hideout-lastation.com
hideout-lastation.com
Construire des graphiques dynamiques rapidement sur D3 avec Plottable.js
La bibliothèque D3.js gratuite est l'une des nombreuses applications qui vous permettent de créer des graphiques interactifs sur la page. Alors que D3 est peut-être le plus populaire de la grappe, apprendre à l'utiliser n'est pas une tâche facile.
C'est pourquoi Plottable.js est une bibliothèque si précieuse. C'est un projet open-source gratuit basé sur D3.js, qui facilite la création de graphes de données interactifs à partir de zéro .
Cette bibliothèque gère tout le travail sale, de sorte que vous pouvez vous concentrer sur les détails tels que les données. Plottable génère le code approprié pour la taille et la position de n'importe quel graphique que vous choisissez.
Chaque graphique a son propre composant dans Plottable où vous pouvez copier / coller le code du modèle pour reconstruire le graphique par vous-même. Au moment de la rédaction de ce document, vous pouvez sélectionner parmi 10 styles de graphique de tracé, y compris les graphiques à barres, les graphiques à secteurs, les diagrammes de dispersion et les graphiques de surface.
Vous pouvez reconstruire les composants individuellement et personnaliser leurs paramètres dynamiquement . De cette façon, vous pouvez facilement modifier les éléments interactifs, les couleurs, les animations, les positionnements, les tailles et tout ce dont vous avez besoin.
La bibliothèque complète est disponible sur GitHub si vous voulez parcourir le code source et télécharger une copie.
Mais, la meilleure façon d'apprendre est par l'exemple. C'est pourquoi vous devriez jeter un oeil à leurs exemples de graphiques en cours d'exécution Plottable pour voir comment cela fonctionne en action.
 Chaque graphique est entièrement interactif, avec le code source pour démarrer. Si vous voulez reconstruire un graphique similaire, copiez / collez le code JS et reformatez-le si nécessaire.
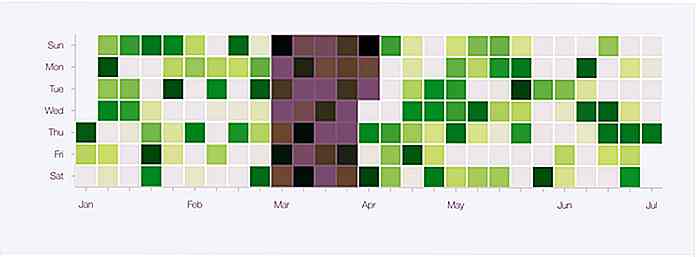
Chaque graphique est entièrement interactif, avec le code source pour démarrer. Si vous voulez reconstruire un graphique similaire, copiez / collez le code JS et reformatez-le si nécessaire.J'ai deux favoris personnels de leur site: le calque de calendrier calqué sur le tableau d'activités de GitHub et les tableaux synchronisés avec des fonctions de sélection dynamique.
 Si vous n'avez jamais utilisé D3.js auparavant, vous aurez du mal à apprendre cette bibliothèque. Surtout, parce qu'il est écrit en TypeScript, donc vous aurez probablement envie de le faire aussi. Le code final est compilé en JavaScript ES5, il devrait donc fonctionner dans tous les principaux navigateurs .
Si vous n'avez jamais utilisé D3.js auparavant, vous aurez du mal à apprendre cette bibliothèque. Surtout, parce qu'il est écrit en TypeScript, donc vous aurez probablement envie de le faire aussi. Le code final est compilé en JavaScript ES5, il devrait donc fonctionner dans tous les principaux navigateurs .Si vous êtes prêt à plonger, jetez un coup d'œil à la page de tutoriels complète de ressources pratiques. Vous apprendrez tout ce dont vous avez besoin pour démarrer avec Plottable et créer des graphiques Web dynamiques à partir de zéro.

Les titres et les descriptions des vidéos YouTube peuvent maintenant être traduits
Il y a deux ans, YouTube a mis en place un système permettant aux créateurs de contenu d'utiliser les sous-titres traduits de la base d'utilisateurs YouTube. Avance rapide jusqu'en 2017, YouTube étend ses outils de traduction pour couvrir les titres et les descriptions des vidéos .Disponible immédiatement, YouTube a introduit une mise à jour de sa fonctionnalité "Contributions aux communautés" qui permet aux créateurs de contenu d'ouvrir leurs vidéos pour les traduire. À partir

Comment facturer des clients tout montant que vous voulez
Saviez-vous que les «prix du marché» actuels pour le design sont totalement hors de propos? C'est vrai, et de plus, vous n'avez absolument pas à les suivre . Vous pouvez, en fait, facturer ce que vous voulez pour vos conceptions, à condition de faire quelques changements importants dans votre processus de conception.Vous