hideout-lastation.com
hideout-lastation.com
Créez facilement des animations CSS cool avec Animista
Il y a des tonnes d'applications web d'animation CSS en ligne . Mais, très peu se comparent au niveau de détail et de facilité d'utilisation que vous obtenez avec Animista .
Cette application web gratuite vous permet de générer des animations CSS personnalisées en cliquant sur un bouton . Vous sélectionnez entre des mouvements prédéfinis tels que des diapositives, des transformations, des oscillations et même des animations de diapositives.
Une fois que vous avez créé votre animation, vous pouvez exporter le code comme avec d'autres générateurs CSS. Sauf, ce code est beaucoup plus facile à utiliser et est même livré avec un outil intégré minifier .
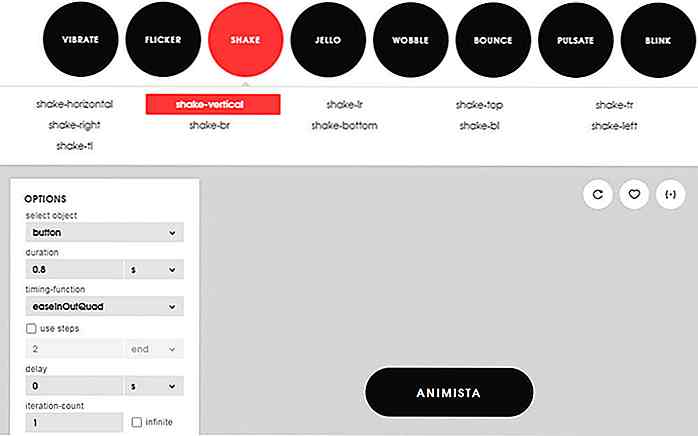
 L'interface peut sembler déroutante au début mais c'est seulement à cause du nombre d'options que vous avez!
L'interface peut sembler déroutante au début mais c'est seulement à cause du nombre d'options que vous avez!Vous construisez des animations personnalisées en suivant trois étapes principales et en utilisant l'interface de haut en bas :
- Choisissez un style de mouvement (swing, slide, flip-scale) à partir des cercles en haut
- Personnalisez-le avec différents types de mouvement sous
- Modifiez vos options d'animation dans la barre d'options flottante de gauche
Grâce à ce processus, vous pouvez modifier la durée totale de l'animation, le style d'accélération, le délai, à peu près tout. Et tout cela fonctionne à travers le CSS3 pur, ce qui le rend encore plus impressionnant.
Notez également à la barre de navigation très haut, vous pouvez même choisir entre différents types de styles cible d'animation .
La valeur par défaut est "basic", ce qui peut fonctionner à peu près n'importe quoi (survol, clic ou animation immédiate). D'autres cibles incluent du texte de page, des animations d'arrière-plan et même des animations d'entrée personnalisées pour mettre en évidence un élément de page masqué.
J'aime particulièrement le lien "attention" en haut qui a quelques effets de secousse et de gigue pour les styles de boutons. Ceux-ci fonctionnent très bien sur les boutons CTA pour attirer l'attention et encourager les interactions de l'utilisateur.
 Une fois les ajustements terminés, il vous suffit de cliquer sur l'icône du petit crochet dans l'angle supérieur droit du volet de prévisualisation.
Une fois les ajustements terminés, il vous suffit de cliquer sur l'icône du petit crochet dans l'angle supérieur droit du volet de prévisualisation.Cela affiche une nouvelle page avec votre classe d'animation CSS complète, ainsi que les images clés . Les fonctionnalités facultatives vous permettent de réduire le code et d' inclure le préfixe automatique qui prend en charge les anciens navigateurs Web.
J'ai utilisé des tonnes d'outils d'animation CSS personnalisés et sans aucun doute Animista est l'outil le plus riche en fonctionnalités. C'est totalement gratuit et un peu complexe au début, mais une fois que vous avez compris l'interface, c'est de loin le meilleur générateur que vous puissiez utiliser.
Pour essayer, visitez la page d'accueil et cliquez sur "Essayez-moi". Vous pouvez également partager vos pensées et vos compliments avec le créateur de l'application web @ ana108.

Créer des widgets entièrement animés avec Shift.css
L'animation Web offre un moyen d' attirer l'attention des gens et de les attirer vers un site Web. Il y a beaucoup d'outils pour créer des animations gratuites, mais Shift.css est l'un des plus récents du groupe.C'est un framework open source gratuit conçu pour créer des animations dynamiques dans n'importe quel conteneur . Et
![Normes de codage pour WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)
Normes de codage pour WordPress [Guide]
La raison pour laquelle nous avons des standards de codage (pas seulement pour WordPress) est de créer un environnement familier pour les programmeurs travaillant sur un projet. WordPress en particulier englobe une grande variété de produits. Du noyau lui-même aux thèmes et plugins, il y a beaucoup de choses à voir et beaucoup de choses à faire.Si tou
![Modification de photos de voyage: 8 conseils à savoir [infographie]](http://hideout-lastation.com/img/tech-design-tips/168/editing-travel-photos.jpg)