hideout-lastation.com
hideout-lastation.com
CSSMatic - Outil d'automatisation qui rend CSS facile pour les concepteurs Web
CSS est un langage de feuille de style très puissant qui vous permet de contrôler l'apparence d'un site. Il fournit l'efficacité dans la conception et les mises à jour. Mais coder à partir de zéro est toujours difficile . Heureusement, vous pouvez trouver de nombreuses petites aides qui couvrent généralement quelques fonctionnalités pour faciliter le codage CSS.
Aujourd'hui, je souhaite vous présenter CSSMatic, un service complet qui permet d' automatiser la création de certaines fonctionnalités CSS3.
Développé par Alejandro Sánchez Blanes (fondateur de Freepik) et Joaquín Cuenca (Panoramio) CSSMatic vous permet de générer du code complexe et compliqué qui est généralement écrit manuellement. Nous allons regarder les quatre choses que CSSMatic peut aider à automatiser pour nous: les dégradés, le rayon de la bordure, la texture du bruit et l'ombre de la boîte.
1. Générateur de gradient
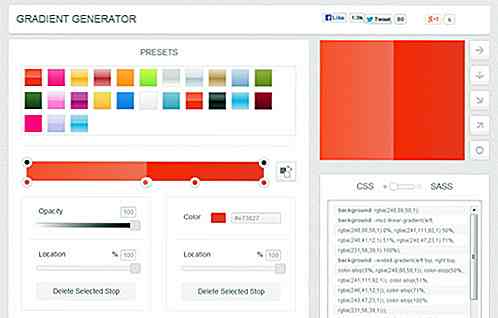
Gradient Generator est l'outil le plus complexe, le plus complet et probablement le plus utilisé dans CSSMatic. Il est utilisé pour générer plusieurs dégradés de couleurs, à partir de plusieurs préréglages disponibles ou complètement à partir de zéro, en parlant de cela, vous pourriez être intéressé par les tutoriels suivants sur la façon de:
- Créer des dégradés linéaires avec CSS3
- Créer des dégradés circulaires et elliptiques avec CSS3
- Créer des dégradés répétitifs avec CSS3
Personnaliser votre dégradé
Pour l'option d'entrée, il y a 26 préréglages prêts à l'emploi pour vous. Lorsque vous cliquez sur l'un de ces préréglages, il est automatiquement chargé dans le curseur de couleur et l'aperçu. Votre dégradé personnalisé est enregistré en tant que nouveau préréglage une fois que vous enregistrez.


Sous les préréglages, vous pouvez trouver un curseur de couleur avec plusieurs arrêts de contrôle. Cliquez sur l'un de ces points pour activer un curseur pour modifier l'opacité. Cliquez sur n'importe quelle bordure supérieure libre pour créer un nouveau point d'arrêt. Les points d'arrêt noirs, en haut, manipulent l'opacité et l' emplacement du dégradé . Les points inférieurs sont utilisés pour modifier la couleur et l' emplacement du dégradé .

(Notez qu'il existe également des curseurs statiques pour modifier l' opacité et l' emplacement sous le curseur.)
Cliquer sur l'un des points d'arrêt affichera une boîte de dialogue. Ici, vous pouvez changer la première couleur ou la couleur secondaire en utilisant ces points ou même ajouter une autre couleur ou deux. Pour ajouter une couleur, cliquez sur la bordure inférieure et un nouveau point d'arrêt apparaîtra.

Sur le curseur de couleur, vous pouvez voir un bouton de couleurs inverses, qui peut être utilisé pour échanger la première et la deuxième couleur du dégradé.

La direction de gradient vient également dans différentes préférences: de gauche à droite, de haut en bas, diagonalement vers le haut, diagonalement vers le bas et la direction circulaire.

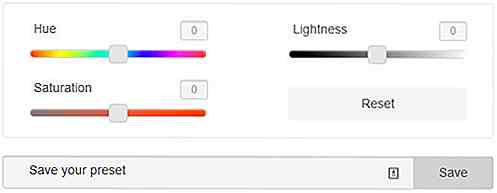
Il y a aussi des réglages pour changer la teinte, la saturation ou la légèreté via le curseur ou en entrant la valeur exacte. Un bouton de réinitialisation vous permet de recommencer à zéro. Une fois que vous avez terminé de personnaliser le dégradé comme vous le souhaitez, vous pouvez l'enregistrer en tant que préréglage.

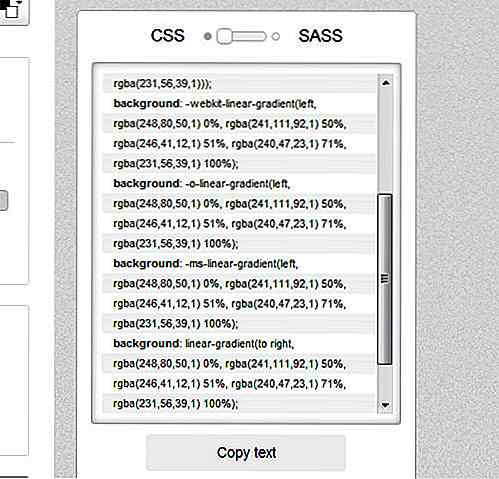
Sortie de gradient
Avec CSSMatic, vous pouvez choisir comment le dégradé sera généré dans le code: soit en CSS soit en SASS. Il existe plusieurs formats de couleurs que vous pouvez modifier pour votre code généré, tels que: hex, hsl, hsla, rgb et rgba . hsla et rgba utilisent le canal alpha.

Si vous basculez l'option Commentaires, il ajoutera des commentaires au code indiquant quel navigateur supporte le dégradé.

Pour que le dégradé fonctionne correctement dans IE9, une instruction est disponible pour activer l'option Support IE9. L'instruction vous demandera d'ajouter la classe "gradient" à tous vos éléments pertinents et la suivante remplacera votre règle HTML.
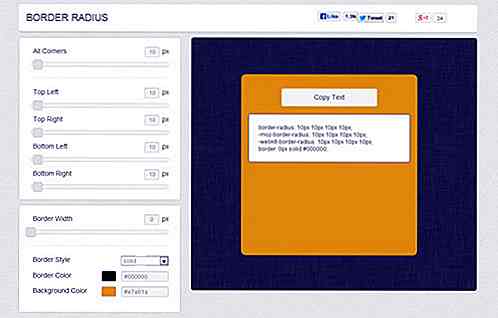
2. Rayon de la frontière
La deuxième caractéristique est le rayon de bordure qui vous permet de manipuler facilement les coins d'une forme. Vous pouvez utiliser le curseur ou entrer une valeur. La valeur de 0px indique un carré. Plus le px est élevé, plus les coins sont circulaires. Les coins peuvent être modifiés tous en même temps (tous les coins) ou un coin à la fois.

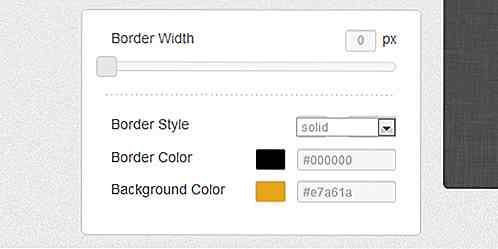
Si vous voulez ajouter une bordure, définissez simplement la largeur de la bordure ou faites glisser la barre . La frontière vient dans différents styles comprenant: Solide, pointillé, pointillé, double, cannelure, arête, encart, départ, héritage, caché ou aucun. La couleur de la bordure et de l'arrière-plan peut également être modifiée facilement.

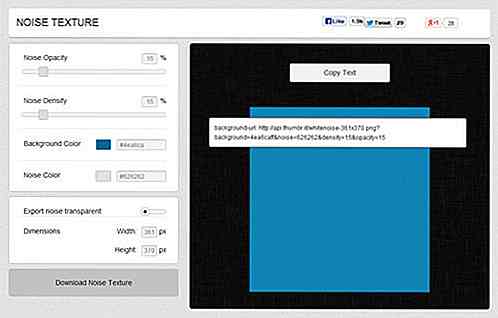
3. Texture de bruit
Noise Texture vous aide à créer un modèle de bruit pour vos mises en page Web. Vous pouvez contrôler l'opacité du bruit, la densité ainsi que la couleur de fond et de bruit. Basculer l'option "Exporter bruit transparent" rendra l'arrière-plan du bruit transparent.

Si vous souhaitez télécharger le bruit en tant qu'image, cliquez sur le bouton Télécharger la texture du bruit . Vous pouvez également spécifier la taille d'image que vous désirez avant de le télécharger.
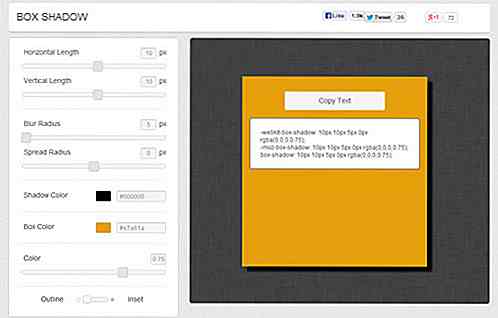
4. Box Shadow
Le dernier outil est le Box Shadow . Pour changer la direction du flou horizontal ou vertical, vous pouvez utiliser les curseurs dans la barre latérale gauche. La densité et la taille du flou sont contrôlées par les outils Blur et Spread Radius . Vous pouvez choisir la couleur de la boîte et son ombre.

Pour modifier facilement la transparence ou le canal alpha de l'ombre, utilisez le curseur Couleur. Et si vous voulez insérer l'ombre ou le contour, il vous suffit de basculer l'outil le plus bas.
Pour Border Radius, Noise Texture et Box Shadow, une fois que vous avez créé le résultat final souhaité, copiez le code pour votre utilisation.
Pensée finale
CSSMatic est une bonne application qui fait gagner du temps et qui rend votre travail un peu plus facile quand il s'agit de coder en CSS. C'est aussi un outil qui fonctionne bien pour vous, que vous soyez novice en CSS ou que vous le connaissiez. Jusqu'à présent, CSSMatic manque de documentation et d'instructions, en particulier le générateur de gradient. La première fois que vous tombez dessus, vous devrez peut-être jouer avec les outils pour les comprendre. Faites-nous savoir si vous l'aimez.

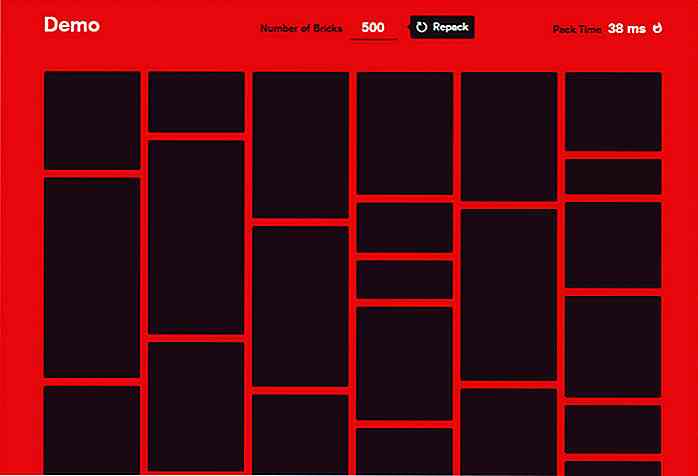
Créer des dispositions de grille de maçonnerie rapide avec Bricks.js
Il a toujours été assez simple de créer des grilles avec jQuery, en utilisant des plugins et des tutoriels gratuits de développeurs.Cependant, les grilles de maçonnerie sont plus difficiles à construire, car elles ne s'adaptent pas uniformément sur la page . Vous aurez des largeurs de taille fixe pour les colonnes, mais les hauteurs des objets peuvent varier énormément .Pour fai

Conception de cartes de visite: 80 exemples créatifs et modèles gratuits
Dans le monde d'aujourd'hui centré sur Internet, les propriétaires d'entreprises utilisent fréquemment différents supports en ligne pour la promotion de leurs marques. Mais ce qui ne sort jamais de la mode, ce sont de bonnes cartes de visite. Les cartes de visite sont l'un des meilleurs outils pour que les gens se souviennent de votre entreprise et vous contactent s'ils ont besoin de vos services.Et