hideout-lastation.com
hideout-lastation.com
Anime.js - Une bibliothèque d'animation JavaScript légère
L'animation Web a parcouru un long chemin. Les développeurs peuvent non seulement faire n'importe quelle animation en utilisant une combinaison de CSS / SVG / JS, mais il existe des dizaines de bibliothèques gratuites pour gagner du temps dans le processus.
Un de mes favoris est Anime.js, une bibliothèque d'animation JavaScript open source complètement libre.
Cette bibliothèque peut tout faire . Il est construit sur JavaScript mais il s'appuie aussi fortement sur les animations CSS . Vous pouvez cibler des éléments de page individuels via le DOM ou vous pouvez même cibler des SVG personnalisés .
Toute la documentation est auto-hébergée sur GitHub, vous devrez peut-être faire défiler pour trouver exactement ce que vous cherchez. Mais chaque fonctionnalité d'animation est livré avec quelques paramètres tels que le délai, la durée et l'assouplissement.
Notez que cette bibliothèque ne comporte pas beaucoup de styles d'animation par défaut. Anime.js est fait pour les développeurs qui veulent personnaliser leurs animations sans écrire de code verbeux .
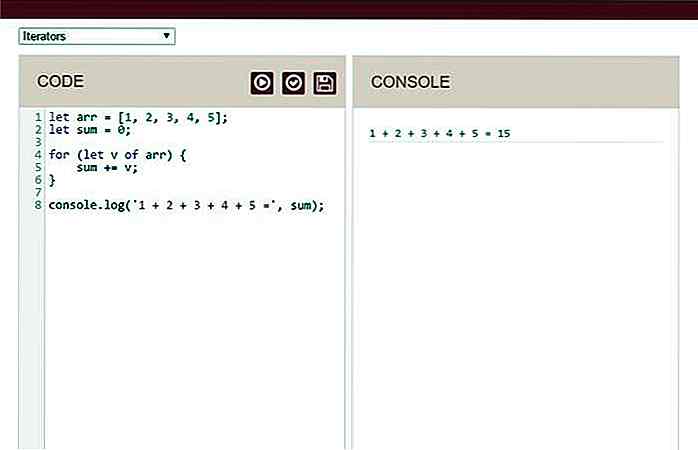
Pour un exemple en direct, consultez le stylo Codepen ci-dessous. Le code est extrêmement simple, mais vous obtenez une animation crédible avec le squash et stretch plus l' anticipation, les deux principes fondamentaux de l'animation.
Un avertissement juste: la bibliothèque Anime.js est dense . Ce n'est pas si difficile de créer une animation personnalisée, mais vous avez besoin de comprendre certaines bases comme l'accélération et la syntaxe JavaScript commune pour les callbacks et les options.
Mais toutes les informations dont vous avez besoin sont sur la page des pensions, y compris de nombreux exemples de code et des tableaux de documentation détaillés . Et vous pouvez parcourir les rapports de bogues ouverts ou vérifier le support du navigateur qui comprend actuellement tous les principaux navigateurs et IE 10+ .
C'est facilement l'une des meilleures bibliothèques d'animation pour les développeurs Web et il devrait être votre solution pour toute animation web complexe .
Pour voir un tas d' exemples en direct, consultez cette collection de démos Anime.js hébergées sur CodePen. Ci-dessous, j'ai intégré mon favori qui anime le logo entier à partir de rien, avec une réelle vivacité.

Le vrai sens derrière ces 25 logos intelligemment conçus
Logos, comme vous le savez tous, jouent un rôle majeur dans l'image de marque. Un bon logo peut aider les masses à associer et identifier votre produit ou service. C'est précisément pourquoi les logos passent par des étapes de conception et de redéfinition vigoureuses pour communiquer la marque qu'ils représentent bien.Bien s

30 thèmes WordPress rétro pour les hipsters
Les gens aiment le sentiment de nostalgie qui apparaît chaque fois que vous voyez des polices rétro, des couleurs délavées et des images en noir et blanc. Beaucoup de designers aiment combiner l'ancien et le nouveau: ils sont assez courageux pour intégrer le style old school dans leurs créations. Les