hideout-lastation.com
hideout-lastation.com
Application du thème DatePicker de l'interface utilisateur jQuery pour WordPress 3.8 et supérieur
WordPress a beaucoup changé depuis la version 3.8, en particulier le thème de l'interface d'administration. Après les masses, l'interface d'administration de WordPress semble maintenant plus plate, supprimée des dégradés et des ombres . Cela signifie que si vous avez un thème construit ou un plugin qui utilise une interface utilisateur personnalisée, il est temps de faire une cure de jouvence .
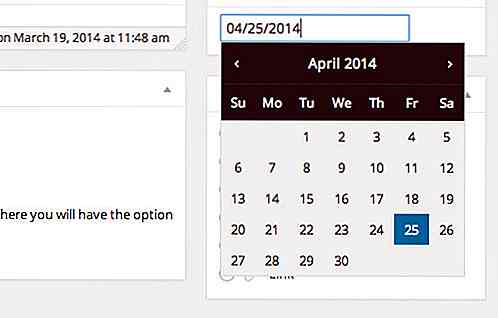
À titre d'exemple, j'ai ajouté le sélecteur de données à l'écran d'édition de post. Et comme vous pouvez le voir ci-dessous l'interface utilisateur du calendrier semble un peu hors de propos.
Si vous avez le même problème, suivez cet article car nous allons vous montrer comment ajuster cela pour rendre votre interface utilisateur personnalisée plus unifiée avec le dernier thème d'administration WordPress.
Ajouter jQuery
Avant de continuer, laissez-moi d'abord vous montrer comment j'ai ajouté Date Picker dans la zone de publication WordPress comme ce que vous avez vu ci-dessus.
Pour commencer, nous chargeons le script et les styles de l'interface utilisateur jQuery dans l'écran d'administration de WordPress. Ajoutez ces codes ci-dessous dans le fichier functions.php de votre thème.
function hkdc_admin_styles () {wp_enqueue_style ('jquery-ui-datepicker-style', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); function hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Ensuite, nous ajoutons une Meta Box qui montrera le calendrier.
fonction hkdc_post_date_field () {echo ' '; } function hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Date', 'hkdc_post_date_field', 'poster', 'side', 'default'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Après avoir ajouté les lignes ci-dessus, une nouvelle méta-box avec un champ de saisie devrait apparaître dans votre écran de post-édition WordPress. Mais rien ne se passera encore, car nous devons lancer le sélecteur de date jQuery dans le champ de saisie.
Alors créons un nouveau fichier JavaScript nommé admin.js et ajoutons les codes JavaScript suivants. Enregistrez-le dans un dossier nommé js .
(function ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); Ajoutez ensuite la ligne suivante sous wp_enqueue_script( 'jquery-ui-datepicker' ); charger le fichier admin.js .
wp_enqueue_script ('wp-jquery-date-sélecteur', get_template_directory_uri (). '/js/admin.js'); Vous devriez maintenant voir le sélecteur de données apparaître lorsque vous placez le curseur dans le nouveau champ de saisie. S'il vous plaît noter que ceci est simplement pour la démonstration. Le nouveau champ de saisie ne fonctionne pas encore complètement ; l'entrée ne transmettra pas encore les données à la base de données lorsque vous cliquerez sur le bouton Mettre à jour.
Vous aurez besoin de plus de codes pour y arriver. Mais, au moins, ce code pourrait vous aider à démarrer.
Ajout d'un nouveau thème Date Picker
Ce thème de sélection de date que nous allons utiliser est développé par X-Team Developers. Il vient avec le schéma de couleur d'administration de WordPress huit à savoir frais, léger, bleu, café, ectopasm, minuit, océan, et Sunrise (consultez notre post précédent, personnaliser le schéma de gestion de WordPress Admin). Il vient également le format de LESS et de Sass qui le rend facilement personnalisable.

Vous pouvez télécharger la source depuis son dépôt Github. Copiez la feuille de style CSS et placez-la dans le répertoire css de votre thème. Ensuite, ajoutez cette ligne ci-dessous dans le hkdc_admin_styles pour charger la feuille de style dans l'écran d'administration WordPress.
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); C'est tout. Maintenant, comme vous pouvez le voir ci-dessous, le thème correspond au thème d'administration "Par défaut" de WordPress. Cela changera en fonction du thème sélectionné par l'utilisateur.

Pensée finale
Dans mon expérience, la création d'un thème personnalisé pour le sélecteur de date jQuery pourrait être vraiment décourageante. Heureusement, les développeurs de X-Team ont fait tout le travail pour vous. Cette feuille de style est un must à inclure si vous construisez un thème ou un plugin qui intègre jQuery UI Date Picker.
![Utilisation et mise en forme de HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Utilisation et mise en forme de HTML5 Meter [Guide]
Si vous connaissez la barre de progression HTML, qui indique la quantité d'activité effectuée, vous constaterez que l'élément de mesure est similaire à celui-ci - les deux affichent une valeur courante sur une valeur maximale . Mais contrairement à la barre de progression, la barre de mesure ne doit pas être utilisée pour montrer les progrès.Il est ut

Firefox 52 est sorti - Voici ce qu'il y a de neuf
Les utilisateurs de Firefox sont dans l'air du temps car la dernière version du navigateur web de Mozilla a obtenu une nouvelle version sous la forme de Firefox 52 . Comme avec toutes les autres versions majeures, Firefox 52 est livré avec de nouvelles fonctionnalités et plus encore. Voici les trois fonctionnalités principales et les changements que vous verrez avec Firefox 52 . Le