hideout-lastation.com
hideout-lastation.com
Une introduction à la conception atomique pour les concepteurs de sites Web
La modularité, la réutilisabilité et l' évolutivité ne sont pas seulement des concepts de codage, mais vous pouvez également les utiliser pour créer des systèmes de conception mieux optimisés . La conception atomique est une nouvelle méthodologie pour construire des interfaces utilisateur efficaces de bas en haut, en utilisant une analogie de chimie .
Au lieu de concevoir des collections de pages Web, la conception atomique commence par les composants d'interface utilisateur les plus simples, appelés atomes (boutons, éléments de menu, etc.), et construit l'ensemble de l'interface utilisateur en quatre étapes: molécules, organismes, modèles et pages .
 Le livre
Le livre La méthodologie a été créée par le designer Brad Frost dans le but de «créer des systèmes de conception d'interface utilisateur réussis» . Atomic design a été publié sous forme de livre que vous pouvez lire en ligne gratuitement, ou commander en livre de poche (20, 00 $) ou un ebook (10, 00 $) ainsi.
La conception atomique aborde la conception de l'interface utilisateur à partir d'une nouvelle perspective qui, espérons-le, bouleversera un peu le paysage de la conception Web . Cet article a l'intention de donner une intro dans cette méthodologie mais le livre va dans l'explication beaucoup plus loin, alors lisez-le si vous le pouvez, ça vaut le coup.
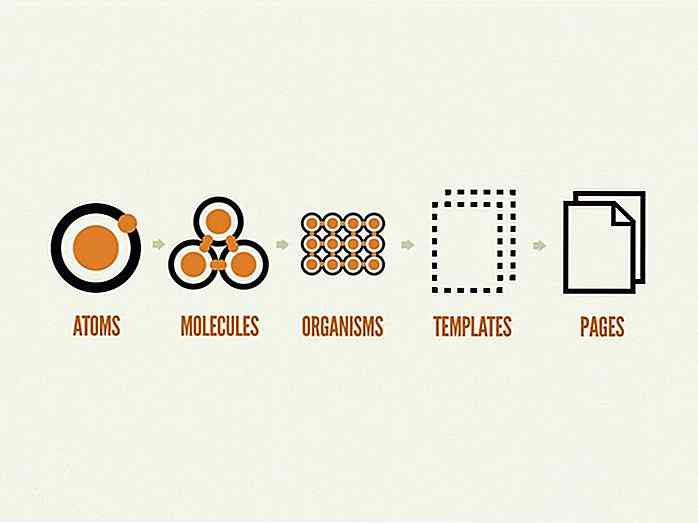
 Hiérarchie de conception atomique
Hiérarchie de conception atomique La conception atomique est fondamentalement un modèle mental qui fait penser aux concepteurs de pages Web comme une hiérarchie de composants réutilisables . La hiérarchie de la conception atomique est construite en cinq étapes ; chaque étape est constituée d'un groupe de composants de l'étape précédente. Les cinq étapes s'additionnent dans un système de conception d'interface clair et logique. Ils sont comme suit:
- Atomes
- Molécules
- Organismes
- Modèles
- Pages
1. Atomes
Tout comme en chimie, les atomes sont les plus petits blocs de construction qui ne peuvent pas être décomposés plus avant . Par conséquent, les atomes sont les éléments HTML de base, tels que les boutons, les étiquettes et les champs de saisie, qui fournissent les plus petites unités d'une page Web.
Bien sûr, tous les éléments HTML ne sont pas des atomes, par exemple, des éléments de sectionnement (
Les atomes ne sont pas simplement les éléments HTML mais aussi leurs styles d'appartenance : polices, couleurs, dimensions et autres règles de style CSS. Avec les propres mots de Brad, les atomes «démontrent tous vos styles de base en un coup d'œil» .
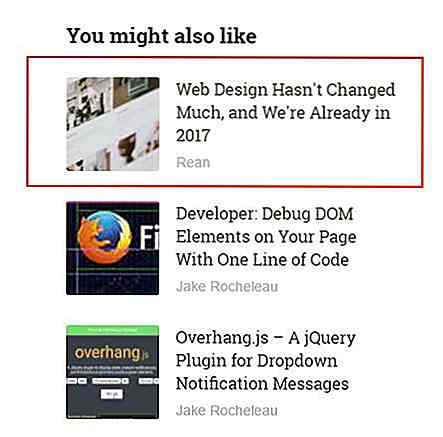
Atomes - Exemple
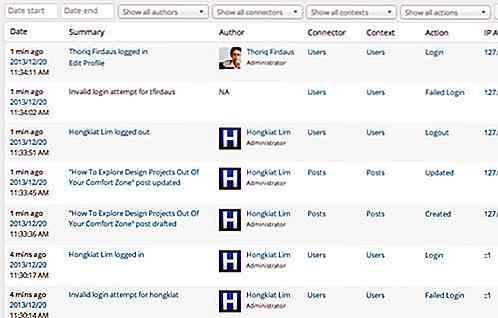
Voici un exemple de notre site Web. Les titres des postes recommandés peuvent représenter un type d'atome ; ils utilisent le même code HTML et CSS et peuvent être facilement distingués du reste du contenu.
 Notez que Hongkiat.com n'a pas été conçu en pensant à la conception atomique, ici il n'est utilisé qu'à des fins de démonstration .
Notez que Hongkiat.com n'a pas été conçu en pensant à la conception atomique, ici il n'est utilisé qu'à des fins de démonstration .L'essence de la conception atomique est de concevoir l'interface utilisateur de bas en haut en utilisant ces cinq étapes, pas d'identifier les composants de conception atomiques par la suite.
2. Molécules
Une molécule est formée par un groupe d'atomes . Les molécules constituent la prochaine étape de la hiérarchie de la conception atomique. Pensez aux éléments d'interface utilisateur plus simples qui sont déjà constitués de plusieurs éléments HTML, tels qu'un formulaire de recherche ou un message recommandé dans la barre latérale.
Être organisé en une molécule donne un but à chaque atome. Dans un groupe plus important (molécule), les atomes doivent se soutenir et se compléter, ils doivent bien fonctionner ensemble pour créer un design utilisable.
Par exemple, le titre (un atome) doit avoir plus d'emphase (plus gros caractères, plus de poids, etc.) que le nom de l'auteur (un autre atome) dans le bloc recommandé. De cette façon, les deux atomes sont "destinés" à travailler en équipe pour obtenir le meilleur résultat.
Molécules - Exemple
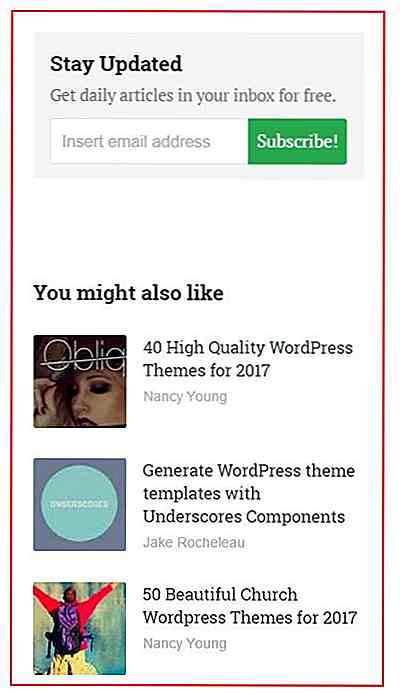
En utilisant notre exemple précédent, vous pouvez voir que dans la barre latérale de Hongkiat, un bloc de message recommandé pourrait être vu comme une molécule. Une post-molécule recommandée est composée de trois atomes : une vignette, un titre et l'atome d'un nom d'auteur.
 3. Organismes
3. Organismes Les organismes sont composés d'un groupe de molécules, d'atomes (et parfois d' autres organismes) . Dans la conception Web, les organismes sont des composants d'interface utilisateur plus complexes qui représentent des sections définitives de la page, telles qu'un en-tête, un pied de page ou une barre latérale.
Les organismes peuvent être soit constitués de différents types de molécules, par exemple une barre latérale peut être constituée d'une barre de recherche et de différents types de widgets, ou de la même molécule répétée plusieurs fois, par exemple une poignée de blocs postaux connexes. Et, ce peut être la combinaison de ces deux.
Organismes - Exemple
Sur le site Web de Hongkiat, la barre latérale pourrait être un organisme. Il est composé d'une barre de recherche (un type de molécule, affiché une seule fois) et de plusieurs messages recommandés (un autre type de molécule, affiché plusieurs fois).
Cependant, l'organisme de la barre latérale peut également être vu comme la composition d'une molécule (la barre de recherche) et d' un autre organisme (le widget post recommandé avec plusieurs messages recommandés). La conception atomique est un modèle flexible, les règles ne sont pas très strictes, donc dans ce cas nous pouvons définir le même bloc de construction à la fois comme une molécule et un organisme.
 4. Modèles
4. Modèles L'étape suivante de la hiérarchie de conception atomique sont les modèles . Comme vous pouvez le voir, c'est lorsque la conception atomique cesse d'utiliser l'analogie de la chimie . Brad s'abstient de la terminologie à ce stade car il pense que c'est moins compréhensible pour les clients et les autres parties prenantes, et ce sont essentiellement les deux dernières étapes (modèles et pages) que les concepteurs doivent vendre.
Les modèles sont constitués d'organismes. Ce sont des objets au niveau de la page mais sans le contenu final . Le but des modèles est de représenter la structure du contenu sous-jacent.
Les modèles montrent comment différents atomes, molécules, organismes "fonctionnent ensemble dans le contexte d'une mise en page" . Ils représentent essentiellement le squelette d'une page .
Modèles - Exemple
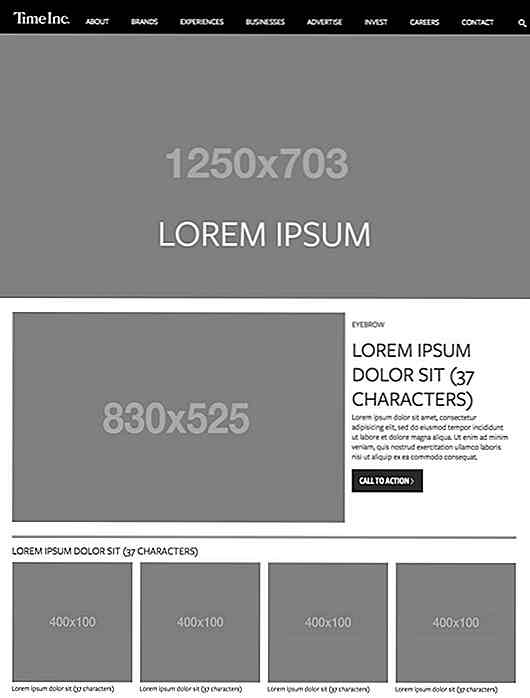
Pour un exemple, pensez à un modèle de page d'accueil avec des images d'espace réservé et des blocs de texte lorem ipsum.
Ci-dessous, vous pouvez voir un exemple du livre Atomic Design. C'est le modèle de page d'accueil du magazine TimeInc. Les atomes, les molécules et les organismes sont tous à leur place, mais seulement avec un contenu schématique .
 5. Pages
5. Pages Les pages représentent la dernière étape de la hiérarchie de conception atomique. Les pages sont les "instances spécifiques des modèles" . À l'étape de la page, les modèles sont remplis de contenu réel (copie, microcopie, images, vidéos, etc.), comme ils apparaîtront dans l'interface utilisateur réelle.
Les pages permettent aux concepteurs de voir à quoi ressemblera l'expérience utilisateur finale, de tester la conception avec de vrais utilisateurs et de mesurer son efficacité en termes de convivialité, de conversion, d'accessibilité et d'autres statistiques.
Pages et variantes de modèles
L'autre objectif de l'étape de la page est de rendre possible les variations de modèles . Nous parlons de variations de modèles lorsque le modèle sous-jacent est le même mais que le contenu de remplissage est (légèrement) différent . Par exemple, si vous souhaitez afficher un contenu différent pour différents groupes d'utilisateurs (par exemple, pour les visiteurs ou les utilisateurs connectés), ou lorsqu'un titre est beaucoup plus long que les autres.
L'utilisation de variantes de modèles est essentielle si nous voulons créer des interfaces utilisateur cohérentes et résilientes . Les composants plus petits (atomes, molécules, organismes) doivent bien fonctionner dans différents scénarios .
Par exemple, un bouton doit avoir l'air cliquable avec tous les éléments environnants . Si cela ne semble pas possible dans une certaine variation, vous devez redessiner l'atome du bouton jusqu'à ce qu'il s'adapte à tous les cas d'utilisation .
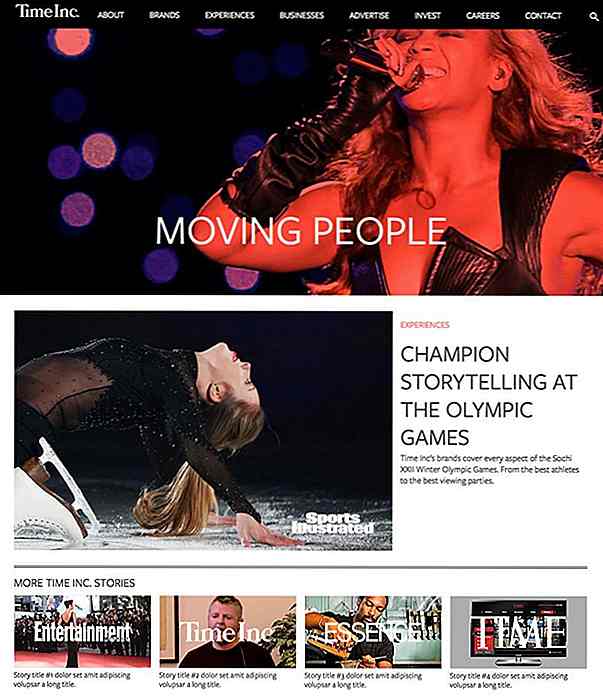
Pages - Exemple
Ci-dessous, vous pouvez voir l'étape de la page du modèle de page d'accueil TimeInc précédent. Ça a l'air différent, hein? Ceci est juste une variation de modèle, cependant. Pour avoir une interface utilisateur efficace, l'équipe de conception doit réfléchir sérieusement à ce qui peut changer dans le site réel. Ensuite, ils doivent également tester la conception de cette variante de modèle (page).


7 conseils pour vous transformer en écrivain tout le monde veut lire
Avez-vous déjà demandé ce qui est exactement ce qui sépare un grand écrivain d'un écrivain moyen ? La réponse évidente serait le talent. Cependant, demandez à n'importe quel grand écrivain et ils soutiendraient le point. Il y a une tonne d'écrivains moyens avec autant de talent que n'importe qui . C'est

Man To Machine: Comment redémarrer votre humanité
La technologie informatique est partout, dans de multiples formats, sous différents brevets, la plupart appelant le même comportement de résultat - l' utilisation . Malheureusement, l'utilisation de l'ordinateur ne peut pas durer plus longtemps sans un impact grave. Les ordinateurs sont censés améliorer notre vie mais parfois, ses effets secondaires causent plus de dégâts que de bien.Dans c

![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)