hideout-lastation.com
hideout-lastation.com
Meilleures pratiques pour l'amélioration progressive dans la conception Web
L'artisanat de la construction de sites Web est incroyablement complexe avec de nombreuses parties qui changent rapidement. Le but de la communauté de conception de sites Web est de réduire la complexité et de réduire le potentiel d'erreur à chaque étape du processus de création.
L'amélioration progressive est une telle idée dans la conception Web qui vise à réduire les erreurs et à fournir une expérience utilisateur cohérente dans tous les domaines. Le concept a sa propre page Wikipedia qui l'explique comme une méthode de contenu entièrement accessible, rendant les fonctionnalités améliorées seulement quand elles sont supportées par le navigateur.
Il est facile de comprendre l'amélioration progressive, mais pas aussi facile à appliquer directement à votre travail de conception. J'aimerais couvrir quelques bonnes pratiques pour l'amélioration progressive dans des projets concrets afin d' aider les concepteurs à réfléchir plus durablement à leur flux de travail .
1. Comprendre l'amélioration progressive
La théorie de l'amélioration progressive recommande de commencer avec un simple site web qui fonctionne dans tous les navigateurs, le rendant accessible à tous les visiteurs . Puis ajoutez des fonctionnalités autant que possible.
C'est le contraire de la dégradation gracieuse qui inclut toutes les fonctionnalités par défaut, puis se dégrade lorsque quelque chose ne fonctionne pas.
L'amélioration progressive est meilleure pour l'expérience globale de l'utilisateur car, à la base, elle ne charge que les éléments nécessaires . Chaque navigateur Web peut prendre en charge du texte (et généralement des images). Sans CSS, cette information aura l'air fade et insipide, mais elle sera accessible.
Cet article List Apart fait valoir que l'amélioration progressive est le contenu d'abord avec les styles et les composants dynamiques ajoutés plus tard . Le contenu en HTML sémantique devrait être livré avant toute autre chose.
Les CSS et JavaScript avancés que nous utilisons aujourd'hui sont largement supportés, mais si nous voulons suivre les principes de l'amélioration progressive, ils doivent être considérés comme du luxe.
Voici un aperçu général des principales caractéristiques de l'amélioration progressive, que vous devriez prendre en compte:
- Balisage sémantique pour tout le contenu
- Les préférences du navigateur des utilisateurs doivent être respectées
- Le contenu et les fonctionnalités de base devraient être disponibles pour tous les utilisateurs
- JavaScript discret est chargé uniquement dans les environnements qui peuvent le prendre en charge
Les contraintes technologiques dans le développement frontal sont principalement déterminées par la compatibilité du navigateur. L'amélioration progressive vous ramène à l'essentiel en pensant à quoi pourrait ressembler la page Web la plus simple . À partir de là, vous pouvez planifier des fonctionnalités plus avancées, telles que les propriétés CSS3.
Mais qu'en est-il des navigateurs qui ne supportent pas le CSS3 moderne? C'est ici que des sites comme Can I Use entrent en jeu. Vous devez décider quelles fonctionnalités valent la peine d'être mises en œuvre et faire des jugements en fonction du public cible de votre site Web .
2. Subsistance dans les feuilles de style
La plupart des navigateurs prennent en charge toutes les propriétés de base dont vous avez besoin. Mais le CSS3 avancé est toujours un problème pour les utilisateurs hérités, et l'amélioration progressive offre une solution.
Au lieu de rechercher des méthodes de remplacement pour conserver ces nouvelles fonctionnalités, vous devez d'abord vous préoccuper des structures de mise en page appropriées .
Écrivez des balises HTML et CSS sémantiques qui fonctionnent dans autant de navigateurs actifs que possible (la prise en charge de navigateurs anciens comme le support IE5 n'est pas nécessaire).
 Prenez par exemple ce JSFiddle qui utilise des flottants avec deux barres latérales (
Prenez par exemple ce JSFiddle qui utilise des flottants avec deux barres latérales ( .fixed ), et une zone de contenu fluide ( .fluid ). Si vous supprimez tous les CSS, et relancez le code, vous remarquerez que tout se superpose bien avec la première colonne, puis la seconde, et enfin la dernière. Certains développeurs préfèreraient que la colonne de contenu (
Certains développeurs préfèreraient que la colonne de contenu ( .fluid ) apparaisse en premier dans le code HTML. C'est là que l'amélioration progressive entre en jeu et que des solutions CSS alternatives deviennent viables.Les deux objectifs principaux de votre HTML sont les suivants:
- Code entièrement sémantique et valide
- Une expérience cohérente pour tout le monde
Le moyen le plus simple d'atteindre ces objectifs est de partir de rien et de travailler, comme le recommandent la plupart des défenseurs de l'amélioration progressive.
Si votre code semble bon avec CSS à la fois désactivé et activé, alors il offre une solution raisonnable pour tout le monde.
Il vaut également la peine de considérer à quel moment vous abandonnez le soutien pour quelque chose . Microsoft a déjà abandonné la prise en charge d'IE6, de sorte que les utilisateurs exécutant ce navigateur ne valent peut-être pas votre temps.
Mais il reste une grande question: si un navigateur ne supporte pas mon CSS moderne, que dois-je faire?
Vous écrivez simplement du code qui fonctionne sans elle, et considérez le CSS moderne comme une amélioration progressive. C'est la beauté de la méthodologie d'amélioration progressive.
Vous n'avez pas besoin de repli, car vous supposez que rien n'est pris en charge par défaut .
Les méthodes d'amélioration progressive ont pour but de rendre le site utilisable même lorsque quelque chose n'est pas supporté - mais s'il est supporté, c'est encore mieux.
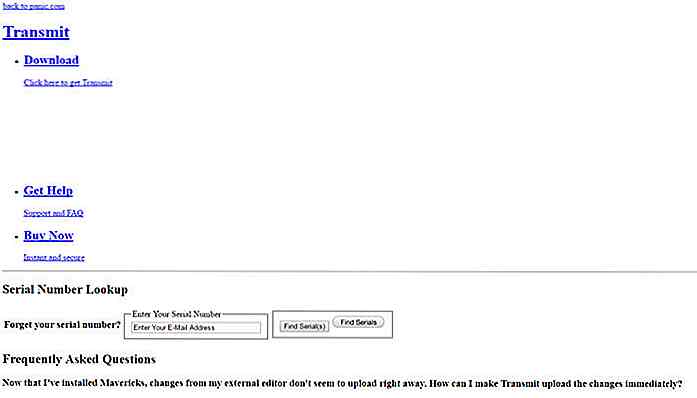
Vous devez considérer comment le contenu circule réellement sans CSS . Par exemple, lorsque je désactive CSS sur le site Web de Transmit, le contenu coule toujours organiquement sur la page.
 Oui, c'est moche, et oui, on a l'impression d'avoir perdu vingt ans de progrès ... mais ça marche .
Oui, c'est moche, et oui, on a l'impression d'avoir perdu vingt ans de progrès ... mais ça marche .3. Manipulation de JavaScript
Il convient de mentionner que chaque problème JavaScript que vous pouvez rencontrer au cours du processus de développement est délicat et unique. Lorsque vous créez un nouveau projet avec une amélioration progressive, vous devez répertorier toutes les fonctionnalités JS requises et envisager comment ils peuvent fonctionner sans JavaScript .
Cela nécessitera beaucoup de recherches en ligne pour trouver des solutions valables. Aaron Gustafson a écrit un excellent billet de blog avec des solutions à divers problèmes, comme le remplacement d'Ajax par un méta-refresh pour le contenu d'un iframe.
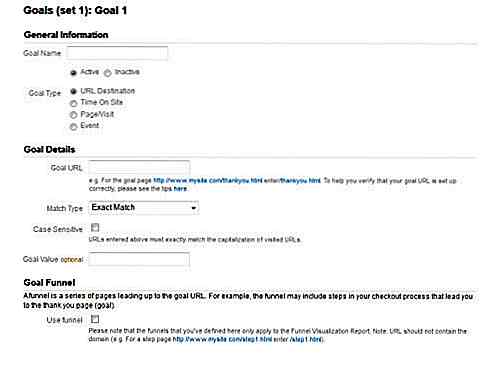
De même, lorsque vous créez des onglets JavaScript, il est judicieux d' utiliser des liens d'ancrage avec des valeurs d'ID réelles . Ainsi, lorsque JavaScript est désactivé, vous pouvez toujours afficher les onglets et les rendre accessibles par valeur d'ancrage. Aaron a écrit une autre pièce sur A List Apart qui couvre un aperçu plus général de la façon dont vous devriez penser à ces problèmes.
Voici un autre exemple. Disons que vous avez un lien qui charge le contenu dynamiquement. La valeur de href est vide, car tout se charge via JavaScript avec la méthode preventDefault ().
Au lieu de cela, il serait sage de définir la propriété href pour pointer vers une page différente où le contenu pourrait se charger naturellement, mais le visiteur ne voit cette page que lorsque JavaScript est désactivé .
L'amélioration progressive ne se limite pas à JavaScript, mais avec le développement du Web chaque année, il ne fait aucun doute que JavaScript joue un rôle important.
Opérer sous l'hypothèse que tout a été désactivé, et évoluer à partir de là . Cela peut inclure des problèmes avec les widgets intégrés qui sont hors de votre contrôle, le
Pensez également aux fonctionnalités JavaScript qui manquent de support de navigateur complet . Cela inclut l'API fetch, l'API push, la syntaxe de la fonction flèche, ou même les navigateurs sans support pour les bibliothèques modernes comme jQuery.
Chaque fonctionnalité nécessite des tests individuels avec une solution individuelle.
L'essence du JavaScript progressivement amélioré est de créer du contenu qui fonctionne sans aucun script . Cela peut conduire à une expérience utilisateur rudimentaire, mais c'est acceptable tant que le site est utilisable et que le contenu est accessible.
Si vous souhaitez effectuer des tests en direct, vous pouvez généralement désactiver CSS et JavaScript dans tous les principaux navigateurs pour voir comment votre site Web fonctionne. Il est également utile d'utiliser des extensions telles que A-Tester pour la conformité aux WCAG.
JavaScript avec l'amélioration progressive est un sujet énorme. Voici quelques messages pour vous aider à creuser plus profondément:
- Progressive Enhancement! = "Pas de JavaScript"
- L'interaction est la clé: amélioration progressive et JavaScript
- Amélioration progressive: c'est sur le contenu
- Comment faire pour appliquer l'amélioration progressive lorsque JavaScript semble être une exigence
Lorsque l'amélioration progressive échoue
Bien que l'amélioration progressive soit une idée brillante pour presque tous les types de sites Web modernes, elle ne s'applique tout simplement pas aux projets visant à repousser les limites de la technologie Web .
Par exemple, cette méthodologie n'est pas une bonne solution pour les applications Web qui fonctionnent uniquement sur les appels Ajax. Est-ce un bon choix pour l'accessibilité? Non bien sûr que non. Mais si c'était le cas, la plupart des tutoriels de Codrops n'existeraient même pas. Vous devez vous souvenir du public cible .
Un site Web d'entreprise n'a probablement pas le public qui se soucie des nouvelles propriétés de perspective CSS3 flashy, mais les développeurs Web peuvent être l'audience parfaite pour ces fonctionnalités avancées.
L'amélioration progressive est insuffisante pour les applications Web qui ne se soucient tout simplement pas de remonter le temps . Je me rends compte que ces applications web sont rares, mais les développeurs aiment le progrès, et dans certains cas, il peut être judicieux d'aller de l'avant avec une nouvelle technologie laissant les traînards derrière eux.
Je suis un promoteur de l'amélioration progressive (ou même de la dégradation gracieuse, votre choix) pour les projets Web généraux. Mais je réalise aussi que ce n'est pas la solution parfaite pour tout. En fait, il n'y a pas de solution parfaite. Tout se résume aux besoins du public et aux objectifs du projet.
Lecture supplémentaire
Si vous développez constamment des projets Web, vous devez envisager d'appliquer une amélioration progressive à votre flux de travail. C'est beaucoup plus facile qu'il n'y paraît à première vue, et tout commence par les fondamentaux. La plupart des sujets entourant l'amélioration progressive exigent seulement de la pratique et des tests. Essayez les suggestions de cet article et voyez ce qui fonctionne le mieux pour votre flux de travail.
Si vous voulez en savoir plus sur l'amélioration progressive, consultez les articles suivants:
- Comprendre l'amélioration progressive
- Amélioration progressive: Qu'est-ce que c'est, et comment l'utiliser?
- Le backlash de dépendance JavaScript: amélioration progressive mythe-éclatement

Freelances Vs Entrepreneurs - L'Édition Jedi
Donc, vous êtes un pigiste. Mais depuis quelque temps, vous avez été tenté par l'idée de devenir entrepreneur . Vous pouvez imaginer tous les avantages de faire le changement, mais vous n'êtes toujours pas sûr. En fait, il y en a eu beaucoup d'autres qui ont dû faire face exactement au même problème. Anakin S

20 exemples de marque de bonbons délicieusement créatifs
Tout le monde a un peu envie de quelque chose de doux de temps en temps. Alors, comment décider quel traitement sucré obtenir? Eh bien, le plus souvent, cela revient généralement à l'emballage . Croyez-le ou non, la façon dont un bonbon est emballé et marqué peut avoir un impact énorme sur ses clients potentiels.En outre