typiques pour les pages d'état vides. Ils nécessitent des techniques de conception spécifiques (telles que la conception de l'intégration) qui informent les utilisateurs sur ce qui devrait figurer sur la page et les encouragent à effectuer certaines activités."Disposition fixe"
Type de disposition dans lequel un site et ses éléments utilisent la même largeur pour toutes les résolutions, définies dans des valeurs statiques (généralement des pixels).
La manière traditionnelle de construire des sites Web. Rarement choisi pour les nouveaux sites Web, car les sites avec des mises en page fixes sont difficilement utilisables (lisibles) sur les écrans mobiles. Pour rester accessible aux utilisateurs mobiles, de nombreux sites de mise en page fixes utilisent un site mobile secondaire .
"Design plat"
Un langage de conception d' interface utilisateur qui met l'accent sur des styles propres et minimalistes et supprime les textures, motifs, dégradés et autres effets fantaisie complexes afin d'aider les utilisateurs à mieux se concentrer sur le contenu .
Le design plat a été critiqué pour les problèmes d'utilisabilité découlant du manque de tridimensionnalité . Des langages de conception Flat 2.0 plus matures, tels que la conception matérielle de Google, sont apparus comme une réponse, et ont ajouté un peu de profondeur au design plat.
"Disposition fluide"
Un type de disposition qui utilise des unités relatives pour définir la largeur d'un site et de ses éléments.
Les unités relatives les plus fréquemment utilisées pour les dispositions de fluide sont les pourcentages, mais les em et rem peuvent également être utilisés. Une mise en page fluide redimensionne (s'étire et se rétrécit) à mesure que la largeur de la fenêtre change. Contrairement aux mises en page réactives, une mise en page fluide n'utilise pas les requêtes multimédias . Aussi appelé mise en page liquide .
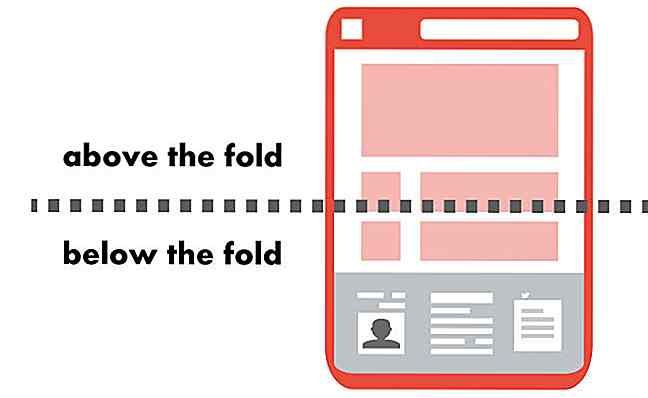
"Plier"
Le côté inférieur de la partie visible de l'écran.
Le terme «au-dessus de la ligne de flottaison» fait référence à la partie d'une page Web que les visiteurs peuvent voir sans action, tandis que «sous le pli» désigne le reste de la page que les utilisateurs peuvent atteindre en interagissant avec le site . défilement ou balayage (sur mobile).
 Il est recommandé de placer les éléments de la marque (par exemple le logo), la navigation sur site et l' attrait du contenu au-dessus du pli afin que les utilisateurs comprennent rapidement le but du site et s'intéressent au reste du contenu.
Il est recommandé de placer les éléments de la marque (par exemple le logo), la navigation sur site et l' attrait du contenu au-dessus du pli afin que les utilisateurs comprennent rapidement le but du site et s'intéressent au reste du contenu."Dégradation progressive"
Une stratégie de conception Web qui inclut toutes les fonctionnalités avancées par défaut sur un site, puis supprime ou simplifie par la suite les éléments qui ne fonctionnent pas dans les anciens navigateurs, sur les périphériques moins performants ou à des débits inférieurs.
Se concentre plus sur l'apparence que sur le contenu. À l'ère de la téléphonie mobile, l'amélioration progressive est devenue la stratégie de conception Web prédominante pour les nouveaux sites, la dégradation progressive étant principalement utilisée sur les sites plus anciens ou anciens .
"Image de héros"
Une bannière d'image surdimensionnée placée au-dessus du pli .
Les images de héros sont des images de haute qualité, généralement de pleine largeur, pertinentes au contenu du site. En plus d'eux, il y a généralement un texte court (une ou deux lignes) qui transmet un message aux utilisateurs, et un bouton d'incitation à l'action qui les invite à prendre une certaine action, comme faire du shopping ou s'inscrire sur le site. .
"Page d'atterrissage"
À l'origine toute page où un visiteur en ligne entre dans un site . Récemment, le terme est plutôt utilisé pour une page autonome conçue pour un but commercial spécifique .
Par exemple, si les internautes suivent une bannière publicitaire, ils se retrouvent souvent sur une page d'accueil qui les appelle pour acheter un produit pertinent. Les pages de destination avec un seul objectif et une incitation à l'action claire ont tendance à atteindre des taux de conversion plus élevés.
"Chargement paresseux"
Une technique permettant de charger des images et d'autres contenus statiques, tels que des vidéos, peu de temps avant qu'ils soient visibles pour l'utilisateur .
Si un site Web utilise un chargement paresseux, seules les images situées au-dessus du pli sont chargées en premier, le reste n'est chargé que lorsque (si) l'utilisateur fait défiler la page. Utilisé fréquemment dans la conception réactive et mobile, car il permet d'économiser des ressources . Par exemple, Google AMP accélère les sites mobiles en chargeant par défaut les ressources statiques par défaut.
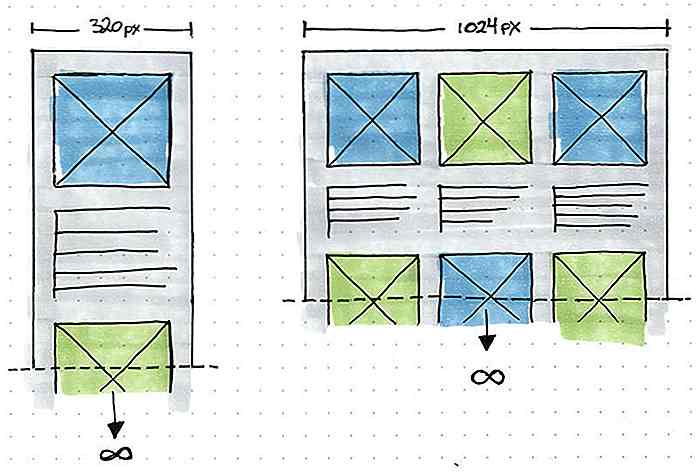
"Requête média"
Une fonction CSS qui rend possible la conception de sites Web réactifs en permettant aux concepteurs de créer différents modèles pour différentes dimensions (largeur et / ou hauteur), orientations (paysage ou portrait) et types de supports (impression, écran, etc.).
 En règle générale, les sites sensibles ont des mises en page distinctes pour les écrans de bureau, de tablette et mobiles, les points de rupture entre eux sont définis par des requêtes média ajoutées au CSS.
En règle générale, les sites sensibles ont des mises en page distinctes pour les écrans de bureau, de tablette et mobiles, les points de rupture entre eux sont définis par des requêtes média ajoutées au CSS."Amélioration progressive"
Une stratégie de conception Web qui ajoute d' abord uniquement les éléments de base à un site, qui fonctionne sur n'importe quel navigateur, bande passante et périphérique. Des fonctions frontales plus avancées (styles et interactivité) sont ensuite chargées en couches .
Amélioration progressive se concentre principalement sur le contenu, les résultats dans les sites qui sont accessibles à chaque utilisateur, donc c'est la manière prédominante de construire des sites Web à l'ère mobile (par opposition à la dégradation gracieuse).
"Conception Responsive"
Une approche de conception Web pour créer des sites Web qui s'adaptent aux dimensions des différents types d'appareils (le plus souvent mobiles, tablettes et ordinateurs de bureau) en concevant différentes mises en page et autres styles (par exemple, typographie, taille d'image).
La conception adaptative fait appel à diverses techniques, telles que les unités relatives, les grilles flexibles et les requêtes multimédias, afin de proposer à chaque utilisateur un contenu utilisable, lisible et accessible. La plupart des sites Web modernes utilisent un design réactif.
"Skeuomorphisme"
Un langage de conception d'interface utilisateur qui exploite le principe de familiarité et se concentre sur la création d'éléments de conception qui ressemblent à leur équivalent dans le monde réel .
Par exemple, des boutons qui ressemblent à des boutons de la vie réelle en utilisant des effets tels que le biseau et le gaufrage, les ombres portées, les dégradés et autres . Avant que le design plat ne devienne prédominant, le skeuomorphisme a été la principale tendance du design web pendant de nombreuses années.
"Transition"
Une technique de conception Web pour visualiser des changements simples lorsqu'un élément à l'écran change doucement entre un état de début et un état final.
Les transitions - contrairement aux animations - n'ont pas d'états intermédiaires, seulement un point de départ et un point de fin, par conséquent ils doivent être utilisés pour des changements subtils, comme pour visualiser des états de vol stationnaire .
"Espace blanc"
L' espace vide entre les éléments de conception adjacents. Aussi appelé espace négatif .
L'espace blanc aide les utilisateurs à parcourir le contenu et indique visuellement la hiérarchie du contenu . L'espace blanc n'est pas nécessairement blanc mais utilise la couleur d'arrière-plan du site. Le manque d'espace blanc suffisant conduit à une page encombrée .

6 outils de cartographie de l'esprit pour accroître l'efficacité de la conception
La technique de la cartographie mentale existe depuis des siècles, mais Tony Buzan, un auteur de psychologie des années 70, était le plus récent défenseur de la cartographie mentale, expliquant que le fait de noter des idées à la manière d'une branche est beaucoup plus propice Nous parcourons automatiquement une page quand elle n'est pas conforme à la prise de notes linéaire. Et cela

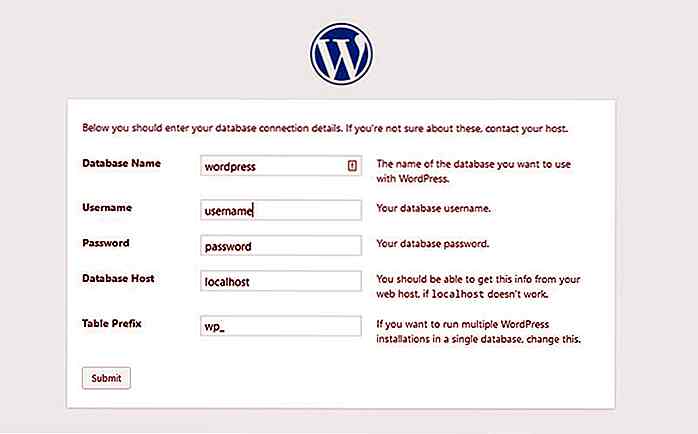
15 snippets wp-config pour configurer votre site WordPress
L'administration de WordPress facilite la gestion des configurations sans toucher à une ligne de code. Ces paramètres de configuration de base sont ensuite stockés dans la table wp-options de la base de données. Mais, WordPress a également un fichier de configuration distinct, appelé wp-config.php,