hideout-lastation.com
hideout-lastation.com
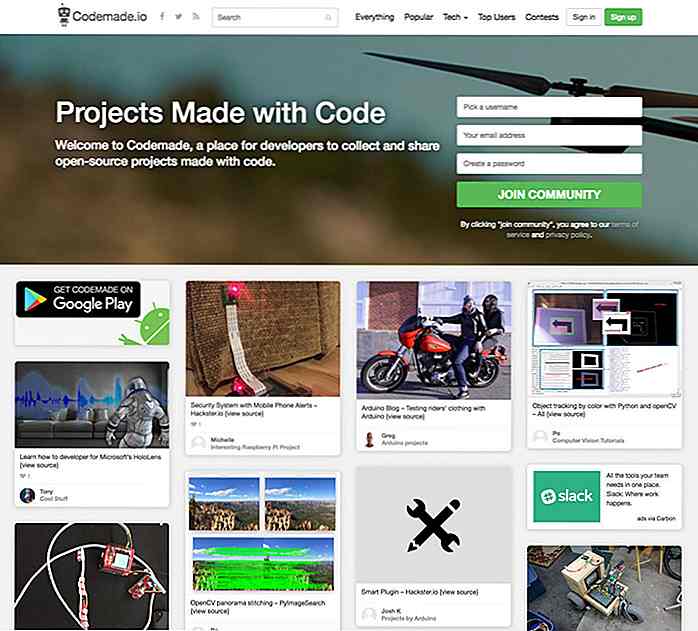
Codemade est un site de partage de projet de style Pinterest
La plupart des développeurs font confiance à GitHub pour leurs besoins quotidiens de partage de code . Mais qu'en est-il des projets de construction pour une communauté d'ingénierie plus technique?
C'est l'objectif de Codemade, une plate-forme libre de style Pinterest open source pour partager des projets sympas . Au lieu d'organiser par langue, il répertorie les projets par technologies sous-jacentes: Nvidia, Arduino, AI et Raspberry Pi ne sont que quelques exemples.
 Ce site se sent comme le meilleur ami d'un ingénieur. Si vous avez une passion pour l' écriture de code et la construction de projets physiques, vous adorerez Codemade.
Ce site se sent comme le meilleur ami d'un ingénieur. Si vous avez une passion pour l' écriture de code et la construction de projets physiques, vous adorerez Codemade.Vous pouvez rechercher des projets par nom ou par fonctionnalité en utilisant la barre de recherche supérieure. Vous pouvez également rechercher par popularité ou organiser des projets basés sur la technologie .
Il y a tellement de projets intéressants que vous pouvez construire en utilisant des panneaux de particules plus petits tels que des outils de domotique et des idées de foire scientifique pour les enfants. Codemade peut vous aider à trouver ces idées et vous aider à les réaliser vous-même.
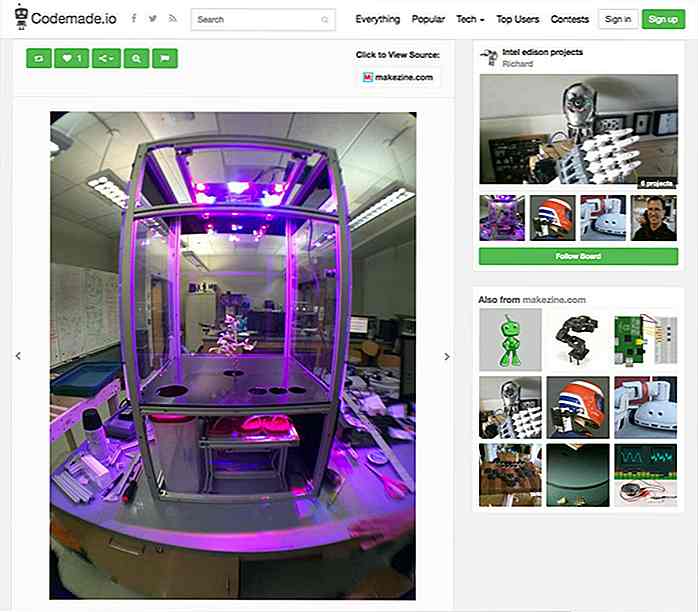
Vous n'avez pas nécessairement à créer le projet vous-même pour le soumettre au site. Au lieu de cela, vous pouvez créer des projets sur tout le web et les organiser sur vos propres tableaux Codemade .
Prenons par exemple ce projet qui enseigne comment créer une growbox IoT. Cette page est liée à un article mais elle est organisée sur un tableau intitulé Intel edison projects. Ceci est un tableau créé par l' utilisateur et il fonctionne exactement comme Pinterest .
 Voici quelques catégories que vous trouverez sur Codemade:
Voici quelques catégories que vous trouverez sur Codemade:- Intelligence artificielle
- Wearables
- Particule
- Alexa
- Arduino
- Tarte aux framboises
Le site organise même des concours pour les développeurs qui veulent créer leurs propres projets à partir de zéro.
J'aime beaucoup l'idée de Codemade et j'espère qu'elle continuera de grandir. Pour partager du code et des projets sympas, c'est une ressource unique. Et, si Pinterest est un indicateur de réussite, je dirais que ce site a un bel avenir devant lui.

Ajouter un effet de loupe sur votre page Web avec jfMagnify
Il y a beaucoup de plugins de zoom gratuits qui fonctionnent incroyablement bien. Cependant, la plupart d'entre elles sont conçues pour les images et spécifient des directions pour le contenu image uniquement .Et si vous pouviez ajouter un effet grossissant à chaque partie de votre page Web? Merci à jfMagnify, vous pouvez.C&#

Que faire si des marques célèbres fabriquent des produits inattendus
Les marques célèbres sont reconnues pour leurs produits phares, mais leur marque rayonnerait-elle sur d'autres produits? Comme si Crocs avait effectivement développé un parapluie. Serait-ce légitime?Je suppose que non. Réalisant à quel point l'idée pouvait être amusante et folle, Ilya Kalimulin et d'autres designers ont utilisé leurs compétences et leur créativité pour créer 12 produits inattendus, en quelque sorte ironiques, de marques connues, et ils sont présentés dans ce post. Amusez-vous et