hideout-lastation.com
hideout-lastation.com
Convertir la case à cocher HTML en iOS 7 avec Switchery.js
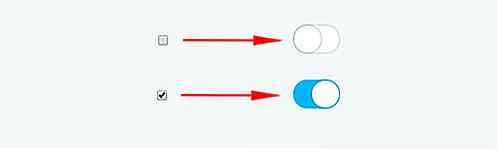
La case à cocher est très utile pour fournir une entrée aux utilisateurs. Lorsque les utilisateurs entrent une valeur réelle, ils affichent une vérification dans la petite boîte carrée. Personnaliser l'apparence de la case à cocher peut être facilement fait via CSS. Même ainsi, la personnalisation n'affecte que la case et vérifie le style . Pour personnaliser la case à cocher avec un design vraiment différent nécessite un peu de codage.
Avec l'aide de Switchery cependant, la personnalisation de case à cocher est un morceau de gâteau. Il est capable de convertir automatiquement votre élément de case à cocher en un beau bouton de commande similaire à iOS7. Les commutateurs peuvent également être personnalisés pour correspondre parfaitement à votre conception. Regardons ça.
Commencer avec la commutation
Switchery est une bibliothèque javascript autonome et gratuite. Pour l'installer, il vous suffit d'inclure le javascript et le fichier de style Switchery dans votre site Web. Vous pouvez obtenir les deux fichiers de GitHub.
Pour convertir votre ancienne case à cocher, il suffit d'inclure votre élément de case à cocher avec une classe qui sera référée à Switchery.
Donner l'état initial de la case à cocher est également très facile. Vous pouvez le faire en incluant l'attribut checked dans le code HTML pour l'état vérifié lors du premier chargement. Par exemple, nous allons ajouter une classe de demo dans une case à cocher avec l'état vérifié comme suit:
Pour l'instant, la case à cocher ne change pas encore. Nous devons toujours ajouter le code javascript suivant dans le code HTML. C'est là que nous plaçons la classe checkbox définie, et donnons quelques options (si nécessaire).
C'est tout!

Personnalisez le commutateur
Pour donner une option, cela peut être fait dans le javascript. Cette option peut changer l'apparence du commutateur par défaut. Ce qui suit sont toutes les options disponibles:
color: pour changer la couleur de l'élément de commutation, travailler avec la valeur HEX ou RVBsecondaryColor: pour changer la couleur d'état "off" de l'ombre et de la bordure de l'interrupteurclassName: personnalise le nom de la classe de l'élément switch dans switchery.cssdisabled: pour activer ou désactiver le switch sur les événements click, rempli avec boolean (true ou false)disabledOpacity: pour changer l'opacité du switch quand true estdisabled, allant de 0 à 1speed: changer la longueur du temps de transition, par exemple '0.1s', '0.5s', '2.2s'
Par exemple, avec notre précédent commutateur, changeons sa couleur première et secondaire. Dans la variable init, après l'attribut elem, il suffit de mettre l'option dans le couple curl bracket comme ceci:
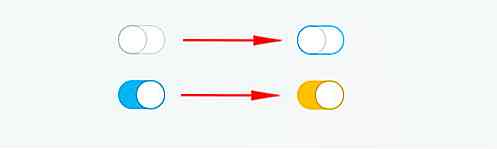
Et voici le résultat:

Au lieu de personnaliser uniquement la conception d'état, il existe encore de nombreuses options disponibles telles que l'affichage de plusieurs commutateurs ou la liaison du commutateur avec d'autres éléments et l'obtention de son état actuel. Comme toujours, la page de documentation est un endroit utile à visiter.
Conclusion
Avec un outil comme Switchery, adapter n'importe quel type de design à partir de n'importe quel appareil devient de plus en plus facile. Plus encore, il a été testé et pris en charge sur de nombreux navigateurs modernes tels que Chrome, Firefox, Opera, Safari et IE8 +. Si vous voulez adapter une autre conception de widgets d'interface utilisateur de style iOS 7, vous voudrez peut-être vérifier Powerange pour le contrôle de curseur de gamme.

20 modules Xposed indispensables pour Android
Xposed Framework permet toutes sortes de personnalisations permettant aux utilisateurs d'Android d'améliorer l'apparence ou d'ajouter des fonctionnalités à leur appareil, sans toucher aux fichiers système ou aux fichiers APK d'origine. Il utilise des modules qui s'exécutent sur la mémoire. Par

Fascinant Fruits et Légumes Art par Dan Cretu
Rappelez-vous comment votre mère vous dit toujours de manger vos fruits et légumes mais en quelque sorte le chocolat et la viande gagnent toujours à la place? Le fait est que les fruits et les légumes sont bons pour vous, et qu'ils sont bons pour l'art, entre les mains du bon artiste.Dan Cretu est un artiste conceptuel qui aime jouer avec sa nourriture, sorta. Il