 hideout-lastation.com
hideout-lastation.com
Kit de démarrage CSS pour les développeurs - Shoelace.css
Les développeurs frontend ont besoin de toutes les meilleures ressources possibles. Habituellement, cela signifie travailler sur un framework tel que Bootstrap car il est livré avec tout ce qui est nécessaire.
Cependant, il existe de nombreuses alternatives et Shoelace.css est un exemple avec lequel vous devriez être familier.
Ce kit CSS gratuit n'est pas vraiment un framework complet. Au lieu de cela, il ressemble plus à un kit de démarrage pour les développeurs qui ne veulent pas construire des dizaines de styles CSS personnalisés à partir de zéro.
Vous pouvez toujours utiliser une réinitialisation CSS mais cela formate uniquement chaque navigateur de manière égale. Une réinitialisation n'est pas une couverture pour gérer des tâches plus complexes, et c'est exactement le but de Shoelace.
 Il s'agit d'un package avec une interface de ligne de commande fonctionnant sur le nœud que vous pouvez installer avec n'importe quel projet. Bien, il a aussi une version CDN si vous ne voulez pas utiliser npm.
Il s'agit d'un package avec une interface de ligne de commande fonctionnant sur le nœud que vous pouvez installer avec n'importe quel projet. Bien, il a aussi une version CDN si vous ne voulez pas utiliser npm.Pour tout mettre en place, consultez le guide d'installation dans la documentation officielle. Bien que cette étiquette soit étiquetée comme une bibliothèque CSS, elle contient également des composants JavaScript . Bien que la plupart d'entre elles soient exécutées sur jQuery, vous devez l'inclure en tant que dépendance.
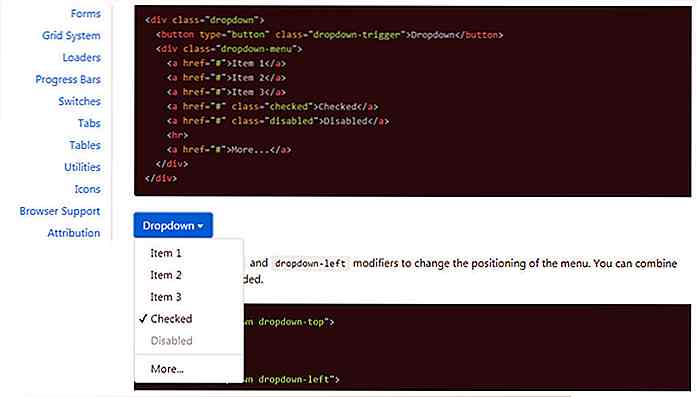
Si vous creusez plus loin dans les documents, vous trouverez la page de personnalisation qui vous montre comment modifier les variables en CSS . Ceux-ci vous permettent de construire des composants personnalisés et de modifier les styles de lacet par défaut en toute simplicité.
 Chaque composant a une sensation de Bootstrap-y à la conception, ainsi Shoelace travaillera pour à peu près n'importe quelle disposition.
Chaque composant a une sensation de Bootstrap-y à la conception, ainsi Shoelace travaillera pour à peu près n'importe quelle disposition.Cependant, il a également une courbe d'apprentissage plus raide que Bootstrap, car il n'est pas aussi populaire, et il n'a pas autant de soutien. À l'heure où nous écrivons, Shoelace est toujours en version bêta v1.0, ce qui lui donne amplement le temps de rattraper les frameworks frontaux plus importants.
Un rapide coup d'œil sur les documents devrait prouver que c'est prêt pour un site de production . C'est vraiment à vous de voir si Shoelace vaudrait la peine d'apprendre et de mettre en œuvre.
Jetez un coup d'œil sur le repo GitHub pour récupérer une copie et les docs en ligne pour plus d'informations de configuration . Si vous avez des questions ou des suggestions pour Shoelace, vous pouvez également envoyer une ligne au créateur sur Twitter @claviska.

Créer une forme 3D CSS avec facilité en utilisant Tridiv
Avez-vous déjà travaillé avec la 3D sur le Web? Si c'est le cas, alors vous êtes probablement familiarisé avec WebGL (Web Graphics Library), une API JavaScript destinée au rendu graphique 3D et 2D sur votre navigateur Web sans l'utilisation de plugins. Dans ce post, nous présentons Tridiv, une application web gratuite pour créer facilement des formes 3D CSS .Si vous

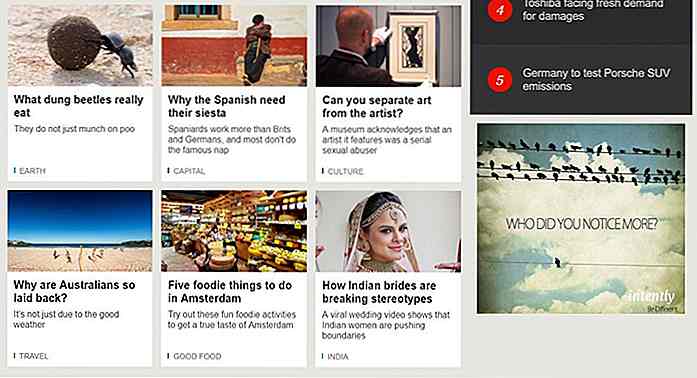
Remplace les annonces traditionnelles avec de beaux graphiques
Les bloqueurs de publicités sont quelques-uns des outils les plus utiles qui permettent de filtrer les publicités des applications, des jeux ou des navigateurs qui peuvent gêner et distraire les utilisateurs . Cependant, dans le processus de filtrage de ces publicités, ces bloqueurs de publicités ont tendance à laisser un site avec plus d'espace vide, ce qui peut rendre le site Web plus vide .Si le



![Analyse de l'industrie du design Web - Professionnels vs Amateurs [Infographic]](http://hideout-lastation.com/img/tech-design-tips/595/web-design-industry-analysis-professionals-vs.jpg)