hideout-lastation.com
hideout-lastation.com
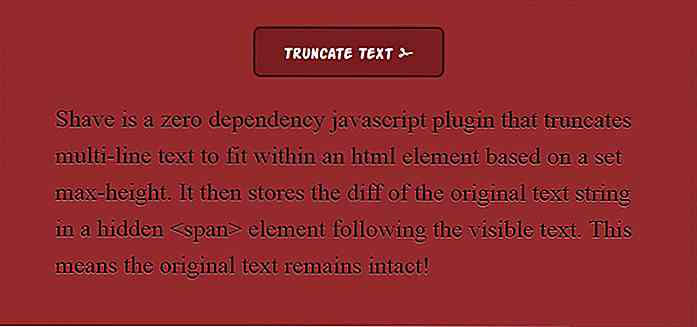
Texte tronqué dynamique avec le plugin Shave.js
La plupart des blogs WordPress utilisent la fonction "lire plus" pour afficher le texte d'aperçu d'un article. Ce texte est tronqué et coupé à un certain point pour économiser de l'espace et encourager les lecteurs à cliquer plus loin pour continuer à lire .
Mais parfois, vous voudrez ajouter cette fonctionnalité sur une seule page. Entrez Shave.js, le plugin JavaScript conçu pour tronquer dynamiquement le contenu .

Un fait intéressant à propos de ce plugin est qu'il a été créé par Dollar Shave Club, l'équipe qui a fait l'une des publicités les plus drôles que j'ai jamais vues. Je ne savais pas que leur équipe avait même une page GitHub mais elle était pleine de repos à la fois originale et fourchue.
Ce plugin particulier est assez récent et compte déjà plus de 800 étoiles. Il est dépourvu de dépendance, donc il peut fonctionner sur JavaScript, quel que soit le navigateur ou d'autres bibliothèques incluses .
La configuration du code est également très simple avec la fonction shave () qui ne prend que deux paramètres: un sélecteur d'élément et une hauteur maximale pour cet élément. Voici un exemple très basique:
maxheight = 320; se raser ('.elemclass', maxheight); Naturellement, il existe des paramètres supplémentaires que vous pouvez passer pour les caractères personnalisés après le texte tronqué ou plusieurs sélecteurs pour lesquels vous souhaitez appliquer l'effet de rasage .
Vous pouvez réellement voir une démo en direct sur le site du plugin Shave et ils ont aussi une belle démo CodePen.

Rasage est conçu pour fonctionner sur jQuery ou Zepto si vous préférez l'une ou l'autre de ces bibliothèques. Mais puisqu'il fonctionne également sur JS vanilla, il est l'un des plugins les plus faciles à télécharger sur votre site et à commencer à utiliser.
Il n'y a pas trop de scénarios où vous voudrez tronquer le texte, mais quand vous le faites, il est beaucoup plus facile d'utiliser un plugin comme Shave que d'écrire tout le code vous-même.
Pour commencer, téléchargez une copie à partir du repo GitHub ou tirez d'un repo comme npm. Vous trouverez également des directives et de la documentation sur le repo GitHub pour pouvoir copier, coller et vous raser littéralement!

Trouver des balises sémantiques à l'aide de ce robot HTML5
Le doctype HTML5 a beaucoup changé dans le monde du codage frontend. La nouvelle norme est venue avec un tas de nouveaux éléments, dont beaucoup sont maintenant plus sémantiquement précis que les simples divs.Mais comment savez-vous quel est le meilleur élément pour votre sous-navigation ou votre barre latérale? Il suf

Construisez vos propres effets de défilement avec Roll.js
Vous pouvez trouver des dizaines de bibliothèques de défilement sur le Web. La plupart sont écrits en JavaScript et ont leurs propres effets que vous pouvez redéfinir pour les mises en page d'une seule page, les animations de défilement et bien plus encore.Mais qu'en est-il de coder vos propres effets de défilement ? Ou q