 hideout-lastation.com
hideout-lastation.com
Comment créer des champs personnalisés WordPress
WordPress fournit les champs essentiels qui nous permettent de publier des articles et des pages. Certains de ces champs incluent l' éditeur de contenu, les options de catégorie, les balises et l' image en vedette .
Ces champs, cependant, ne sont pas suffisants pour accommoder certains cas. Imaginons que vous construisiez un site d'inscription de livres qui affichera l'auteur du livre, le numéro ISBN et l'éditeur. Vous aurez besoin de champs supplémentaires pour entrer les informations supplémentaires .
Heureusement, WordPress est maintenant assez complet, il donne aux développeurs la possibilité de créer des champs personnalisés pour répondre à tous les besoins du site . Ces champs personnalisés peuvent être une entrée de texte générale, une zone de texte, une option de liste déroulante, un sélecteur de couleurs, un calendrier et même un téléchargeur d'image. Dans ce tutoriel, nous vous montrons comment créer facilement des champs personnalisés WordPress . Commençons.
Champs personnalisés avancés
Pour vous donner un exemple concret, essayons de construire un site d'inscription de livres. Pour créer facilement nos champs personnalisés, nous utiliserons un plugin appelé Advanced Custom Fields par Elliot Condon. Avec cela, nous n'aurons pas besoin de toucher le code trop pour créer les champs personnalisés. Cependant, certaines modifications au niveau du code dans les fichiers de thème sont nécessaires pour afficher les données que nous avons entrées dans les champs.
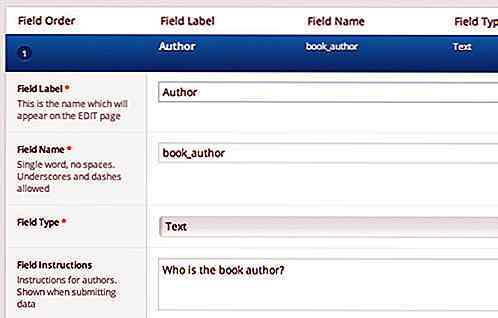
Une fois installé, il ajoute un nouveau menu latéral appelé Custom Fields . Allez dans ce menu, cliquez sur le bouton Ajouter nouveau et nommez le groupe de champs. Par exemple, "Paramètres personnalisés" (voir photo).

Cliquez sur le champ + Ajouter un champ pour créer un nouveau champ personnalisé, et nous nommons l'étiquette du champ comme auteur . Au-dessous, définissez le nom du champ simplement comme book_author, que nous utiliserons pour afficher ou afficher les données de l'auteur du livre. Vous pouvez également définir l' instruction de champ et le texte d'espace réservé, mais ceux-ci sont facultatifs.

Ensuite, nous pouvons créer un ensemble d'autres champs comme la longueur de page, l'éditeur et la langue du livre comme ça.

Ensuite, nous devons assigner le groupe de champs pour l'afficher dans un type de poste particulier. Vous pouvez l'assigner à un article, une page, un modèle de page, une pièce jointe ou définir des règles qui impliquent plusieurs types de publication. Dans l'exemple suivant, je souhaite afficher les champs dans Book Post Type, que vous pouvez facilement créer vous-même avec cet outil pratique, GenerateWP.

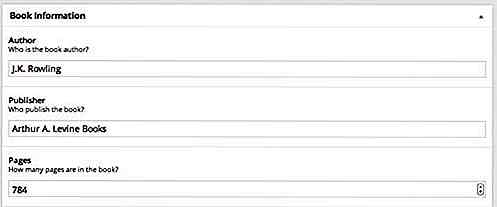
Ensuite, nous nous dirigeons vers notre écran d'édition du type de livre, et le remplissons.

Afficher les données
Avant de continuer, puisque nous avons assigné les champs à Custom Post Type, nous devons créer un nouveau fichier pour afficher le contenu appelé single-book.php (consultez cette page pour référence). Nous allons également mettre nos codes dans ce fichier.
Une fois que tous nos champs personnalisés ont été remplis, nous les afficherons dans la partie frontale en utilisant la fonction the_field() suivie du nom du champ. Par exemple, ce code ci-dessous affiche les données du champ Livre d'auteurs que nous avons créé ci-dessus.
the_field ('book_author') C'est vraiment facile. En outre, si vous voulez vous assurer qu'il ne doit être affiché que lorsque les données sont présentes, vous pouvez envelopper le code avec une instruction conditionnelle. Par exemple:
if (! empty (the_field ('book_author'))): the_field ('book_author'); fin si; Et ci-dessous vous trouverez tous les codes que nous mettons dans single-book.php pour afficher notre livre.
'; the_post_thumbnail ('livre-vignette'); } écho ' '; ?>Détails du livre
- Auteur:
- Éditeur:
- Longueur:
- La langue:
- ISBN / ASIN:
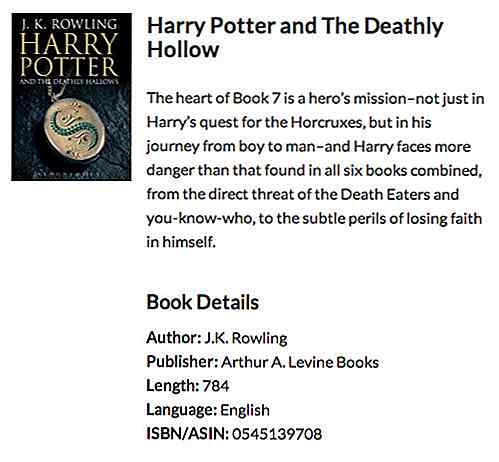
Avec un peu de style avec CSS, nous pouvons obtenir le résultat net et subtil suivant.

Pensée finale
Dans ce tutoriel, nous vous avons montré l'exemple très basique de l'utilisation du plugin Advanced Custom Fields pour créer votre propre jeu de nouveaux champs Text et les affecter à un Custom Post Type facilement.
En dehors de cela, ce plugin fournit un certain nombre de champs personnalisés pour améliorer notre site Web, y compris l' éditeur WYSIWYG, TextArea, Dropdown, Options de la liste des utilisateurs, Google Maps, et bien d'autres. Vous pouvez explorer le plugin plus loin et voir quelles sont les choses cool que vous pouvez trouver.

Créez facilement des animations CSS cool avec Animista
Il y a des tonnes d'applications web d'animation CSS en ligne . Mais, très peu se comparent au niveau de détail et de facilité d'utilisation que vous obtenez avec Animista .Cette application web gratuite vous permet de générer des animations CSS personnalisées en cliquant sur un bouton . Vous

20 Galeries d'images et diaporamas réactifs (2018)
Si votre site Web est lourd, c'est-à-dire un portfolio ou un site Web de photographie, il y a deux choses dont vous aurez le plus besoin: des plugins de galerie de photos pour vous aider à mieux gérer les images sur votre site et des diaporamas images au monde.Cependant, mon article d'aujourd'hui traitera principalement d'une liste de galeries d'images et de diaporamas réactifs. Ce

![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
