hideout-lastation.com
hideout-lastation.com
35 Outils, scripts et plugins pour construire de belles tables HTML
La visualisation des données est la clé pour mieux comprendre les informations encombrantes ou compliquées. Il existe plusieurs façons de visualiser vos données: vous pouvez créer des infographies cool ou créer des graphiques interactifs. Tout dépend de vos données et de la façon dont vous souhaitez les présenter.
Cependant, le post de mon aujourd'hui est uniquement sur le sujet des tables et des ressources vraiment utiles pour créer différents types de tables . Voici 35 conseils, outils, scripts et plugins qui peuvent vous aider à créer une variété de tableaux pour présenter vos données. Alors, passons à discuter de chaque ressource en détail.
Tableau jQuery Snippets
Ces extraits pratiques ainsi que des explications faciles vous aident à développer des tableaux interactifs. Par exemple, ces extraits vous permettent d'ajouter des lignes dynamiquement, de récupérer les valeurs des cellules, etc.
 Tables de style
Tables de style Un ensemble de trucs et astuces qui vous aideront à styliser efficacement vos tableaux en améliorant leur mise en page, leur typographie, l'alignement du texte et bien plus encore. En outre, il raconte aussi l' ajout de couleurs et de graphiques et la personnalisation des légendes avec d'autres aspects de la table.
 Plus de tables
Plus de tables Un extrait qui vous aide à créer des tableaux réactifs mobiles qui affichent chaque ligne séparément sur de petits écrans . En outre, vous pouvez changer la couleur, la police et la taille de la police, etc. en utilisant CSS.
 Corps de Tableau Scroll-able
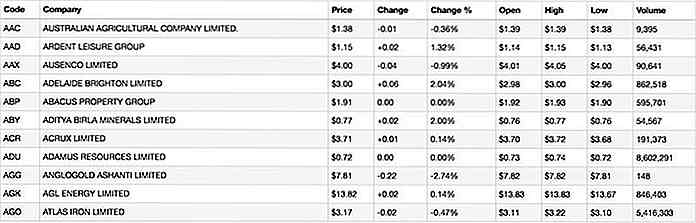
Corps de Tableau Scroll-able Cette astuce peut faire défiler le corps de votre table - fonctionnalité que l'on trouve dans la plupart des outils de calcul comme Google Sheets. Cela signifie que vous pouvez corriger l'en-tête de la table et que le corps ou le contenu de la table défilera, comme d'habitude, rendant la table plus visible qu'auparavant.
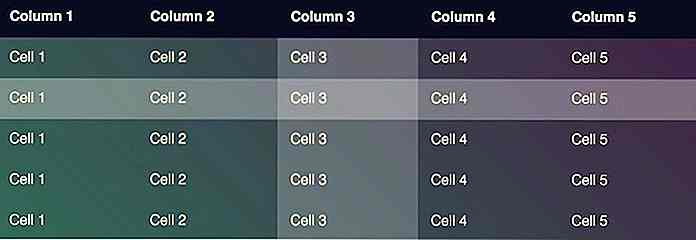
 En-tête de table fixe
En-tête de table fixe Une autre astuce comme ci-dessus, en-tête fixe Table permet de faire une table avec un en-tête fixe et le contenu défilant. Vous pouvez personnaliser la table, y compris les couleurs et les polices, mais cette astuce n'est pas aussi détaillée et expliquée que Scroll-able Table Body.
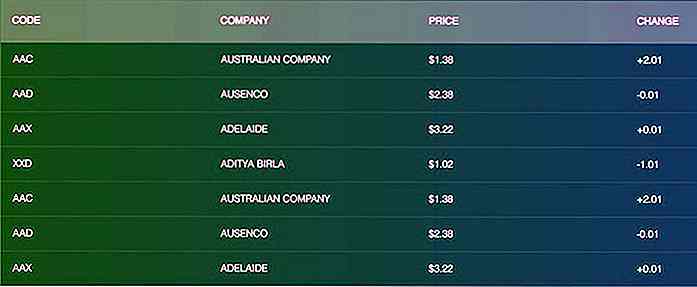
 Point culminant pur de tableau de CSS
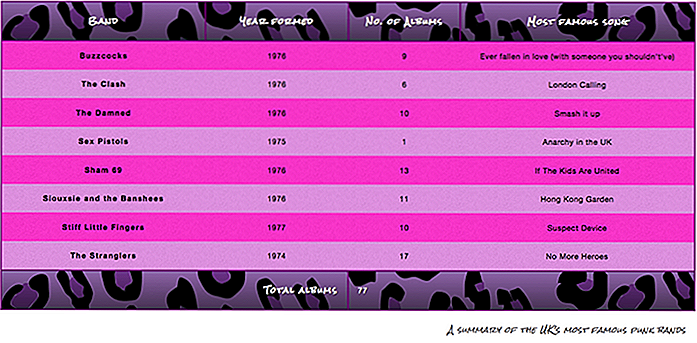
Point culminant pur de tableau de CSS Une astuce simple qui vous permet de mettre en évidence une cellule particulière sur hover - verticalement ainsi que horizontalement. En outre, la table finale est personnalisable avec des couleurs et des polices personnalisées. Je trouve que cette astuce est la plus utile lorsque vous avez besoin d'afficher des chiffres sur la table.
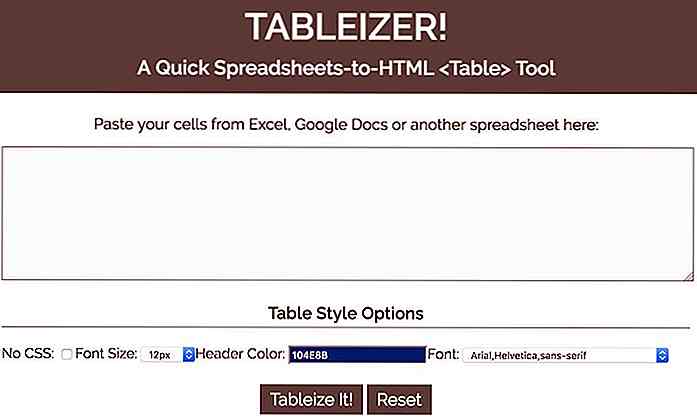
 TABLEIZER!
TABLEIZER! TABLEIZER! est un outil en ligne qui vous permet de créer des tableaux simples en HTML en utilisant les données d'Excel, Google Sheets ou tout autre outil de tableur. Vous pouvez également personnaliser la table finale en utilisant CSS, comme n'importe quelle autre table en HTML.
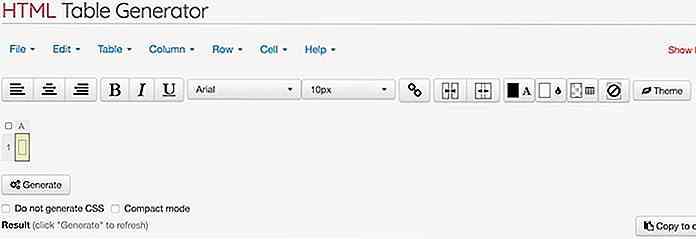
 Générateur de table HTML
Générateur de table HTML HTML Table Generator est un générateur de table simple qui vous aide à créer et personnaliser presque tous les aspects de la table en utilisant des options à l'écran . Ce que j'aime, c'est que vous pouvez créer une table manuellement, télécharger un fichier CSV, ou importer des données à partir d'un tableur comme Excel. Vous pouvez également styler la table en choisissant un thème parmi son ensemble de modèles.
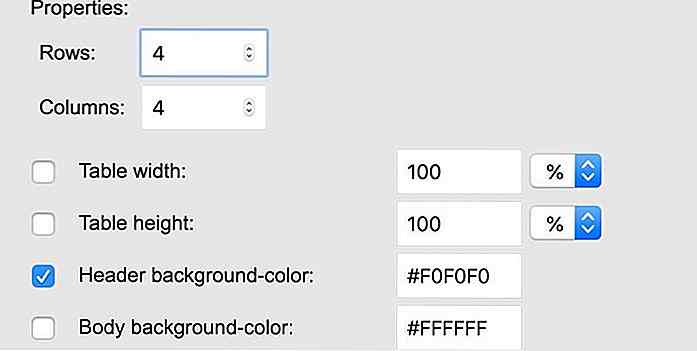
 Générateur de table HTML Quackit
Générateur de table HTML Quackit Un autre générateur de table en ligne qui vous aide à créer des tables avec un ensemble d'options de personnalisation. Les options de style incluent la taille, la couleur, la bordure, etc. Cependant, l' option d'importation de données est manquante, contrairement au générateur de table ci-dessus.
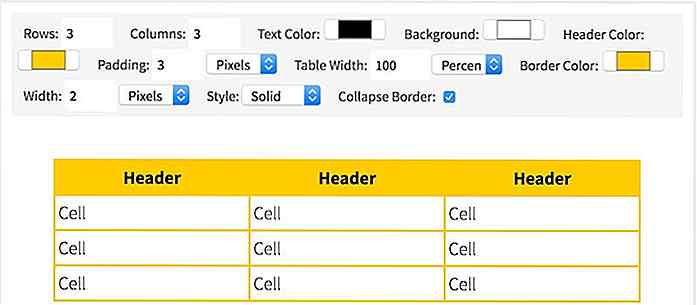
 Générateur de tables HTML de tables rapides
Générateur de tables HTML de tables rapides HTML Table Generator par Rapid Tables est encore un autre outil comme les deux outils ci-dessus. Il fournit plus d'options de personnalisation que l'outil ci-dessus, comme la taille, la bordure, la couleur, l'alignement, et plus encore. Cependant, comme l'outil ci-dessus, il ne prend en charge que la création manuelle de la table et ne permet pas d'importer des fichiers ou de prendre des données à partir d'un tableur comme Google Docs.
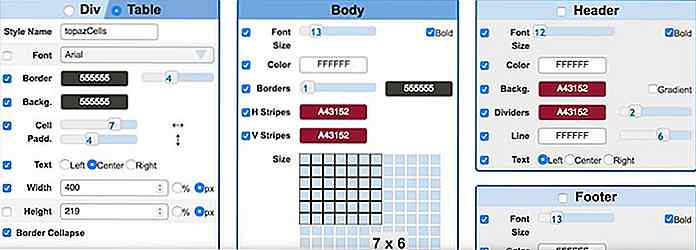
 Table HTML Styler
Table HTML Styler Un outil de personnalisation de table, HTML Table Styler, vous permet de styliser vos tableaux en utilisant des options à l'écran qui génèrent des CSS pour votre table en HTML . Cet outil, étonnamment, montre un aperçu en direct de la table, vous permettant de tester et d'essayer les options de style. En outre, il propose des thèmes pour le style rapide d'une table, que vous pouvez personnaliser aussi bien.
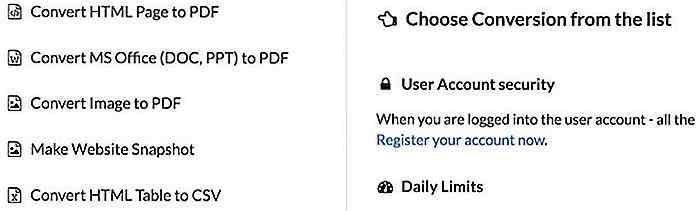
 Outils de conversion
Outils de conversion Outils de conversion est un site Web utile pour tous ceux qui manipulent des tableaux et des feuilles de calcul au quotidien . Il vous aide à convertir un tableau HTML en fichier CSV, un fichier Excel en tableau HTML, un fichier Excel en fichier CSV et à faire beaucoup plus de conversions.
 Convertisseur de table HTML en Div
Convertisseur de table HTML en Div Un outil de conversion en ligne, HTML Table to Div Converter vous permet de convertir des tables traditionnelles en tables div, c'est-à-dire, des tables créées en utilisant des éléments 'div'. Tout ce que vous devez faire est de copier et coller une table sur sa page et appuyez sur le bouton de conversion pour générer une table div .
 Handsontable
Handsontable Handsontable est un composant de tableur innovant pour les applications Web qui vous permet de développer et d'offrir rapidement des feuilles de calcul dans vos applications. Il offre un large éventail de fonctionnalités telles que la prise en charge de plusieurs frameworks, des performances élevées avec une quantité massive de données, des fonctionnalités nécessaires telles que la recherche, le filtrage, etc., permettant aux développeurs de créer rapidement.
 Dynatable.js
Dynatable.js Un plugin de table interactif, Dynatable.js utilise HTML, jQuery et JSON pour créer des tables et d'autres structures semblables à des tables . Vous pouvez créer des tables directement à partir de JSON et incorporer toutes les fonctions essentielles telles que la recherche, le filtre, le nombre d'enregistrements et la pagination.
 Bootstrap Table
Bootstrap Table Bootstrap Table est une version étendue de la table proposée avec Bootstrap. Il minimise votre temps et vos efforts dans la création de tableaux et offre un design réactif. Il apporte des fonctionnalités telles que les en-têtes scrollables et fixes et des fonctions telles que le tri, la pagination, etc.
 List.js
List.js List.js est un plugin JavaScript simple et puissant qui vous permet de créer des listes et des tableaux avec de la flexibilité et des fonctionnalités comme le filtre, la recherche et le tri, etc. J'ai aimé le fait qu'il est construit avec JavaScript, donc vous n'avez besoin d'aucun tiers bibliothèque.
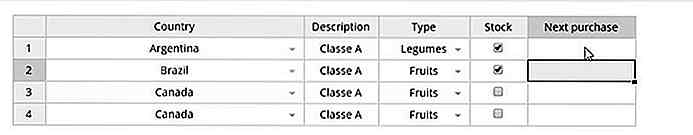
 jExcel
jExcel jExcel est un plugin jQuery léger qui vous permet d' intégrer n'importe quelle feuille de calcul compatible avec Excel dans votre page Web . Le plugin aide à créer une table de type Excel, vous permettant de déplacer, redimensionner, copier, coller et faire beaucoup plus avec des données de feuille.
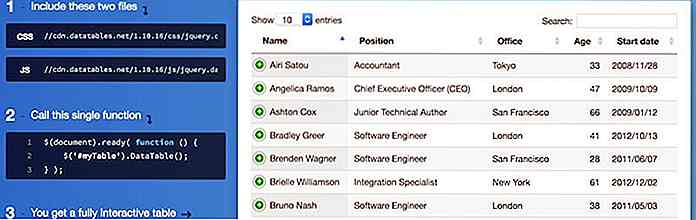
 DataTables
DataTables Un plugin super flexible pour jQuery, Data Tables vous permet d'ajouter des contrôles d'interaction avancés à n'importe quelle table HTML. Il vous aide à ajouter la pagination, la fonctionnalité de recherche, les thèmes, etc. En outre, il fournit un grand nombre d'extensions pour ajouter plus de fonctionnalités.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid est un plugin élégant et intuitif pour créer et gérer des grilles comme des tableaux. Il fournit des fonctionnalités telles que la recherche, la pagination, etc., ainsi que des modèles personnalisables.
 jQuery-Tabledit
jQuery-Tabledit jQuery-Tabledit est un éditeur en ligne pour les tables HTML compatibles Bootstrap qui permet aux utilisateurs de modifier les données dans les tables. Vous pouvez fournir des boutons pour basculer entre le mode d'affichage et le mode d'édition, inclure des boutons de suppression et de restauration et personnaliser les tableaux à l'aide de CSS.
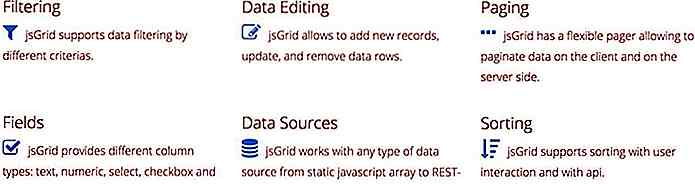
 jsGrid
jsGrid jsGrid est un plugin jQuery léger qui aide à créer et gérer des grilles de données . Il prend en charge diverses opérations sur des grilles telles que le filtrage, la pagination, le tri, etc. Il vous permet également de personnaliser l'apparence de la table et prend également en charge l'internationalisation .
 Table intelligente
Table intelligente Une bibliothèque robuste, Smart Table vous aide à transformer n'importe quel tableau HTML avec des options comme filtre, recherche, tri, etc. Il est couplé avec plus de fonctionnalités pour aider à construire une table utile ou professionnelle avec ses plugins.
 HighchartTable
HighchartTable HighchartTable convertit automatiquement les tables HTML en graphiques et graphiques . Il est idéal pour représenter les analyses de projet et les statistiques dans les graphiques ainsi que les données numériques dans les tableaux.
 TableExport
TableExport TableExport est une bibliothèque simple permettant d' exporter une table HTML vers des fichiers CSV, TXT ou Excel . Grâce à cette bibliothèque, vous pouvez facilement créer des tables avec la fonction d'exportation vers un fichier.
Tabulatrice
Tabulator est un plugin jQuery pour créer des tables interactives à partir de tables HTML, JavaScript, JSON, etc. Il prend en charge presque toutes les fonctions de table standard telles que search, tri, filter, etc.
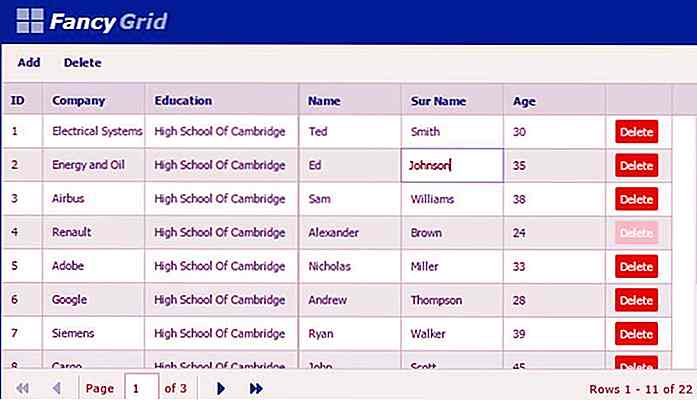
 FancyGrid
FancyGrid Une bibliothèque de grille, FancyGrid vous permet de créer de belles tables avec des graphiques et des graphiques. Il prend en charge beaucoup de sources de données, y compris JSON, comprend diverses fonctions comme le tri, la recherche, etc., permet le thème et la modularisation, et apporte beaucoup plus de fonctionnalités .
 KingTable
KingTable KingTable vous permet de construire des tables administratives avec un minimum de codage . Il est livré avec une quantité remarquable de fonctionnalités, y compris la recherche côté client ou serveur, le tri, le filtre et d'autres fonctions plus courantes. Vous pouvez personnaliser l'aspect et la convivialité de la table, ajouter des filtres personnalisés et exporter les données vers différents formats tels que CSV, JSON et Excel .
stacktable.js
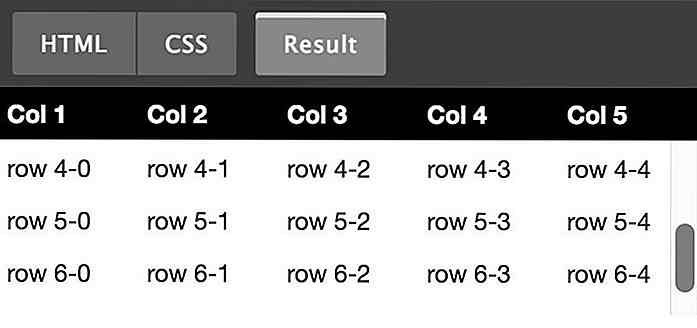
Un plugin jQuery pour les tables, stacktable.js vous permet de convertir n'importe quelle table à grande échelle en une table clé / valeur à 2 colonnes . C'est une solution idéale pour l'affichage de grandes tables sur de petits écrans comme celui des appareils mobiles. En outre, vous pouvez empiler des lignes ou des colonnes si nécessaire.
 Tabella.js
Tabella.js Tabella.js vous aide à créer des tables réactives avec des en-têtes fixes et des données défilantes - même horizontalement pour inclure beaucoup de colonnes. De plus, vous pouvez inclure plusieurs tables sur la même page et également créer des tables multifonctions .
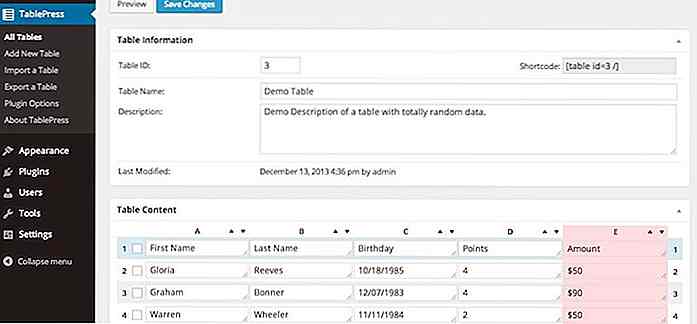
 TablePress
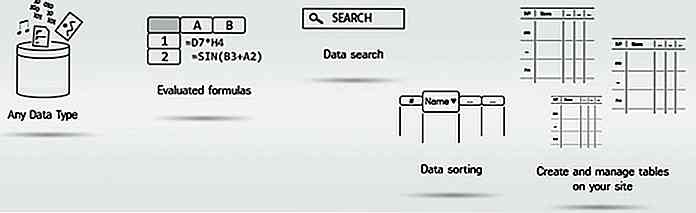
TablePress TablePress est un plugin fantastique pour WordPress qui vous permet de créer et d'intégrer des tableaux dans des articles, des pages et des widgets de texte en utilisant un shortcode . Les tables sont modifiables dans une interface semblable à une feuille de calcul et peuvent contenir tous les types de données, y compris les formules. Vous pouvez également ajouter des fonctionnalités telles que la recherche et trier et exporter des données vers différents formats.
 Data Tables Generator de Supsystic
Data Tables Generator de Supsystic Data Tables Generator aide à créer et gérer des tables directement à partir du panneau d'administration à l'aide d'un éditeur de table frontend. Étonnamment, vous pouvez également inclure des graphiques et des graphiques dans vos tableaux, ainsi que des légendes, des en-têtes et des pieds de page . Ce que je trouve plus intéressant, c'est que les tables sont entièrement éditables et exportables aux formats CSV, Excel ou PDF.
 Tableau des prix par Supsystic
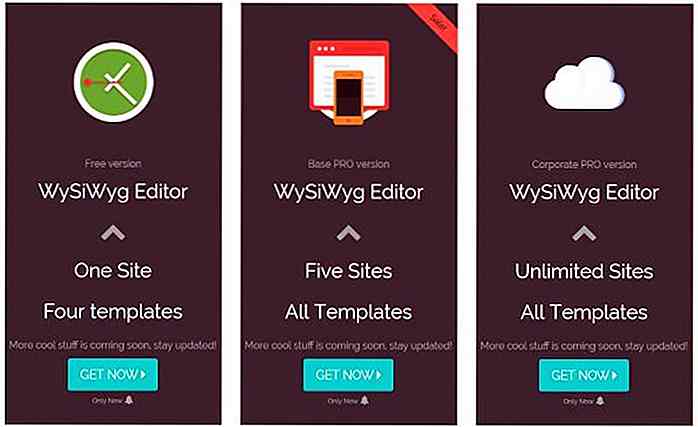
Tableau des prix par Supsystic Un autre plugin par Supsystic, Table de tarification vous permet de créer des tables de prix sans aucun obstacle. Vous pouvez choisir un modèle, modifier le contenu de la tarification et le publier sur votre site WordPress . En outre, les tables créées en utilisant ce plugin sont réactives et élégantes sur tous les appareils.
 Tableau réactif Magic Liquidizer
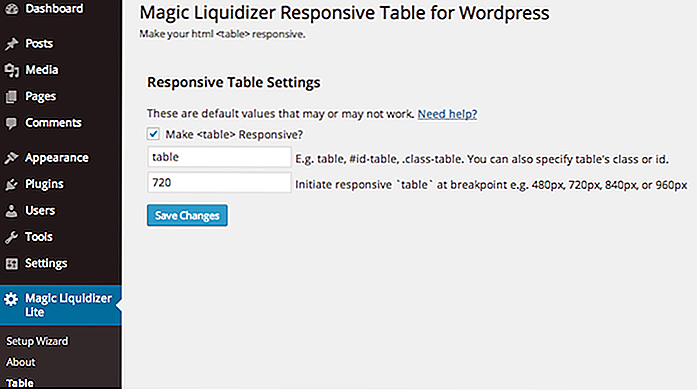
Tableau réactif Magic Liquidizer Un plugin de table pour WordPress, Magic Table adaptatif Magic Liquidizer transforme n'importe quelle table ordinaire en une table mobile mobile . Vous pouvez insérer des images, des textes, etc. dans vos tableaux et les afficher tels quels sur tous les appareils, même ceux dotés de petits écrans.
 Copytables
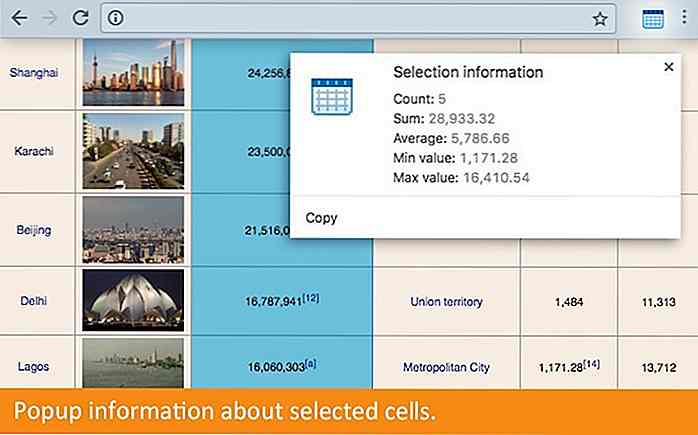
Copytables Copytables est une extension pour Google Chrome qui permet de copier des tableaux à partir de pages Web. Vous pouvez sélectionner des cellules, des lignes ou des colonnes de tableau sur n'importe quelle page Web et les copier directement en tant que texte enrichi, fichier CSV délimité par des tabulations ou HTML pour les utiliser selon les besoins.


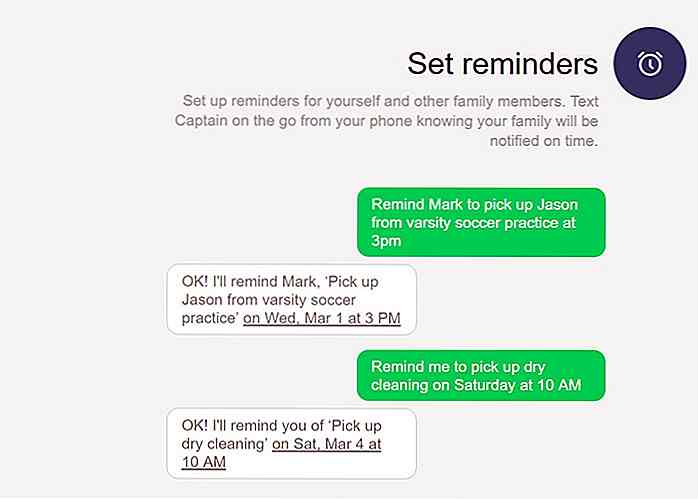
Meet Captain - Les assistants numériques à faible consommation de Yahoo
Les assistants numériques deviennent plutôt courants ces jours-ci. "Assistant" de Google, "Siri" d' Apple, "Cortana" de Microsoft et bien d'autres sont maintenant disponibles ou arriveront sous peu. Maintenant, il semble que même Yahoo veut entrer dans le jeu de l'assistant, bien que contrairement à d'autres options mentionnées ci-dessus, Yahoo est considérablement plus low-tech .Appel

Outils et pratiques de prototypage qui procurent des avantages maximaux
Adopter une approche de prototypage pour un projet de conception d'application ou de site Web apporte un certain nombre d'avantages. Les commentaires et les commentaires des pairs / clients, ainsi que les activités de test et de validation menées au début, peuvent grandement contribuer à la création d'une expérience utilisateur très réussie.Les ava