Pour créer la grande boîte autour du formulaire, nous allons ajouter des styles à la
avec l'identifiant de
#main . À partir du code ci-dessous, vous remarquerez que la boîte a été donnée une largeur de 400px et une hauteur de 50px.
#main {width: 400px; hauteur: 50px; arrière-plan: # f2f2f2; rembourrage: 6px 10px; bordure: 1px solide # b5b5b5; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede; } L'élément important du code est la déclaration border-radius et la déclaration box-shadow . Pour créer des coins arrondis, nous avons utilisé la déclaration CSS-border-radius, les préfixes de navigateur "-moz-" et "-webkit-" ont été utilisés pour s'assurer que cela fonctionne dans les navigateurs basés sur gecko et webkit. Les déclarations shadow box peuvent sembler un peu déroutantes mais en réalité très simples.
box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede;
Explication: Ici, le mot-clé inset spécifie si l'ombre sera à l'intérieur de la boîte. Les deux premiers zéro indiquent le décalage x et le décalage y et le 3px indique le flou. Suivant est la déclaration de couleur. J'ai utilisé les valeurs rgba ici; rgba signifie rouge vert bleu et alpha (opacité). Ainsi, les 4 valeurs à l'intérieur des parenthèses indiquent la quantité de rouge, vert, bleu et son alpha (opacité). Vous remarquerez que 5 ensembles de déclarations d'ombre ont été battus ensemble. Cela peut être fait en les séparant avec une virgule. Les deux premières ombres définissent l'effet de «lueur intérieure» blanche et les déclarations suivantes donnent à la boîte son aspect solide / trapu.
Jouez avec ces valeurs pour comprendre comment cela fonctionne.
Aperçu

3. Stylisation du champ de saisie
Maintenant que la boîte est complète, passons au style du champ de saisie.
input [type = "text"] {float: à gauche; largeur: 230px; rembourrage: 15px 5px 5px 5px; marge supérieure: 5px; marge gauche: 3px; bordure: 1px solide # 999999; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; -webkit-box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; } Les styles déclarés pour le champ de saisie sont assez similaires à ceux décadrés pour la grosse boîte #main . Nous avons utilisé le même rayon de bordure (5px). Encore une fois, plusieurs boîtes-ombres ont été matraquées.
box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede;
Explication: Vous remarquerez que cette fois, le flou d'ombre a été maintenu à 0 pour obtenir une ombre nette et un décalage vertical de 5px est utilisé. Dans les déclarations successives, le flou a été maintenu à 0px mais la couleur et le décalage y ont été modifiés. Encore une fois, jouez avec ces valeurs pour obtenir des résultats différents.
Aperçu

4. Styler le bouton de soumission
Donnons un style au bouton de recherche.
input [type = "submit"]. solide {float: left; curseur: pointeur; largeur: 130px; rembourrage: 8px 6px; marge gauche: 20px; couleur de fond: # f8b838; couleur: Rgba (134, 79, 11, 0, 8); text-transform: majuscule; font-weight: gras; bordure: 1px solide # 99631d; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; text-shadow: 0 1px 2px rgba (255, 255, 255, 0, 7), 0 -1px 0 rgba (64, 38, 5, 0, 9); -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 # ccc; -webkit-transition: 0.2s d'arrière-plan; } En dehors des couleurs, le bouton de recherche a pour la plupart les mêmes styles que celui de la boîte extérieure. Des bordures de rayon et des ombres portées similaires ont été utilisés sur le bouton. La nouvelle fonctionnalité introduite est l' text-shadow du text-shadow .
text-shadow: 0 1px 2px rgba (255, 255, 255, 0, 7), 0 -1px 0 rgba (64, 38, 5, 0, 9);
Explication: Dans la déclaration text-shadow, les trois premières valeurs numériques sont respectivement le décalage x, le décalage y et le flou. Les valeurs rgba indiquent la couleur de l'ombre. Dans l'ensemble de déclaration suivant (séparé par une virgule), le y-offset prend la valeur -1. Ceci est fait pour donner au texte un effet "d'ombre interne". L'état de survol / focus du bouton d'envoi a différentes valeurs de couleur d'arrière-plan et d'ombres.
Aperçu

Etat "actif" pour le bouton
L'état actif du bouton a un peu plus de changements. En cela, j'ai donné au bouton une position absolue et une valeur 'top' de 5px. Cela a été fait pour lui donner un aspect plus naturel, de sorte qu'il sent que le bouton a été réellement abaissé de 5 pixels. Les autres modifications apportées à l'état actif sont celles de la couleur de fond et des ombres. Notez que j'ai réduit le décalage y des ombres pour lui donner un aspect "pressé". Voici le code de l'état actif du bouton submit:
input [type = "submit"]. solide: active {arrière-plan: # f6a000; position: relative; haut: 5px; bordure: 1px solide # 702d00; -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 # ccc; } Le code complet (CSS)
Ceci complète notre champ de recherche. Nous avons utilisé pas mal de nouvelles fonctionnalités CSS3. Voici le CSS complet et HTML de ce champ de recherche.
#main {width: 400px; hauteur: 50px; arrière-plan: # f2f2f2; rembourrage: 6px 10px; bordure: 1px solide # b5b5b5; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.8), encadré 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede; } input [type = "text"] {float: à gauche; largeur: 230px; rembourrage: 15px 5px 5px 5px; marge supérieure: 5px; marge gauche: 3px; bordure: 1px solide # 999999; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; -webkit-box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; box-shadow: encart 0 5px 0 #ccc, encart 0 6px 0 # 989898, encart 0 13px 0 #dfdede; } input [type = "submit"]. solide {float: left; curseur: pointeur; largeur: 130px; rembourrage: 8px 6px; marge gauche: 20px; couleur de fond: # f8b838; couleur: Rgba (134, 79, 11, 0, 8); text-transform: majuscule; font-weight: gras; bordure: 1px solide # 99631d; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; text-shadow: 0 1px 2px rgba (255, 255, 255, 0, 7), 0 -1px 0 rgba (64, 38, 5, 0, 9); -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 # ccc; -webkit-transition: 0.2s d'arrière-plan; } input [type = "submit"]. solide: hover, entrée [type = "soumettre"]. solide: focus {arrière-plan: # ffd842; -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.9), encadré 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.9), encadré 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 #ccc; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.9), encadré 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 # ccc; } input [type = "submit"]. solid: actif {arrière-plan: # f6a000; position: relative; haut: 5px; bordure: 1px solide # 702d00; -moz-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; -webkit-box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encart 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; box-shadow: encart 0 0 3px rgba (255, 255, 255, 0.6), encadré 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 # ccc; } Nous espérons que vous avez apprécié ce tutoriel. N'hésitez pas à expérimenter avec ces fonctionnalités et n'oubliez pas de partager vos idées.
Note de l'éditeur: Ce billet est écrit par Bharani M pour Hongkiat.com. Bharani est un concepteur / développeur de New Delhi, en Inde.

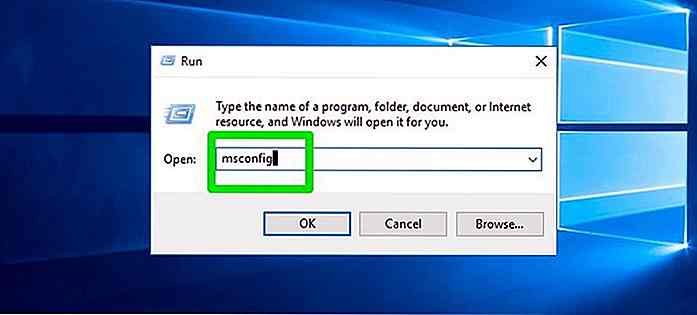
Comment réparer "Apps ne répond pas" dans Windows 10
Dans mes années d'expérience avec Windows, j'ai fait face à l'erreur de l'application ne répondant pas comme l'un des problèmes les plus courants de Windows. Dans la plupart des cas, un arrêt forcé ou un redémarrage rapide résout le problème. Dans d'autres cas, cependant, certaines applications peuvent cesser de répondre à chaque fois que vous les utilisez.Si vous ave
(Conseils techniques et de conception)
 hideout-lastation.com
hideout-lastation.com