hideout-lastation.com
hideout-lastation.com
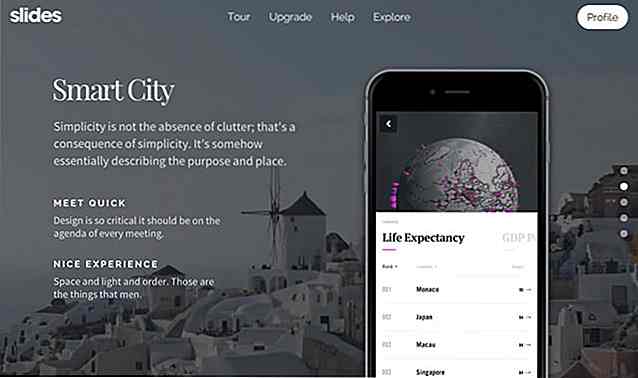
Un aperçu du cadre de diapositives de Designmodo
Les pages de destination et les sites promotionnels sont essentiels pour convertir les visiteurs en utilisateurs ou en clients. Un design de qualité peut être la clé pour améliorer le nombre de ventes et mettre votre produit au centre de la scène.
Slides Framework est une série de modèles permettant de générer des mises en page animées sur une seule page. Le paquet inclut tout le code source HTML / CSS / jQuery et les fichiers PSD / Sketch pour les concepteurs.
C'est facilement l'un des cadres les plus exhaustifs pour la construction d'une page de destination avec style. Dans cet article, je vais donner un aperçu du cadre des diapos montrant comment cela fonctionne et comment il peut s'appliquer à vos propres projets de conception.
Commencer
Le pack de téléchargement de diapositives inclut une procédure pas à pas simple pour les nouveaux utilisateurs. C'est ce qu'on appelle les «premières étapes» qui vous guident dans les étapes initiales de la création d'un site Web à partir de Slides Framework.
Designmodo a une vidéo complète de 8 minutes sur YouTube expliquant ce processus d'installation. Vérifiez si vous voulez voir comment cela fonctionne visuellement.
La meilleure partie de Slides est que tout peut être personnalisé dans votre navigateur Web. Il a un assistant de configuration qui vous guide à travers tout et compile le modèle final dans un fichier .zip. Cela permet à quiconque de créer un modèle de diapositives, de télécharger le code source, puis de le télécharger directement sur un serveur Web. Simple!
Chaque pack d'installation contient les dossiers suivants:
- CSS pour tous les actifs CSS
- JS pour la bibliothèque jQuery et tous les plugins
- Les ressources contiennent tous les supports d'image requis pour les diapositives individuelles
- La bibliothèque comporte des extraits de code pour les panneaux, les diapositives et la navigation personnalisée
- Le modèle offre des variantes prédéfinies de la mise en page pour différentes idées de projet

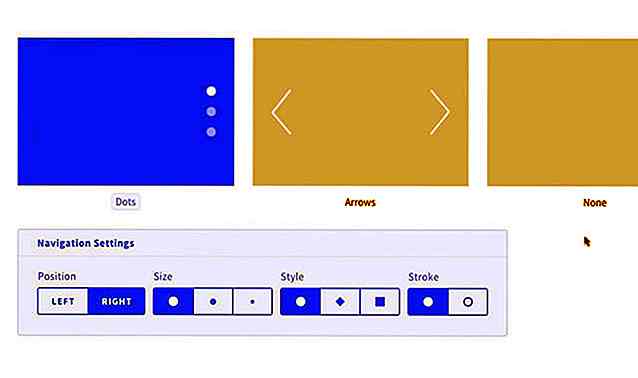
Le générateur de gabarit rend super facile la sélection de vos propres valeurs personnalisées en fonction de la façon dont vous souhaitez que la mise en page se comporte. Choisissez des variantes de placement de texte, des arrière-plans d'image / vidéo et même des animations entre les diapositives.
Si vous rencontrez des problèmes avec le générateur, vous pouvez toujours consulter le manuel des diapositives en ligne. Ceci est seulement accessible à ceux qui payent pour une licence de cadre de diapositives mais il enseigne tout ce que vous devriez savoir.
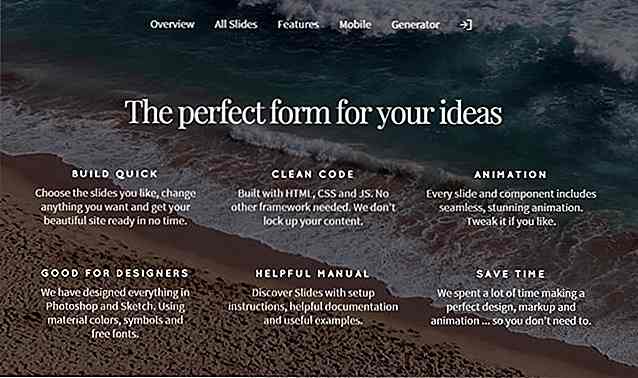
Fonctionnalités diapositives impressionnantes
Je suis très impressionné par la rapidité et la réactivité du framework. Peu importe le navigateur que vous utilisez, il semble que Slides soit la page d'atterrissage à la mode que nous attendions tous depuis longtemps.
Le cadre comprend 60 diapositives différentes à choisir et personnaliser selon vos besoins. Chaque diapositive peut être mélangée avec n'importe quelle autre diapositive dans un modèle de mise en page cohérent. Cela offre aux concepteurs Web un large éventail d'options lors de la construction d'une nouvelle mise en page Slides.
De plus, toutes les polices et icônes du cadre de diapositives sont libres d'utilisation sur tout modèle que vous concevez. Cela permet aux concepteurs de personnaliser les conceptions dans Photoshop ou Sketch dans le but de transmettre leurs idées aux développeurs.
 Slides Framework est conçu pour gagner du temps lors du développement lors de la création de pages de destination animées. Une licence peut être utilisée pour des sites illimités, ce qui est très pratique pour les pigistes ou les agences créatives travaillant avec plusieurs clients.
Slides Framework est conçu pour gagner du temps lors du développement lors de la création de pages de destination animées. Une licence peut être utilisée pour des sites illimités, ce qui est très pratique pour les pigistes ou les agences créatives travaillant avec plusieurs clients.Pour en savoir un peu plus, consultez la page FAQ qui répond à la plupart des questions sur le fonctionnement de Slides.
Modèles prédéfinis à la demande
Si vous souhaitez gagner du temps avec Slides, vous pouvez choisir de travailler avec l'un des modèles prédéfinis à la place. Ceux-ci viennent dans une large gamme de modèles de vidéos d'arrière-plan aux pages d'atterrissage d'applications iOS.
La vidéo des modèles de diapositives offre un aperçu fantastique des différentes options. Toute personne qui achète la structure de diapositives peut choisir entre personnaliser une mise en page à partir de zéro ou personnaliser l'un des onze modèles de démarrage rapide.
Chaque bonne structure comprend quelques démos et Slides a même sa propre page d'exemples personnalisés pleine de mises en page éblouissantes. Une fois connecté dans le backend Slides, vous serez en mesure d'afficher ces exemples et de tirer le code source de votre propre projet (s).
 Chaque exemple de mise en page montre l'étendue et la profondeur que Slide a à offrir. Vous pouvez configurer des vidéos d'arrière-plan ou des photos, ainsi que des animations personnalisées entre eux. Si vous savez comment personnaliser un fichier HTML simple, vous avez un contrôle total sur ces modèles et leur fonctionnement.
Chaque exemple de mise en page montre l'étendue et la profondeur que Slide a à offrir. Vous pouvez configurer des vidéos d'arrière-plan ou des photos, ainsi que des animations personnalisées entre eux. Si vous savez comment personnaliser un fichier HTML simple, vous avez un contrôle total sur ces modèles et leur fonctionnement.Personnalisation des diapositives pour les sites Web
Un aspect pratique de Slides Framework est qu'il fonctionne avec du code HTML / CSS / JS. Cela signifie que vous pouvez créer une page de destination sur WordPress, Laravel, Django ou même Node.js. Mais aucun langage de backend n'est requis car Slides peut être exécuté en tant que page Web HTML / CSS statique.
Cela donne aux développeurs beaucoup de flexibilité lors de la configuration des diapositives à exécuter sur un site Web donné.
Par exemple, une personne peut souhaiter ajouter une page de destination à son site WordPress, mais pas sur la page d'accueil. Les diapositives peuvent être utilisées comme modèle WP appliqué à une seule page sans affecter les autres pages du site.
Il est à noter que toute personne souhaitant modifier une mise en page Slides devra connaître un peu de HTML / CSS. Vous n'aurez pas besoin d'utiliser WordPress ou tout autre CMS, mais Slides fonctionne sur du code HTML / CSS. La plupart du code JavaScript est contenu dans les plugins, mais certains paramètres comme les effets d'animation peuvent nécessiter des modifications manuelles.
Gardez cela à l'esprit si vous voulez travailler avec Slides, car avoir un certain niveau de compétence HTML / CSS / JS ira un long chemin.
Le modèle tout-en-un offre une expérience incroyable pour toute page de destination personnalisée. Le générateur de diapositives et les modèles prédéfinis peuvent vous faire gagner beaucoup de temps à écrire et à réécrire du code à partir de zéro.
Le point le plus important à noter est que Slides nécessite une modification manuelle si vous souhaitez personnaliser une mise en page pour répondre aux besoins d'un projet particulier. Il n'est pas obligatoire d'être un expert, mais vous voudrez en savoir un peu plus sur HTML / CSS pour apporter les modifications appropriées à n'importe quel modèle.
Emballer
Il y a très peu de cadres de pages de destination en profondeur (le cas échéant) au même niveau que les diapositives. Le code est exquis, la personnalisation est fantastique, et le générateur de code Slides peut vous faire économiser des heures de labeur.
Si vous voulez voir un aperçu en direct, visitez la page d'atterrissage Slides. Il inclut également des détails sur les fonctionnalités Slides et ce que vous pouvez attendre du framework. Dans l'ensemble, les diapositives sont dynamiques, légères et parfaites pour tous ceux qui cherchent à créer une page de promotion personnalisée ou une page de destination avec du piquant.

Concevoir pour la confiance: Comment ajouter des éléments de confiance à vos mises en page
La confiance est difficile à construire mais nécessaire pour tout bon site Web. Si vous ne pouvez pas faire confiance à vos lecteurs, pourquoi reviendraient-ils sur votre site?Que vous dirigiez un blog, un produit SaaS ou une agence cliente, il n'est pas facile de développer la confiance. Habituellement, il faut du temps pour établir un rapport avec votre auditoire . Pou

10 habitudes de programmation Les développeurs devraient adopter
La programmation d'apprentissage est amusante et facile, mais écrire un bon programme peut s'avérer une tâche ardue . Dans la plupart des cas, nous nous retrouvons constamment à nous gratter la tête en essayant de comprendre le code spaghetti que nous avons écrit, ou en faisant beaucoup de changements à cause d'une fonctionnalité mineure nouvellement ajoutée .Ces résu