hideout-lastation.com
hideout-lastation.com
Créez des menus contextuels contextuels personnalisés avec justContext.js
Chaque navigateur Web a un menu contextuel par défaut . Cela apparaît lorsque l'utilisateur clique avec le bouton droit n'importe où sur une page et qu'il dispose généralement des mêmes options, telles que "copier", "enregistrer" ou "inspecter l'élément".
Avec la bibliothèque justContext, vous pouvez créer des menus contextuels spécialisés pour tous les éléments de votre site. Ceux-ci peuvent être remplis automatiquement avec tout ce que vous aimez et vous pouvez écrire des fonctions personnalisées à exécuter lorsque l'utilisateur clique sur une option dans votre menu personnalisé.
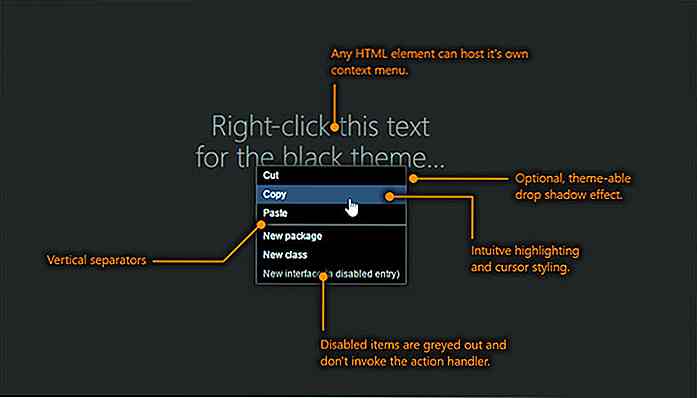
 Tout élément de page peut prendre en charge son propre menu contextuel. Cela signifie que vous pouvez cibler des éléments individuels tels que des diaporamas ou des lecteurs vidéo HTML5, ou vous pouvez cibler le corps entier de la page .
Tout élément de page peut prendre en charge son propre menu contextuel. Cela signifie que vous pouvez cibler des éléments individuels tels que des diaporamas ou des lecteurs vidéo HTML5, ou vous pouvez cibler le corps entier de la page .Vous avez un contrôle total sur la thématique du menu contextuel, y compris les polices, les couleurs, les icônes et même les séparateurs pour diviser votre menu en sections. Ce plugin vous permet vraiment de créer un menu contextuel complet à partir de zéro avec toutes les fonctionnalités que vous aimez.
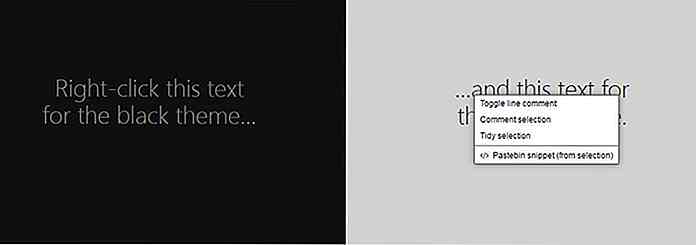
Par défaut, justContext est livré avec deux thèmes : dark et light . Vous pouvez choisir entre eux et trouver celui qui correspond le mieux à votre site Web.
Chaque thème peut être personnalisé en utilisant différentes polices Web Google, sans parler de l'ensemble de la bibliothèque Font Awesome qui est fournie par défaut.
Découvrez la démo en direct pour le voir en action. Il fonctionne dans tous les navigateurs, sauf Internet Explorer, mais cela ne devrait pas poser de problème compte tenu de la poussée de Microsoft vers le nouveau navigateur Edge.
 Créer le menu contextuel actuel est un peu difficile. Il nécessite quelques classes CSS et tout est codé en HTML dans votre page Web.
Créer le menu contextuel actuel est un peu difficile. Il nécessite quelques classes CSS et tout est codé en HTML dans votre page Web.Voici un exemple du rapport principal sur GitHub:
- Couper
- Copie
- Coller
- Nouveau paquet
- Nouvelle classe
- Nouvelle interface (entrée désactivée)
Si vous êtes prêt à bricoler avec les paramètres, vous pouvez faire beaucoup avec ce plugin. Mais, j'avoue également que c'est une ressource spécifique de niche qui ne sera pas utile à tous les sites Web.
Quelle que soit la raison ou la manière de l'utiliser, justContext est la meilleure ressource pour créer des menus contextuels Web à partir de zéro . Toute la documentation est disponible sur GitHub et le plugin est 100% gratuit à utiliser sur n'importe quel projet web.

NameCheckr vous permet de vérifier facilement la disponibilité du nom d'utilisateur sur Internet
Il est assez ennuyeux de savoir que votre nom d'utilisateur préféré a été pris en remplissant un formulaire de connexion / inscription pour un compte sur un site Web. Heureusement, un site Web appelé NameCheckr peut faciliter le processus d'inscription en vous permettant de vérifier la disponibilité des noms sur un large éventail de sites Web et de domaines sur Internet.Utiliser

Comment créer des champs personnalisés WordPress
WordPress fournit les champs essentiels qui nous permettent de publier des articles et des pages. Certains de ces champs incluent l' éditeur de contenu, les options de catégorie, les balises et l' image en vedette .Ces champs, cependant, ne sont pas suffisants pour accommoder certains cas. Imaginons que vous construisiez un site d'inscription de livres qui affichera l'auteur du livre, le numéro ISBN et l'éditeur. Vo